本文主要為大家帶來一篇基於jQuery中ajax的相關方法總結。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考,希望能幫助大家。
前提條件
話說是jquery中的ajax方法,那麼前提條件當然是引入jquery啦。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具體方法
①load()
使用load()方法透過Ajax請求載入伺服器中的數據,並將傳回的資料放置到指定的元素中,它的呼叫格式為:
load(url,[data],[callback])
#參數url為載入伺服器位址,可選項data參數為請求時發送的數據,callback參數為資料請求成功後,執行的回呼函數。
例如,點擊「載入」按鈕時,向伺服器要求載入一個指定頁面的內容,載入成功後,將資料內容顯示在
元素中,並將載入按鈕變成不可用。如下圖所示:

②使用getJSON()方法非同步載入JSON格式資料
使用getJSON()方法可以透過Ajax非同步請求的方式,取得伺服器中的數組,並對取得的資料進行解析,顯示在頁面中,它的呼叫格式為:
jQuery.getJSON(url,[data],[callback])或$.getJSON( url,[data],[callback])
其中,url參數為請求載入json格式檔案的伺服器位址,可選項data參數為請求時發送的數據,callback參數為資料請求成功後,執行的回調函數。
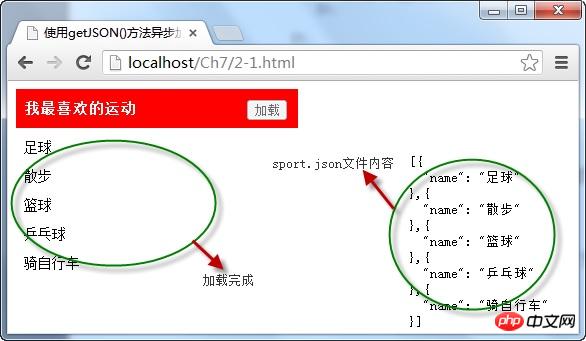
例如,點擊頁面中的「載入」按鈕,呼叫getJSON()方法取得伺服器中JSON格式檔案中的數據,並遍歷數據,將指定的欄位名稱內容顯示在頁面中。如下圖所示:

③使用getScript()方法非同步載入並執行js檔案
使用getScript()方法異步請求並執行伺服器中的JavaScript格式的文件,它的呼叫格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
參數url為伺服器請求位址,可選項callback參數為請求成功後執行的回呼函數。
例如,點擊「載入」按鈕,呼叫getScript()載入並執行伺服器中指定名稱的JavaScript格式的文件,並在頁面中顯示載入後的資料內容,如下圖所示:
在瀏覽器中顯示的效果:

④使用get()方法以GET方式從伺服器取得資料
使用get()方法時,採用GET方式向伺服器請求數據,並透過方法中回呼函數的參數傳回請求的數據,它的呼叫格式如下:
$.get(url,[callback])
參數url為伺服器請求位址,可選項callback參數為請求成功後執行的回呼函數。
例如,當點擊「載入」按鈕時,呼叫get()方法會向伺服器中的一個.php檔案以GET方式請求數據,並將傳回的數據內容顯示在頁面中,如下圖所示:

⑤使用post()方法以POST方式從伺服器傳送資料
與get()方法相比,post()方法多用於以POST方式向伺服器發送數據,伺服器接收到數據之後,進行處理,並將處理結果傳回頁面,呼叫格式如下:
$.post(url,[data],[callback])
參數url為伺服器請求位址,可選項data為向伺服器請求時傳送的數據,可選項callback參數為請求成功後執行的回呼函數。
例如,在輸入框中錄入一個數字,點擊「偵測」按鈕,呼叫post()方法向伺服器以POST方式傳送請求,偵測輸入值的奇偶性,並顯示在頁面中,如下圖所示:

⑥使用serialize()方法序列化表單元素值
使用serialize()方法可以將表單中有name屬性的元素值進行序列化,產生標準URL編碼文字字串,直接可用於ajax請求,它的呼叫格式如下:
#$(selector).serialize()
其中selector參數是一個或多個表單中的元素或表單元素本身。
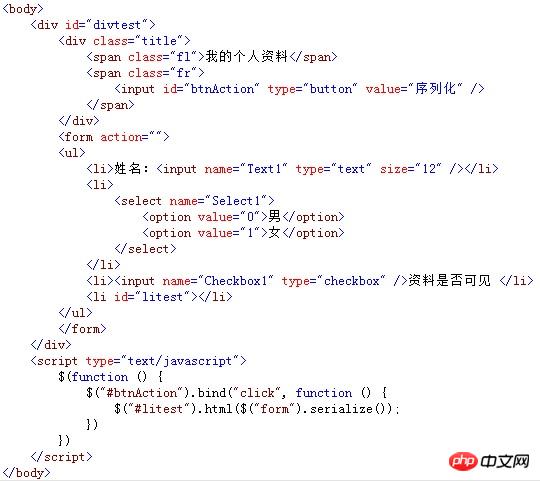
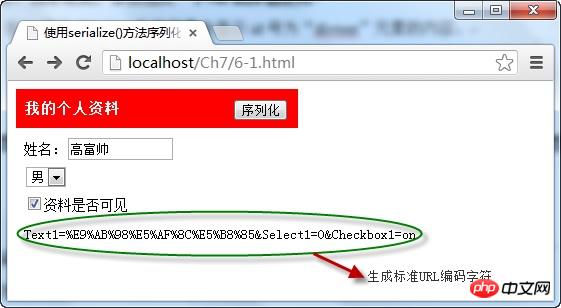
例如,在表單中新增多個元素,點擊「序列化」按鈕後,呼叫serialize()方法,將表單元素序列化後的標準URL編碼文字字串顯示在頁面中,如下圖所示:

在瀏覽器中的顯示效果:

⑦使用ajax()方法載入伺服器數據
使用ajax()方法是最底層、功能最強大的請求伺服器數據的方法,它不僅可以獲取伺服器傳回的數據,還能向伺服器發送請求並傳遞數值,它的呼叫格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中參數settings為發送ajax請求時的配置對象,在該對像中,url表示伺服器請求的路徑,data為請求時傳遞的數據,dataType為伺服器傳回的資料類型,success為請求成功的執行的回呼函數,type為發送資料請求的方式,預設為get。
例如,點擊頁面中的「載入」按鈕,呼叫ajax()方法向伺服器請求載入一個txt文件,並將傳回的文件中的內容顯示在頁面,如下圖所示:

⑧使用ajaxSetup()方法設定全域Ajax預設選項
使用ajaxSetup()方法可以設定Ajax請求的一些全域選項值,設定完成後,後面的Ajax請求將不需要再加入這些選項值,它的呼叫格式為:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可選項options參數為一個對象,透過此對象設定Ajax請求時的全域選項值。
例如,先呼叫ajaxSetup()方法設定全域的Ajax選項值,再點選兩個按鈕,分別使用ajax()方法請求不同的伺服器數據,並將數據內容顯示在頁面,如下圖所示:

⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是綁定Ajax事件。 ajaxStart()方法用於在Ajax請求發出前觸發函數,ajaxStop()方法用於在Ajax請求完成後觸發函數。它們的呼叫格式為:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,兩個方法中括號都是綁定的函數,當發送Ajax請求前執行ajaxStart()方法綁定的函數,請求成功後,執行ajaxStop ()方法綁定的函數。
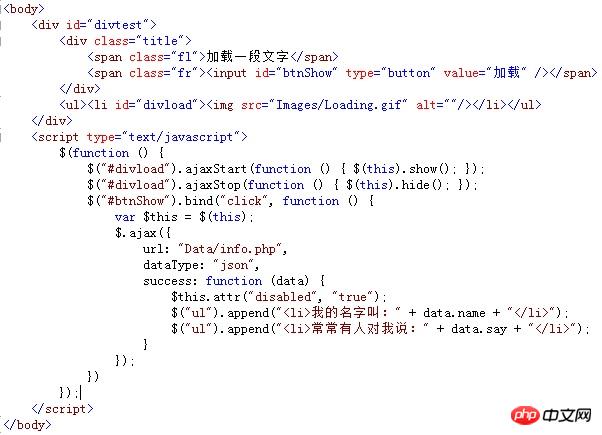
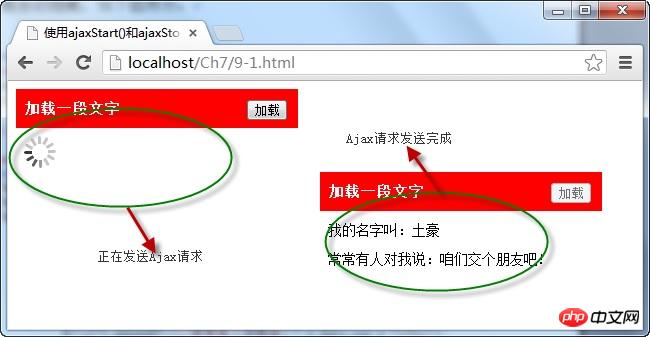
例如,在呼叫ajax()方法請求伺服器資料前,使用動畫顯示正在載入中,當請求成功後,動畫會自動隱藏,如下圖所示:

#在瀏覽器中的結果:

從圖中可以看出,由於使用ajaxStart()和ajaxStop()方法綁定了動畫元素,因此,在開始發送Ajax請求時,元素顯示,請求完成時,動畫元素會自動隱藏。
相關推薦:
以上是全面總結基於jQuery中ajax的相關方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




