詳解在React 組件中使用Echarts的正確姿勢
本文主要介紹了在React 元件中使用Echarts的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
在完成一個需求的時候碰到一個場景需要使用長條圖。涉及到可視化,第一個反應當然是Echarts了。平常用js載入Echarts元件很方便,但是在React中就要費下神了。各種連蒙帶猜實現了。 edmo裡的
這裡我們要在自己搭建的react專案中使用ECharts,我們可以在ECharts官網上看到有一種方式是在 webpack 中使用 ECharts,我們需要的就是這種方法。
我們在使用ECharts之前要先安裝ECharts,在以往的開發模式中,我們很多使用就是把官網中的ECharts的核心js文件導入到我們的html或者是jsp等文件裡面,但是在react專案中,我們可以直接使用node.js的npm指令安裝:
npm install echarts --save
Echarts的範例就是Echarts文件上介紹的最簡單的應用。
render:function() {
var info = 1;
return (
<p className="mt15 xui-financialAnalyse-page">
<p className="xui-general">
<Chart data={info} data-info={info} />
</p>
</p>
)
}這是呼叫Echarts元件的地方,給裡面傳了2個屬性(data-開頭是H5定義的規範)
var Chart = React.createClass({
getInitialState: function() {
this.token = Store.addListener(this.onChangeData);
return {}
},
componentWillMount: function() {
var info = this.props.data;
//HTML5规定自定义属性要以data-开头,这样的可以如下取
console.log(this.props['data-info'])
Action.getInfo(info);
},
componentDidUpdate: function() {
this.showChart(this.state.data)
},
onChangeData: function() {
var data = Store.getData();
this.setState({
data: data['info']['data'] //后台返回的数据
});
},
showChart: function(dataSet){
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 入门示例'
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'你好',
type:'bar',
barWidth: '60%',
data: dataSet
}
]
};
myChart.setOption(option);
},
render: function() {
return (
<p id="main" style={{width: 500, height:500}}></p>
)
}
});上面是完整的demo Echarts元件的程式碼,主要是利用了React根據不同狀態(3種狀態)提供的處理函數(一共有5種)。
1、componentWillMount:在插入真實DOM之前發起Action,向後端請求資料。
2、onChangeStore:在數據變更的時候更新數據,並在getInitialState中加入監聽Store中數據變化的監聽器。
3、componentDidUpdate:資料重新渲染之後,觸發showChart()方法繪製canvas。
4、showChart:設定Echarts,具體設定資訊可以參考Echarts文件
#5、如果元件生命週期結束,那麼要加上以下程式碼:
componentWillUnmount: function() {
this.token.remove();
},否則會報錯: Warning: setState(...): Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op.#ease check the code for the defined code for the defined code for the defined code for the defined codecom
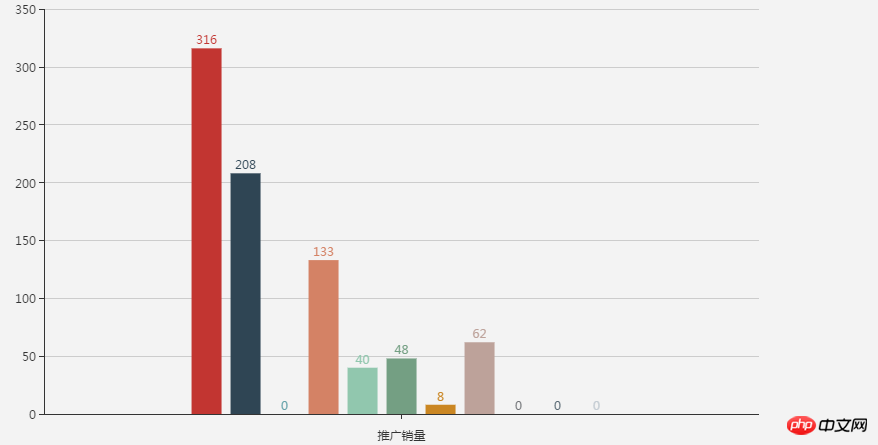
##最後附上效果圖:相關推薦:
ECharts-基於HTML5 Canvas的JavaScript圖表庫圖文詳解
####ECharts3實作動態資料+時間座標軸的操作######以上是詳解在React 組件中使用Echarts的正確姿勢的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 小米汽車app怎麼用
Apr 01, 2024 pm 09:19 PM
小米汽車app怎麼用
Apr 01, 2024 pm 09:19 PM
小米汽車軟體提供遠端車控功能,讓使用者可以透過手機或電腦遠端控制車輛,例如開關車輛的門窗、啟動引擎、控制車輛的空調和音響等,下文就是這個軟體的使用及內容,一起了解下吧。小米汽車app功能及使用方法大全1、小米汽車app在3月25日上線蘋果AppStore,現在安卓手機的應用商店中也可以下載了;購車:了解小米汽車核心亮點和技術參數,可預約試駕、配置訂購您的小米汽車,支援線上處理提車待辦事項。 3.社群:了解小米汽車品牌資訊,交流用車體驗,分享精彩車生活;4、車控:手機就是遙控器,遠端控制,即時安防,輕
 唧唧down是什麼? -唧唧down怎麼用
Mar 18, 2024 am 11:46 AM
唧唧down是什麼? -唧唧down怎麼用
Mar 18, 2024 am 11:46 AM
唧唧Down也可以叫做JJDown,這是專門為嗶哩嗶哩打造的一個視頻下載工具,但是很多小伙伴對這個軟體不了解,今天就讓小編為大家解答一下唧唧down是什麼?唧唧down怎麼使用吧。一、唧唧down的由來唧唧down起源於2014年,是個非常老牌的下載視訊軟體,介面採用Win10磁貼風格,簡潔美觀,操作方便。唧娜是唧唧down的看板娘,畫師是あさひクロイ。唧唧down一直致力於為使用者提供最佳的下載體驗,不斷更新和優化軟體,解決各種問題和bug,增加新的功能和特色。唧唧Down的功能唧唧Down是
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使






