使用vue-cli 可以快速創建vue 項目,vue-cli很好用,但是在最初搭建環境安裝vue-cli及相關內容的時候,對一些人來說是很頭疼的一件事情,本人在搭建vue-cli的專案環境的時候也是踩了相當多的坑,本文主要介紹了手把手教你使用vue-cli腳手架(圖文解析),小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
vue-cli鷹架的優點:
#有一套成熟的vue專案架構設計,能夠快速初始化一個Vue專案.
vue-cli是官方支援的腳手架,會隨本版本進行迭代更新。
vue-cli提供了一套本地的node測試伺服器,使用vue-cli自己提供的指令,就可以啟動伺服器。
整合打包上線方案。
還有一些優點,包括:模組化,轉譯,預處理,熱加載,靜態檢測和自動化測試等,等大家深入使用下去就會發現vue-cli的強大之處。
本教學是基於windows系統。
以下正式開始建造vue-cli鷹架。
命令列工具
命令列工具是我們操作npm的基礎,這個必須要有的,很多教程沒有寫清楚,那些教學一上來就貼上一大堆指令,當初也不知道在哪裡使用指令列工具。 。 。
git bash命令列工具
1、windows下本人推薦使用GitHub的桌面管理工具自帶的git bash命令列工具,正常下載安裝就可以。
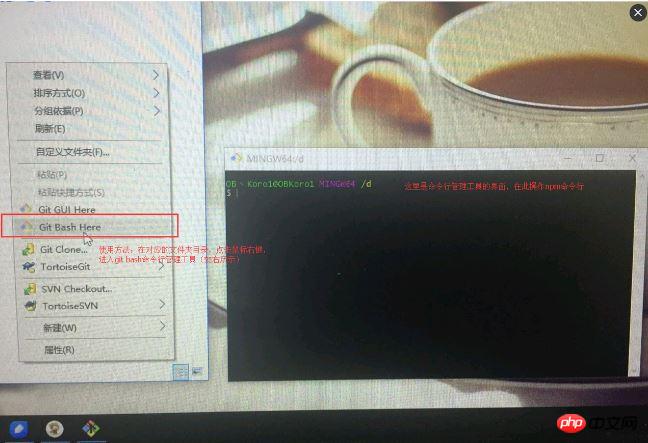
2、下載位址,下圖是下載安裝完成之後,git bash的使用方法。

git bash命令列工具的使用方法
ps:當然如果想使用自帶的終端cmd命令列工具也是可以,但是畢竟沒有git bash來的好用方便。
安裝node.js
#在node.js中文官網正常下載安裝node.js就可以,沒有什麼特別需要注意的點(傻瓜式安裝)。
在官網下載安裝node.js後,就已經自備npm(套件管理工具),不需要另外再進行安裝npm了。
注意下載node.js版本要在4.0以上,避免版本過低影響使用。
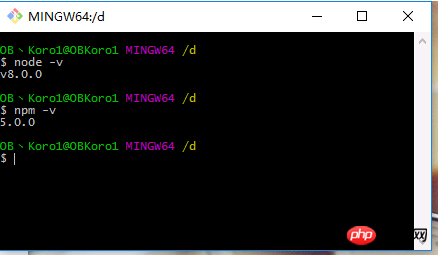
開啟命令列工具(隨便哪個資料夾),輸入命令列 node -v,npm -v,如下圖,如果出現對應的版本號,則表示安裝成功。

偵測node npm安裝情形
安裝淘寶鏡像
cnpm(淘寶鏡像)相關:
這是一個完整npmjs.org 鏡像,是用來同步npm上面的模組。
cnpm的同步頻率為 10分鐘 (新發布的模組有延遲性,同步是需要時間的,等不及的可以使用npm)。
安裝cnpm的原因:npm的伺服器是外國的,所以有時候我們安裝「模組」會很慢很慢、超級慢。
cnpm的作用:淘寶鏡像將npm上面的模組同步到國內伺服器,提高我們安裝模組的時間。
安裝完淘寶鏡像之後,cnpm和npm命令列皆可使用,二者並不衝突

截圖出自淘寶鏡像官網
安裝方法:開啟命令列工具,輸入命令列:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm使用方法:
$ cnpm install [name]
安裝模組的時候,將npm換成cnpm就行,國內很多coder都是使用cnpm的,個人建議大家都裝一下,附上:淘寶鏡像網址、
安裝webpack
#安裝方法:開啟命令列工具,輸入命令列:
npm install webpack -g
安裝成功後輸入webpack -v,如果出現對應的版本號,則表示安裝成功。
安裝vue-cli腳手架建置工具
#安裝方法:全域安裝,隨便一個資料夾,輸入命令列:
npm install vue-cli -g
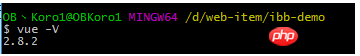
安裝完成之後,輸入命令列vue -V查看版本號,出現相應得到版本號即為成功:
 ##
##
查看vue-cli是否安装成功
注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
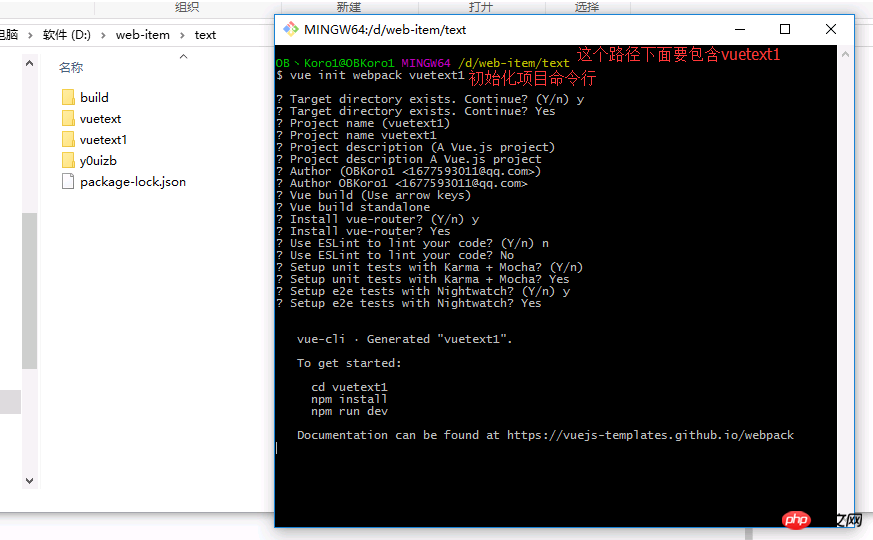
1。新建一个vuetext(项目名)文件夹来放置项目,在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 ? Target directory exists. Continue? (Y/n) y---------------------找到了vuetext1这个目录是否要继续 ? Target directory exists. Continue? Yes ? Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 ? Project name vuetext1 ? Project description (A Vue.js project)---------------------项目描述,可以自己写 ? Project description A Vue.js project ? Author (OBKoro1)---------------------项目创建者 ? Author OBKoro1 ? Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 ? Vue build standalone ? Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目 Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
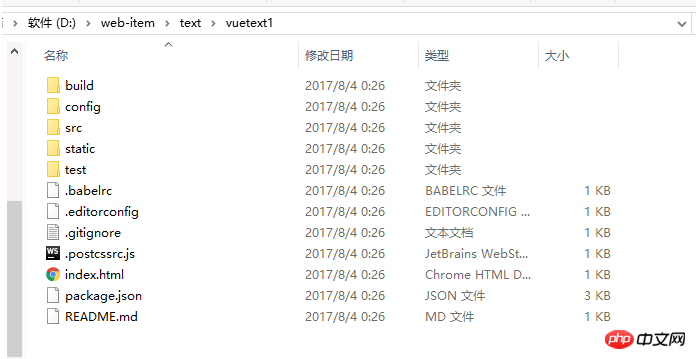
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

vue-cli项目成功启动
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。
结语:
本文关于如何搭建vue-cli脚手架已经尽量详细了,仔细阅读,按步骤来基本上可以成功。如果有哪个地方写的不够清楚的,欢迎指正。本文面向小白,写着玩,大手请轻喷。
相关推荐:
以上是圖文解析如何使用vue-cli腳手架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




