詳解vue-router路由與頁間導航
vue-router是Vue.js官方的路由插件,它和vue.js是深度整合的,適合用於建立單一頁面應用程式。 vue的單一頁面應用程式是基於路由和元件的,路由用於設定存取路徑,並將路徑和元件對應起來。傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。在vue-router單一頁面應用程式中,則是路徑之間的切換,也就是元件的切換。
vue-router
我們知道路由定義了一系列存取的位址規則,路由引擎會根據這些規則來配對找到對應的處理頁面,然後將請求轉發給頁進行處理。可以說所有的後端開發都是這樣做的,而前端路由是不存在"請求"一說的。
前端路由是找到地址匹配的一個元件或物件將其渲染出來。改變瀏覽器位址不向伺服器發送請求有兩種方法,
一是在地址中加入#以欺騙瀏覽器,地址的改變是由於正在進行頁內導航;二是使用HTML5的window. history功能,使用URL的hash來模擬一個完整的URL。
vue-router是一套專用的路由工具庫,是vue的一個插件,我們需要在全域參考中透過vue.use()將它引入vue實例中,

使用vue-cli建立專案後(init初始化時vue-router確認y)
我們先來看看專案src的結構,透過cmd進入項目src目錄下,執行 tree -f > list.txt 產生結構樹(儲存在list.txt中):
結構如下:
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
1、開啟main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})第10行將設定的路由綁定到vue實例上,第11行在vue實例中使用render方法來繪製這個vue元件(App)完成初始化
Render是vue2新增的具有特色的方法,為了得到更好的運行速度,vue2也採用的類似react的Virtual Dom(虛擬Dom)
2、然後我們在components中註冊幾個元件
3、開啟router/index.js設定路由
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})路由的模式
關鍵字:"mode","history模式","hash模式","Abstract模式"
我們可以在建立的Router中使用模式,如參數mode:history的參數,這個值意思是使用history模式,這種模式充分利用了history.pushState API來完成URL的跳轉而無需重新載入頁面,
如果不使用history模式,當造訪rank的時候路由就會變成:
http://localhost/#rank
#反之為:
#http://localhost/rank
這就是history模式和hash模式的區別,除此之外還有一種abstract模式
Hash:使用URL hash值作為路由,
History:依賴HTML5 History API和伺服器設定
Abstract:支援所有JavaScript運行環境,如node伺服器端。如果發現沒有瀏覽器的API,路由就會強制進入這個模式
#路由與導航

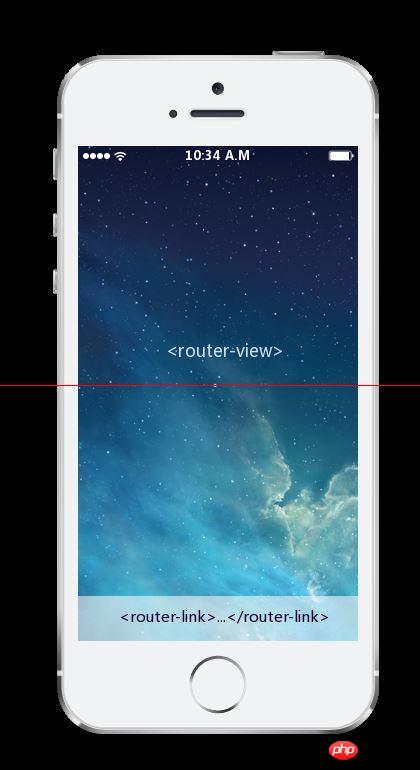
關鍵字:"router-link" , "router-view"
vue-router提供兩個指令標籤元件來處理這個導航與自動渲染邏輯:
vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
}嵌套式路由
关键词:"children",
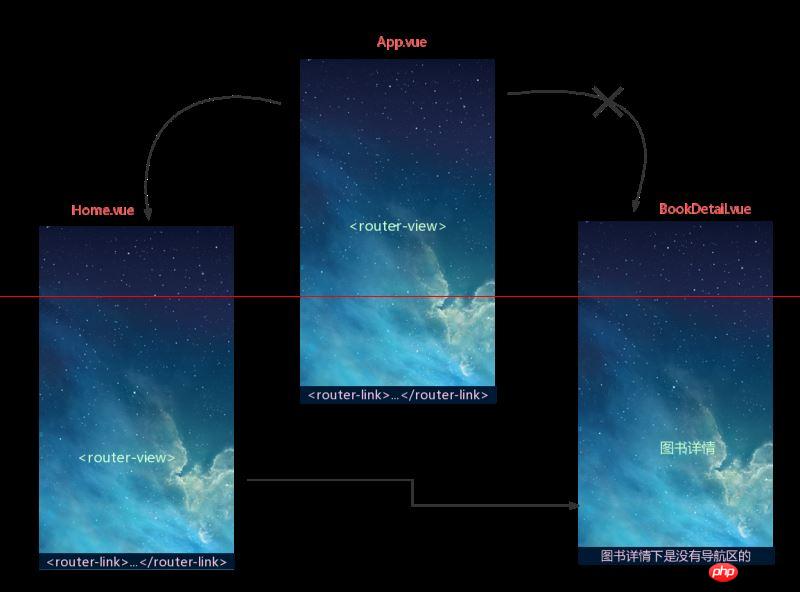
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。
相关推荐:
以上是詳解vue-router路由與頁間導航的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated: Avoided redundant navigation to current location」 – 怎麼解決?
Jun 24, 2023 pm 02:20 PM
Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated: Avoided redundant navigation to current location」 – 怎麼解決?
Jun 24, 2023 pm 02:20 PM
Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation」–怎麼解決? Vue.js作為快速且靈活的JavaScript框架在前端應用開發中越來越受歡迎。 VueRouter是Vue.js的一個程式碼庫,用來進行路由管理。然而,有時
 如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
待機是iOS17更新中的一項新功能,它提供了一種新的增強方式,可以在手機快速閒置時存取資訊。透過StandBy,您可以輕鬆查看時間、查看即將發生的事件、瀏覽日曆、獲取您所在位置的天氣更新等等。啟動後,iPhone在充電時設定為橫向時會直觀地進入待機模式。此功能非常適合床頭櫃等無線充電點,或在日常任務中離開iPhone充電時。它允許您輕掃待機中顯示的各種小部件,以存取來自各種應用程式的不同資訊集。但是,您可能希望根據您的偏好和您經常需要的資訊修改這些小部件,甚至刪除一些小部件。因此,讓我們深入
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖App安卓版/iOS版都已發布18.8.0版本,首次引入紅綠燈雷達功能,業界領先據官方介紹,開啟紅綠燈雷達後,支援開車自動探測紅綠燈,不用輸入目的地,北斗高精可以即時定位,全國100萬+紅綠燈自動觸發綠波提醒。除此之外,新功能還提供全程靜音導航,使圖區更簡潔,關鍵訊息一目了然,且無語音播報,使駕駛員更加專注駕駛百度地圖於2020年10月上線紅綠燈倒數功能,支援即時讀秒預判,導航會在接近紅綠燈路口時,自動展示倒數剩餘秒數,讓使用者隨時掌握前方路況。截至2022年12月31日,紅綠燈倒數
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是
 重新排列、停用和刪除 iPhone 主畫面頁面的方法
Nov 29, 2023 am 08:22 AM
重新排列、停用和刪除 iPhone 主畫面頁面的方法
Nov 29, 2023 am 08:22 AM
在iOS中,Apple允許您停用iPhone上的單一主畫面頁面。還可以重新排列主螢幕頁面的順序,並直接刪除頁面,而不僅僅是停用它們。這是它的工作原理。如何重新排列主畫面頁面觸碰並按住主畫面上的空格以進入抖動模式。輕點代表主螢幕頁面的圓點行。在顯示的主螢幕網格中,輕觸並拖曳頁面以將其相對於其他頁面重新排列。其他人會移動以響應您的拖曳動作。當您對新排列感到滿意時,點擊螢幕右上角的“完成”,然後再次點擊“完成”以退出抖動模式。如何停用或刪除主畫面頁面觸碰並按住主畫面上的空格可進入抖動模式。輕點代表主螢幕







