詳解jQuery基於Sumoselect外掛程式實現下拉複選框效果
jquery.sumoselect是一款跨裝置、跨瀏覽器的jQuery下拉列錶框外掛程式。此jQuery下拉列錶框外掛可以單選,也可以多選。它的樣式可以透過CSS檔案來自訂。它的最大特點是可以跨裝置使用,所有裝置上功能都是一致的。本文就和大家詳細解說jQuery基於Sumoselect外掛實現下拉複選框效果,希望能幫助大家。
此jQuery下拉列錶框外掛的特點有:
可以進行單選,也可以進行多重選擇。
可以透過CSS檔案來自訂樣式。
支援絕大多數的裝置。
根據裝置智慧渲染。
在Android、IOS、Windows和其它裝置上會自動渲染出該裝置原生樣式的下拉列錶框。
可以自訂提交資料的格式(多選可以透過 csv 或預設形式來提交)。
支援Selected、Disabled和占位文字。
易擴展,開發者可以輕鬆的創建新的元件。
使用基本方法間隙管理如新增選項、刪除選項、停用、選擇等。
該jQuery下拉列錶框外掛程式需要使用jQuery 1.8.3+版本,建議使用最新版本的jQuery。
1、官方網站:
https://hemantnegi.github.io/jquery.sumoselect/ 說明介紹網址
https://hemantnegi.github.io/jquery.sumoselect /sumoselect_demo.html demo網址
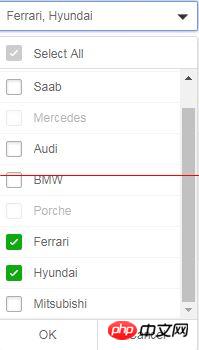
2、實作效果

3、程式碼demo
##首先引入js與css檔案
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();#bootstrap可編輯下拉框jquery.editable-select的寫法#
以上是詳解jQuery基於Sumoselect外掛程式實現下拉複選框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






