本文主要介紹了Three.js外部模型加載的教程詳解,在文章給大家補充介紹了three.js 外部模型加載json的方法,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助大家。
1. 首先我們要在官網: https://threejs.org/ 下載我們three.js壓縮包,並將其中的build資料夾下的three.js透過script標籤對的src屬性導入到我們的頁面中
2. 創建three.js核心物件
Scene(場景)
Camera(相機)
Light(光源)
Mesh(模型)
Renderer(渲染器)
最後一步就是渲染顯示在我們的頁面上了renderer.render(scene,camera)



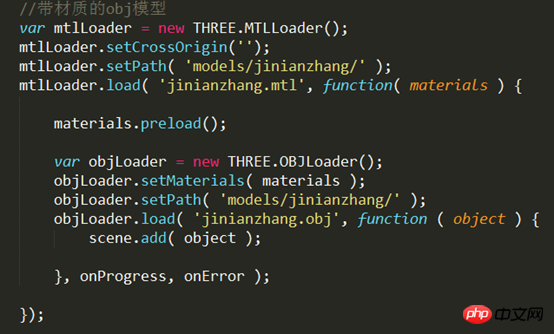
# #3. OBJ模型的導入
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

#4. .JS模型的導入
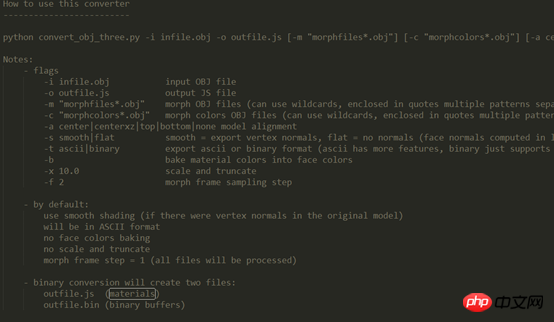
首先我們需要將. OBJ模型的檔案轉換成.JS檔案的模型

python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
可以得到兩種編碼方式的.js檔案(二進位binary和ascii)
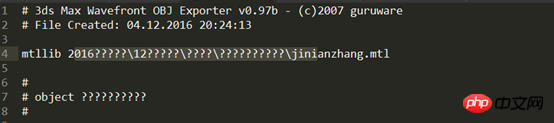
 開啟.obj檔,
開啟.obj檔,
#將mtllib關鍵字後面改成.mtl檔相對於.obj檔的路徑
將檔案中的這些?改成字母,亂碼
#.mtl檔案中的newmtl 關聯到.obj文件中
這是.obj檔案中的
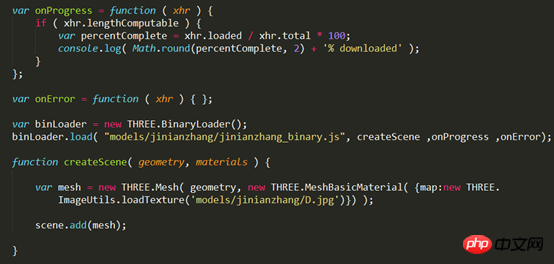
<script src="js/BinaryLoader.js"></script>
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
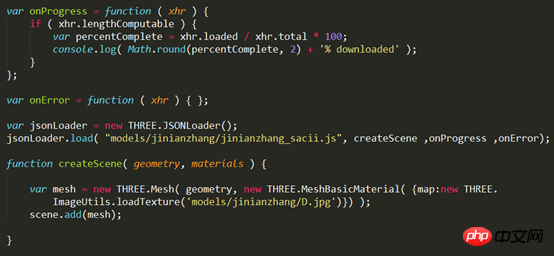
});var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
});以上是實例講解Three.js載入外部模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




