本文主要和大家介紹Vue組件LeanCloud實現帶有圖形校驗碼的短信發送功能,Vue是目前使用較廣泛的三大前端框架之一,其數據驅動及組件化的特性使得前端開發更為快捷便利。本文在LeanCloud 簡訊轟炸與圖形校驗碼官方文件 基礎上,從封裝需要出發開發一個簡單的短信圖形驗證Vue組件,具體內容詳情大家參考下本文。
有15萬名開發者使用LeanCloud服務,其中不乏知乎、懂球帝、愛範兒、拉卡拉等知名應用,LeanCloud提供了資料儲存、即時訊息…等一站式服務,並從常用的用戶管理需求出發,提供了郵箱驗證、簡訊驗證…等用戶帳號相關的服務。
為防止攻擊者惡意發送大量簡訊造成用戶帳戶損失並影響正常業務,LeanCloud推出了免費圖形校驗碼服務,並且可以在應用程式設定中設定「強制簡訊驗證服務使用圖形校驗碼」。

Vue是目前使用較廣泛的三大前端框架之一,其資料驅動及元件化的特性使得前端開發更為快速且便利。
LeanCloud提供的由客戶發起的簡訊發送場景主要有用戶驗證、用戶密碼重置,雖然不是很多場景,但如果每個場景下都單獨進行圖形校驗碼相關開發,則費時費力且對一些需要統一設定的參數調整不夠靈活。
元件命名為Mobile,基於Element-UI的Form元件和Input元件進行開發,如果使用者對佈局和樣式有特殊要求,只需要改為自己對應的元件,或使用原生HTML元素並設置樣式即可,同時需要將Element-UI提供的$message改為自己對應的API呼叫。
元件行為
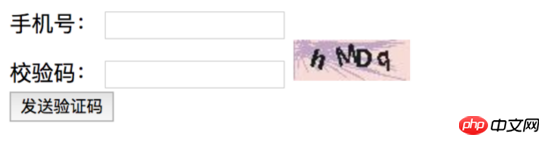
開發的Mobile元件用於發送簡訊驗證碼,因此需要能夠輸入手機號碼和圖形校驗碼,並可觸發發送簡訊的動作,觸發發送簡訊動作成功後,需要停用發送簡訊功能,並進行倒數計時,倒數結束後才能重新發送簡訊。
因此特定的元件行為主要是以下幾點:
提供一個輸入手機號碼的輸入框,該輸入框內容可以由使用者輸入,也可以從用戶資訊中獲取。
提供一個輸入圖形校驗碼的輸入方塊。
頁面載入完畢顯示圖形校驗碼。
提供一個發送簡訊的按鈕,使用者點擊發送簡訊的按鈕,校驗圖形校驗碼,若校驗通過,使用手機號碼,並以圖形校驗碼校驗傳回的validataionToken作為option參數發送簡訊。
簡訊發送成功,停用發送簡訊的按鈕,啟動計時器進行倒數計時,倒數結束後恢復發送簡訊的按鈕。
元件使用Element-UI的Form元件的佈局,需要考慮el-form的labelWidth標籤寬度設定與父元件中的el-form相符。
其中發送簡訊的行為必須呼叫不同場景下的API,因此我們需要將此按鈕綁定的事件emit到父元件,由父元件決定具體呼叫哪個API。
元件props
從上述元件行為出發,分析需要傳入元件的props:
表示手機號碼屬性。我們發送簡訊驗證碼的目的是最終用於後續的驗證或密碼重置操作,可以從外部傳入,並且能夠在組件內部修改後返回父組件,因此該屬性必須是雙向綁定的,Vue組件中雙向綁定的屬性有兩種,一是自訂v-model,屬性名稱必須是value,一是可以使用.sync修飾符綁定的屬性,這裡將手機號碼屬性設定為Mobile組件的v-model屬性,屬性名為value。
通知Mobile元件簡訊已傳送的屬性。屬性名為smsSent,類型為Boolean,以停用發送簡訊的按鈕,並啟動倒數計時。
el-form的labelWidth屬性。設定預設值,並接受來自父元件中傳遞的資料以保持與父元件中其他元素/元件佈局一致。
元件的props選項如下:
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},元件範本中,與props相關的考量主要有以下三個面向:
元件的根元素是一個el-form元件,其label-width屬性綁定到來自父元件的labelWidth屬性, <el-form ref="mobile-form"> 。
手機號碼輸入框使用el-input元件,綁定到value屬性,要實現雙向綁定,不能直接使用v-model進行資料綁定,而是要將v-model綁定轉換為v-bind:value屬性綁定和@input事件綁定, <el-input :value="value" @input="value => $emit('input', value)" > ,這樣就可以實作「v-model透傳」。
(间接)发送短信按钮的禁用状态。发送短信按钮的禁用状态由倒计时的计数器组件data数据触发,当该数据不为0时,发送短信的按钮禁用。倒计时触发方式是通过父组件中绑定的smsSent属性,因此需要在子组件中watch该属性,并在该值为真是设置倒计时计数器,并通过setInterval进行倒计时。
图形校验码加载
为在组件加载时显示图形校验码,需要在组件的mounted生命周期钩子中调用LeanCloud的API。
在AV.Captcha.request()的回调中绑定校验码输入框、图形校验码元素以及发送短信按钮元素,绑定参数对象的三个属性均可以是表示元素id的string或实际HTMLElement,由于我们创建的是Vue组件,因此直接使用组件的$refs属性来指定实际HTMLElement,需要注意的是,el-input中input元素是ref的$el属性的children[0],而el-button中button元素是ref的$el。
绑定函数还需要传入第二个参数,这是一个含有success和error方法的对象,用于提供图形校验码校验成功和失败的操作。
发送短信验证码
发送短信验证码在传递的第二个参数对象的success方法中进行,在这里,我们首先更新组件的smsSent属性为false,这样,当在父组件中实际完成短信发送之后设置smsSent为true时才会触发针对smsSent属性的watcher,同时,需要注意在父组件中绑定smsSent属性时,必须使用.sync修饰符。然后向父组件emit自定义sendSmsCode事件,并将success回调时的validateToken参数透传过去。
mounted () {
this.$emit('update:smsSent', false)
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}组件使用
首先在父组件的组件选项中添加包含Mobile组件的components,然后在模板中添加mobile组件。
<mobile v-model="mobileForm.mobile" :sms-sent.sync="mobileForm.smsSent" @sendSmsCode="sendSms"></mobile>
其中绑定sendSmsCode事件的方法如下:
sendSms (validateToken) {
this.sendSmsCode({
mobile: this.mobileForm.mobile,
validateToken
}).then(() => {
this.mobileForm.smsSent = true
})
},完整组件代码
<template>
<el-form class="mobile-form"
:label-width="labelWidth"
ref="mobile-form">
<el-form-item label="手机号码" prop="mobile">
<el-input :value="value"
@input="value => $emit('input', value)"
:maxlength="11"
type="tel">
</el-input>
</el-form-item>
<el-form-item label="图形校验码">
<el-input type="text" ref="captcha"></el-input>
<img ref="captchaImage">
</el-form-item>
<el-form-item>
<el-button type="info"
ref="sendSms"
:disabled="smsCodeCountingDown > 0 ||
value.length !== 11">
发送验证码
</el-button>
<span v-if="smsCodeCountingDown > 0">
{{smsCodeCountingDown}} 秒后重新发送
</span>
</el-form-item>
</el-form>
</template>
<script>
import AV from 'leancloud-storage'
export default {
data () {
return {
smsCodeCountingDown: 0
}
},
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},
watch: {
smsSent (val) {
if (val) {
this.smsCodeCountingDown = 30
let countingDownInterval = setInterval(() => {
this.smsCodeCountingDown--
if (this.smsCodeCountingDown === 0) {
clearInterval(countingDownInterval)
}
}, 1000)
}
}
},
mounted () {
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('update:smsSent', false)
leancloud this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}
}
</script>
<style scoped>
.sms-code-form {
width: 360px;
}
</style>相关推荐:
以上是Vue元件LeanCloud實現具有圖形校驗碼的簡訊發送功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




