本文主要為大家實例詳解vue router-link傳參以及參數的使用實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家掌握vue中router-link傳參以及參數的使用。
1.路徑:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳轉(id是參數)
使用:this.$route.query.id
2.路徑:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
跳轉(id是參數)
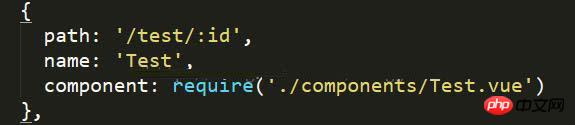
路由:

#使用:this.$route.params.id(這個id給上圖路由的配置有關)
this.$route是一個數組,裡麵包含路由的所有資訊
注意:router-link中連結如果是'/'開始就是從根路由開始,如果開始不帶'/',則從目前路由開始。
相關推薦:
以上是詳解vue中router-link傳參以及參數的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




