Flexbox是一個強大且靈活的佈局,本文主要介紹了CSS Flexbox的具體用法詳解的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、Flexbox簡介
Flexbox佈局(Flexible Box)模組旨在提供一個更有效的方式製定、調整和分佈一個容器裡的項目佈局,即使他們的大小是未知或是動態的。簡單的理解,就是可以自動調整,計算元素在容器空間中的大小,並進行有效合理的佈局。
Flexbox佈局中有兩個重要的概念:Flex容器和Flex專案。
Flex容器包含多個Flex項目,透過對Flex容器和Flex項目的特定屬性進行設置,可以達到各種靈活的佈局樣式。
Flexbox使用
Flexbox的使用非常簡單,只需要對Flex容器設定display:flex或display:inline-flex,就可以具體操作使用Flexbox佈局了。
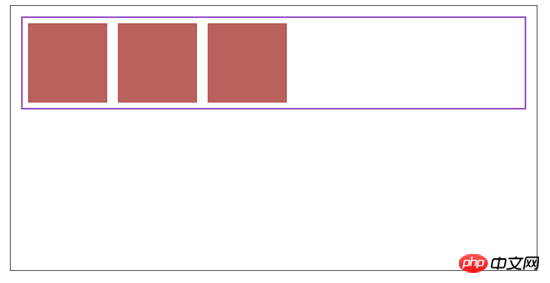
下面以具體範例示範:
html程式碼
#
<p class="container">
<p class="wrap">
<p></p>
<p></p>
<p></p>
</p>
</p>登入後複製
css程式碼
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap p {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}登入後複製

二、Flex容器
#首先介紹下Flex容器的特定屬性以及具體的使用方式。
| 屬性 |
值 |
意義 |
| flex- direction |
row || column || row-reverse || column-reverse |
控制Flex專案沿著主軸(Main Axis)的排列方向 |
| #flex-wrap |
wrap || nowrap || wrap-reverse |
#控制Flex專案是否換行顯示 |
##flex-flow | #row wrap|| row nowrap || column wrap || column nowrap 等 | flex-direction和flex-wrap兩個屬性的組合速記屬性 |
# justify-content | flex-start || flex-end || center || space-between || space-around | 控制Flex專案在Main-Axis上的對齊方式 |
align-items | flex-start || flex-end || center || stretch || baseline | 控制Flex專案在 Cross-Axis 對齊方式 |
align-content | flex-start || flex-end || center || stretch | 用於多行的Flex容器,控制Flex專案在 Cross-Axis 對齊方式 |
1. flex-direction
flex-direction屬性控制Flex項目沿著主軸(Main Axis)的排列方向,可以是行(水平)、列(垂直)或者行和列的反向。
預設情況下flex-direction的屬性值是row,具體排列方式如下:
 #
#
但是當flex-direction的屬性值是column,對應的主軸就應該垂直向下。
特定應用範例如下:

#2. flex-wrap
flex-wrap屬性控制Flex項目是否換行。預設情況下,Flex容器會在一行內容納所有的Flex項目,因為flex-wrap屬性的預設值是nowrap,也就是不換行。
具體應用範例如下:

其中wrap-reverse表示Flex專案在容器中多行排列,只是方向是反的。
3. flex-flow
flex-flow是flex-direction和flex-wrap兩個屬性的速記屬性。
具體不再解釋,請看下面範例:

4. justify-content
justify -content屬性,控制Flex專案在整個Main-Axis上的對齊方式。
justify-content的預設屬性值是flex-start。

space-between讓flex專案兩端對齊。
space-around讓每個flex專案有相同的空間
5. align-items
align-items控制Flex專案在Cross- Axis對齊方式。
align-items的預設值是stretch,讓所有的Flex專案高度和Flex容器高度一樣,鋪展開。

baseline
讓所有flex專案在Cross-Axis上沿著他們自己的基準對齊。
其中stretch和baseline在不設定特定高度值,才會如上表現,否則會顯示固定的高度。
align-content屬性與align-items作用相同,不過屬性只針對多行,對單行無效。
三、Flex專案
接下來繼續介紹Flex專案的具體屬性及使用方法。
| 屬性 |
值 |
意義 |
| order |
數值 |
依據 order 值重新排序。從底到高。 |
| flex-grow |
0 || positive number |
控制Flex專案在容器有多餘的空間如何放大 |
| flex-shrink |
0 || positive number |
控制Flex專案在容器沒有額外空間又如何縮小 |
| flex- basis |
auto || % || em || rem || px |
#指定Flex專案的初始大小 |
##align-self| | auto || flex-start || flex-end || center || baseline || stretch | 控制單一Flex專案在 Cross-Axis 對齊方式 |
#1. order
order允許Flex項目在一個Flex容器中重新排序,屬性預設值是0。
依據order值的大小進行排序,依照值由低到高依序排序。
預設情況下,排序如下:

當方塊1設定order:1後,排序如下:

如果,多個Flex專案具有相同的order值,Flex專案重新排序是基於HTML來源檔案的位置進行排序。
如下所示,將方塊1和方塊2都設定為order:1。

2. flex-grow 和flex-shrink
flex-grow和flex-shrink屬性控制Flex項目在容器有多餘的空間如何放大(擴充),在沒有額外空間又如何縮小。
flex-grow和flex-shrink 的值可以是 0或大於0的任何正數。
預設情況下,flex-grow屬性值設定為0,表示Flex項目不會成長,填充Flex容器可用空間。
預設情況下,flex-shrink屬性值設定為1,表示Flex項目會縮小,適應螢幕寬度。
如果把flex-grow的值設為1,如下圖:

#當多個flex項目在一行內,即不換行時,設定不同的flex-grow和flex-shrink 值,對應的空間分配也不同。
flex-grow
將每一個item設定的 grow 全部加起來,得到可用空間,然後除以總的grow值,得到單位分配空間。
根據每一個item 設定的 grow 來算,如果一個item 的grow 為 6,那麼 這個 item 在主軸上的尺寸就需要延伸 6*單位分配空間的大小。
flex-shrink
先將所有項目按照flex-shrink * item-size 的方式加起來得到一個加權和,然後計算出每一份item 的shrink比例: shrink比例= flex-shrink * item-size / 之前的總和。最後每一個item 減去這個 shrink比例 * 負可用空間。
在flex專案有min-width(height)和max-width(height)時,對應的項目要考慮上下限值,把剩餘的伸縮值分配給其他項目。
3. flex-basis
flex-basis指定了flex 元素在主軸方向上的初始大小,即決定了flex專案內容的寬或高(取決於主軸的方向)的尺寸大小。
預設情況,Flex專案的初始寬度由flex-basis的預設值決定,即:flex-basis: auto。 Flex項目寬度的計算是基於內容的多少來自動計算。
flex-basis和width/height有一定的優先級,具體規則如下:
flex-basis 的優先級比width/height 非auto高
width/height auto優先權等於flex-basis,取兩者中的最大值。
4. align-self
align-self 控制單一項目沿著Cross-Axis的對其方式。

除了auto之外,在上述範例中flex容器設定了align-itmes:center。
auto 是將目標flex專案的值設定為父元素的 align-items值,或者如果該元素沒有父元素的話,就設定為 stretch。上述範例中align-items:stretch。
相關建議:
flexbox實作彈性佈局的實例分享
CSS3 Flexbox該怎麼使用?
學習Flexbox經驗總結
#
以上是實例詳解CSS Flexbox的具體用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!