Vue 單向資料流的原理深入解析
本文主要介紹了深入理解Vue 單向資料流的原理,詳細的介紹了Vue 單向資料流的原理和使用,具有一定的參考價值,有興趣的可以了解一下,希望能幫助到大家。
單向資料流是什麼
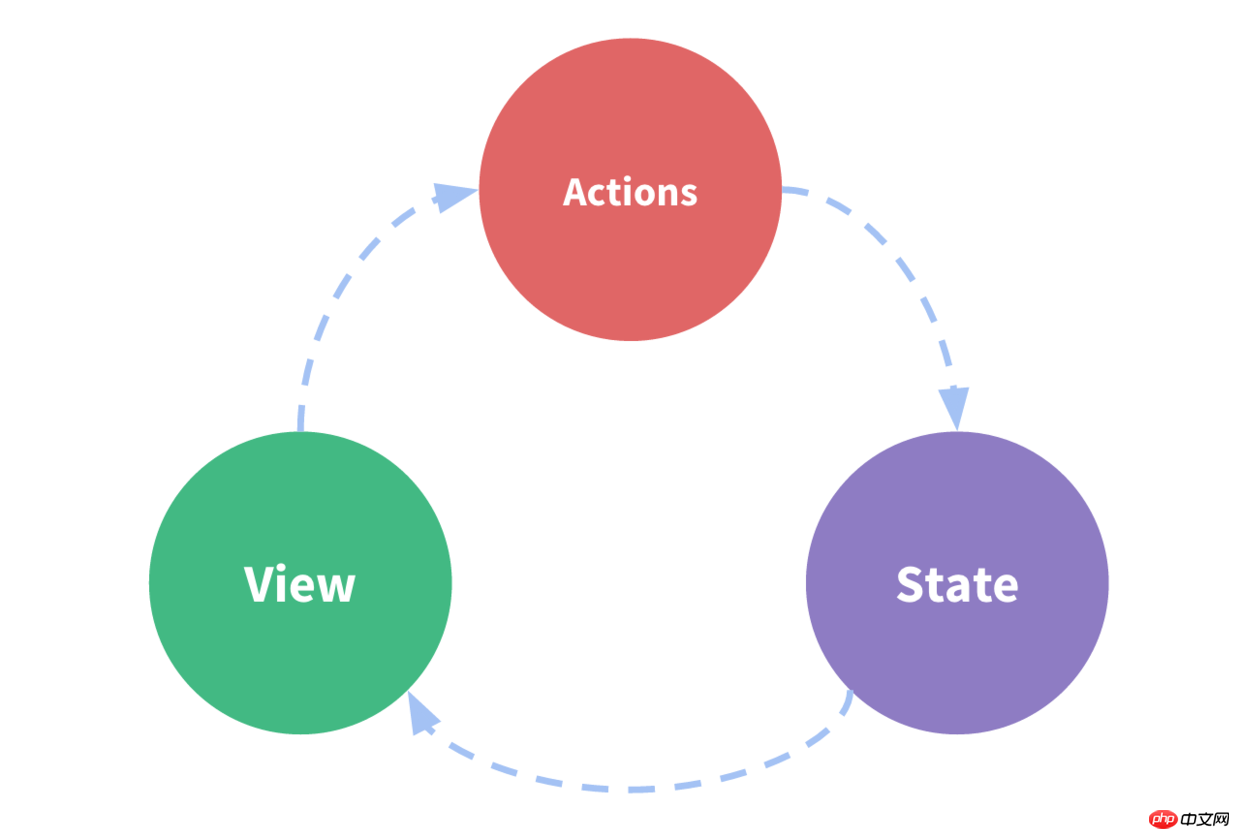
單向資料流指只能從一個方向來修改狀態。下圖是單向資料流的極簡示意:

單向資料流的極簡示意
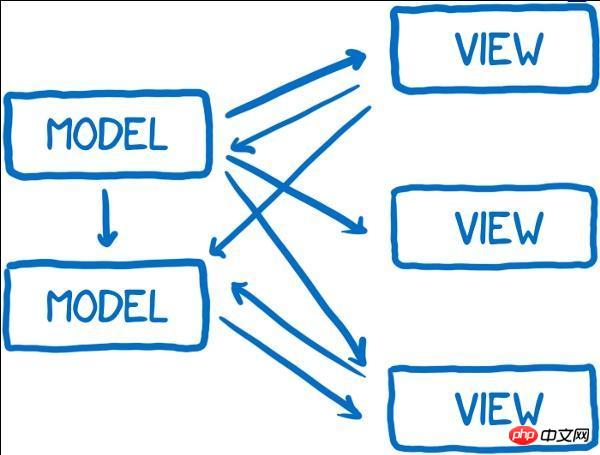
與單向資料流對對應的是雙向資料流(也叫雙向綁定)。在雙向資料流中,Model(可以理解為狀態的集合) 中可以修改自己或其他Model的狀態, 使用者的操作(如在輸入框中輸入內容)也可以修改狀態。這使得改變一個狀態有可能會觸發一連串的狀態的變化,最後很難預測最終的狀態是什麼樣的。使得程式碼變得很難調試。如下圖所示:

與雙向資料流比,在單向資料流中,當你需要修改狀態,完全重新開始走一個修改過的流程。這限制了狀態修改的方式,讓狀態變得可預測,容易調試。
單向資料流的使用情境
多個元件會共用狀態時,共用狀態和元件間(兄弟元件)通訊變的不容易。我們把共享狀態抽取出來,用單向資料流的方式會變得容易。
從v-model開始講起
1、v-model 用在input 元素上
v-model在使用的時候很像雙向綁定的(實際上也是。。。),但是Vue 是單項資料流,v-model 只是語法糖而已:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
第一行的程式碼其實只是第二行的語法糖。然後第二行程式碼還能簡寫成這樣:
<input :value="something" @input="something = $event.target.value" />
要理解這行程式碼,首先你要知道input 元素本身有個oninput 事件,這是HTML5 新增加的,類似onchange ,每當輸入框內容發生變化,就會觸發oninput ,透過$event 把最新的value 傳遞給something。
我們仔細觀察語法糖和原始語法那兩行程式碼,可以得出一個結論: 在為input 元素加上v-model 屬性時,預設會把value 作為元素的屬性,然後把'input'事件作為即時傳遞value 的觸發事件
2、v-model 用在元件上
v-model 不僅能在input 上用,在元件上也能使用,拿官網上的demo看。
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})如果你知道這兩個問題的答案,那麼恭喜你真正掌握了v-model,如果你沒明白,那麼你可以看下這段程式碼:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
所以,當元件加上v-model 屬性時,預設會把value 作為元件的屬性,然後把'input' 值當作給元件綁定事件時的事件名。這在寫入組件時特別有用。
3、v-model 的缺點和解決方案
在創建類似複選框或單選框的常見元件時,v-model就不好用了。
<input type="checkbox" v-model="something" />
v-model 給我們提供好了value 屬性和oninput 事件,但是,我們需要的不是value 屬性,而是checked 屬性,並且當你點擊這個單選框的時候不會觸發oninput 事件,它只會觸發onchange 事件。
因為v-model 只是用到了input 元素上,所以這種情況好解決:
<input type="checkbox" :checked="value" @change="change(value, $event)"
當v-model 用到元件上時:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})在Vue 2.2 版本,你可以在定義元件時透過model 選項的方式來自訂prop/event 。
4、vue 元件資料流
從上面v-model 的分析我們可以這麼理解,雙向資料綁定就是在單向綁定的基礎上給可輸入元素(input、textare等)加入了change(input) 事件,來動態修改model 和view ,即透過觸發($emit)父元件的事件來修改mv來達到mvvm 的效果。而vue 元件間傳遞資料是單向的,即資料總是由父元件傳遞到子元件,子元件在其內部可以有自己維護的數據,但它無權修改父元件傳遞給它的數據,當開發當者嘗試這樣做的時候,vue 將會報錯。這樣做是為了組件間更好的解耦,在開發中可能有多個子組件依賴於父組件的某個數據,假如子組件可以修改父組件數據的話,一個子組件變化會引發所有依賴這個數據的子元件發生變化,所以vue 不建議子元件修改父元件的數據,直接修改props 會拋出警告。流程圖如下:

所以,當你想要在子元件去修改props 時,把這個子元件當成父元件那樣用,所以就有了
1 、定義一個局部變量,並用prop 的值初始化它。
2、定義一個計算屬性,處理 prop 的值並回傳。
相關推薦:
以上是Vue 單向資料流的原理深入解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nohup的作用及原理解析
Mar 25, 2024 pm 03:24 PM
nohup的作用及原理解析
Mar 25, 2024 pm 03:24 PM
nohup的作用及原理解析在Unix和類Unix作業系統中,nohup是一個常用的命令,用於在後台運行命令,即便用戶退出當前會話或關閉終端窗口,命令仍然能夠繼續執行。在本文中,我們將詳細解析nohup指令的作用和原理。一、nohup的作用後台運行命令:透過nohup命令,我們可以讓需要長時間運行的命令在後台持續執行,而不受用戶退出終端會話的影響。這在需要運行
 深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
Struts框架的原理解析與實務探索Struts框架作為JavaWeb開發中常用的MVC框架,具有良好的設計模式和可擴展性,廣泛應用於企業級應用程式開發中。本文將對Struts框架的原理進行解析,並結合實際程式碼範例進行探索,幫助讀者更好地理解和應用該框架。一、Struts框架的原理解析1.MVC架構Struts框架是基於MVC(Model-View-Con
 深入理解MyBatis中的批次Insert實作原理
Feb 21, 2024 pm 04:42 PM
深入理解MyBatis中的批次Insert實作原理
Feb 21, 2024 pm 04:42 PM
MyBatis是一款流行的Java持久層框架,廣泛應用於各種Java專案。其中,批次插入是常見的操作,可以有效提升資料庫操作的效能。本文將深入探討MyBatis中批量的Insert實作原理,並結合具體的程式碼範例進行詳細解析。 MyBatis中的批次Insert在MyBatis中,批量Insert操作通常使用動態SQL來實作。透過建構一條包含多個插入值的S
 深入探討Linux RPM工具的功能與原理
Feb 23, 2024 pm 03:00 PM
深入探討Linux RPM工具的功能與原理
Feb 23, 2024 pm 03:00 PM
Linux系統中的RPM(RedHatPackageManager)工具是安裝、升級、解除安裝和管理系統軟體套件的強大工具。它是RedHatLinux系統中常用的軟體包管理工具,也被許多其他Linux發行版採用。 RPM工具的角色非常重要,它使得系統管理員和使用者能夠方便地管理系統上的軟體包。透過RPM,使用者可以輕鬆安裝新的軟體包,升級現有的軟體
 MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis是一個優秀的持久層框架,它支援基於XML和註解的方式操作資料庫,簡單易用,同時也提供了豐富的插件機制。其中,分頁插件是使用頻率較高的插件之一。本文將深入探討MyBatis分頁外掛的原理,並結合具體的程式碼範例進行說明。一、分頁外掛原理MyBatis本身並沒有提供原生的分頁功能,但可以藉助外掛程式來實現分頁查詢。分頁插件的原理主要是透過攔截MyBatis
 深度解析Linux chage指令的功能與工作原理
Feb 24, 2024 pm 03:48 PM
深度解析Linux chage指令的功能與工作原理
Feb 24, 2024 pm 03:48 PM
Linux系統中的chage指令是用來修改使用者帳號的密碼失效日期的指令,也可以用來修改帳號最長的可用日期等。此指令在管理使用者帳號安全性上扮演著非常重要的作用,可以有效控制使用者密碼的使用期限,並增強系統的安全性。 chage指令的使用方法:chage指令的基本語法為:chage[選項]使用者名稱例如,要修改使用者「testuser」的密碼失效日期,可以使用下列命
 Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
目錄Astar Dapp 質押原理質押收益 拆解潛在空投項目:AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap 質押策略 & 操作“AstarDapp質押”今年初已升級至V3版本,對質押收益規則做了不少調整。目前首個質押週期已結束,第二質押週期的「投票」子週期剛開始。若要獲得「額外獎勵」收益,需掌握此關鍵階段(預計持續至6月26日,現餘不到5天)。我將細緻拆解Astar質押收益,
 Golang實作繼承方法的基本原理和方式
Jan 20, 2024 am 09:11 AM
Golang實作繼承方法的基本原理和方式
Jan 20, 2024 am 09:11 AM
Golang繼承方法的基本原理與實作方式在Golang中,繼承是物件導向程式設計的重要特性之一。透過繼承,我們可以使用父類別的屬性和方法,從而實現程式碼的複用和擴展性。本文將介紹Golang繼承方法的基本原理和實作方式,並提供具體的程式碼範例。繼承方法的基本原理在Golang中,繼承是透過嵌入結構體的方式來實現的。當一個結構體嵌入另一個結構體時,被嵌入的結構體就擁有了嵌






