HTML5中垂直上下居中的解決方案
h5
html5
解決方案
在CSS中,則要吐槽一下,利用margin:0 auto;可以達到水平方向的居中,但是margin: auto 0則無法達到垂直方向的居中。本文主要介紹了詳解HTML5中垂直上下居中的解決方案,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
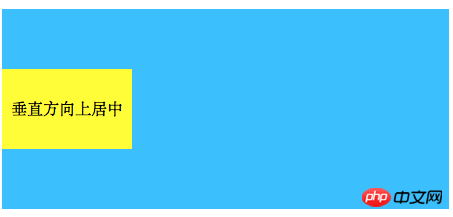
這裡主要還是因為沒有對父控制項即控製本身進行正確的定位。直接看程式碼, 首先對父控制項需要使用相對佈局,之後對子控制項需要使用絕對佈局,並且利用top,和bottom屬性,結合margin: auto 0;,則可以達到效果。
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}登入後複製

垂直方向上居中.png
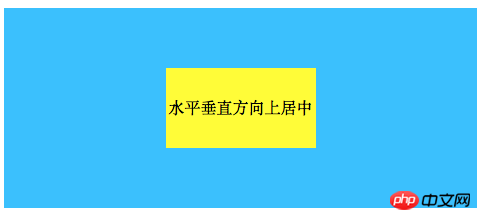
水平垂直方向居中
有了5.2的經驗,我們可以嘗試設定子控制項的left和right,top,bottom屬性都為0,且margin: auto;四個方向上都是自動外邊距。則可以達到這樣的效果。其中需要注意的子控制項需要必須是display: block; 屬性。
看程式碼
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}登入後複製

# 小結: 這個方案在解決一些不算複雜的頁面佈局時還是很不錯的,可以適配任何介面以及幾乎所有的瀏覽器。但對於十分複雜的頁面可能需要其他的解決方案,但是從這個思路出發也可以得到啟示。
相關推薦:
#以上是HTML5中垂直上下居中的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














