本文主要介紹了vue 運用mock資料的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
話不用囉嗦,先初始化你的項目,最簡單的就是使用vue-cli啦
vue init webpack
引入mock.js
安裝mockjs
npm install --save-dev mockjs
引入到Vue原型上,方便使用
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
以上引進到Vue原型上,可以使用this.$mock直接產生mock資料
請看這裡Vue.prototype
請看這裡mockjs
##在專案開發中,前後台分離,做了假數據,專案使用vue2.0重構,後台也推到重來了,為了不耽誤開發進程,我做了虛擬的數據請求,使用vue- cli腳手架搭建的專案檔案中dev-server建立虛擬api請求,存取自己mock的假資料虛擬請求後台的模式,具體做法如下
在build/dev-server.js檔案中
在var app = express()這個實例的下面添加如下代碼
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)其中appData 依賴的mock.json文件是自己mock的假數據的文件,根據前後台需求自己mock或用mock.js製作假資料
getBoardList是一個接口,var getBoardList = appData.getBoardList 就是在appData定義了這一個介面資料。
var apiRoutes = express.Router() 是創建了一個api的路由,apiRoutes.post是創建一個post接口,這個post接口有一個req和一個res參數,分別執行請求和返回,當回傳的時候會給我們一個json,這個json包含一個狀態碼errno和回傳的資料data(data指向了介面資料getBoardList)。
然後當我們呼叫api的時候app.use('/api', apiRoutes),就能正常使用這個服務了
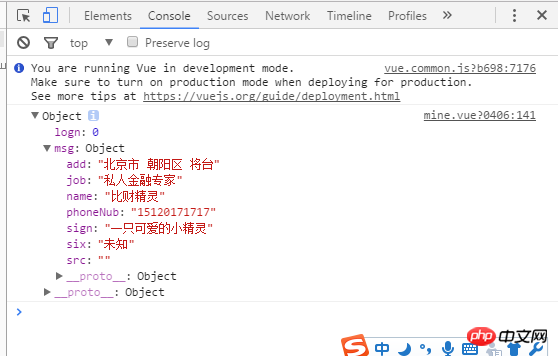
#這裡我使用了vue2.0推薦的axios請求數據,程式碼如下
this.$http.post('/api/getBoardList')
.then(function (response) {
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
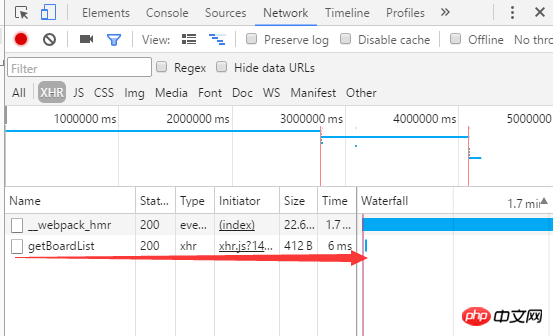
});開啟瀏覽器的控制台的network,你會發現已經產生了網路請求


Node.js伺服器環境下使用Mock.js攔截AJAX請求的教學
##Node.js測試中的Mock檔案系統詳解以上是實例詳解vue 運用mock數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




