大家都知道animation是css的屬性,本文主要介紹了css3的動畫特效之動畫序列(animation) 的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
首先複習一下animation動畫加入各種參數:
(1)infinite參數,表示動畫將無限循環。在速度曲線和播放次數之間還可以插入一個時間參數,以設定動畫延遲的時間。如希望使圖示在1秒鐘後再開始旋轉,並旋轉兩次,程式碼如下
.close:hover::before{
-webkit-animation: spin 1s linear 1s 2;
animation: spin 1s linear 1s 2;
}(2)alternate參數。 animation動畫中加入反向播放參數alternate。加入此參數後,動畫將在偶數次數時反向播放動畫。
.close:hover::before{
-webkit-animation: spin 1s linear 1s 2 alternate;
animation: spin 1s linear 1s 2 alternate;
}animation屬性參數中,延遲參數是我們較常用的一種參數。當動畫的物件為多個時,我們常常用延遲參數來形成動畫序列。如以下程式碼定義了5個不同的圖示:
<span class="close icon-suningliujinyun">Close</span> <span class="close icon-shousuo">Close</span> <span class="close icon-zhankai">Close</span> <span class="close icon-diaoyonglian">Close</span> <span class="close icon-lingshouyun">Close</span>
圖示的基本樣式和之前的Close圖示一致,不同之處在於此處的圖示都設定為inline -block,使它們能夠橫向排列。程式碼如下:
.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
}
.close::before{
font-family: 'suningcloud';
speak:none; /*使文本内容不能通过屏幕阅读器等辅助设备读取*/
font-size:48px;
display:block;
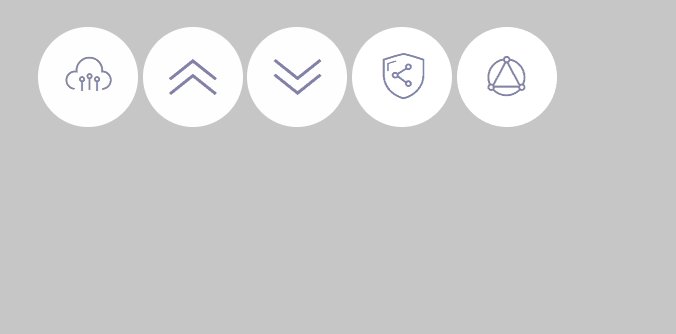
}初始化的時候展示,如下圖所示;

.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
/**/
-webkit-animation: moving 1s linear;
animation: moving 1s linear;
}
@-webkit-keyframes moving {
from {
opacity: 0;
-webkit-transform: translateY(100%);
}
to {
opacity: 1;
-webkit-transform: translateY(0%);
}
}
@keyframes moving {
from {
opacity: 0;
transform: translateY(100%);
}
to {
opacity: 1;
transform: translateY(0%);
}
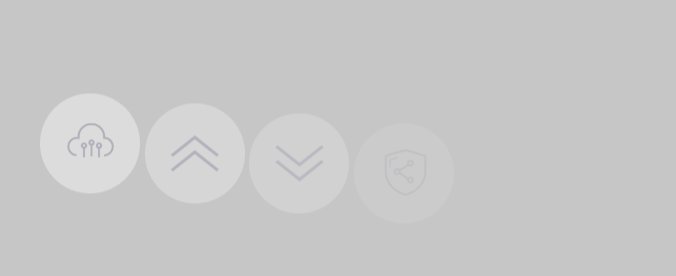
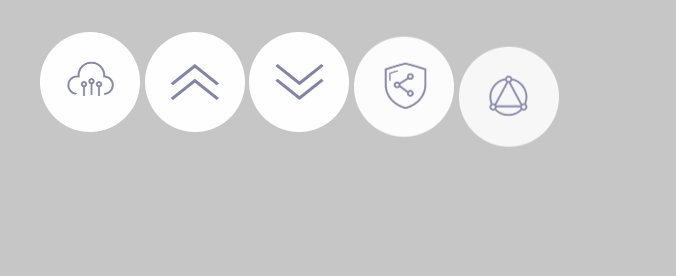
}.icon-suningliujinyun{
-webkit-animation-delay:0s;
animation-delay: 0s;
}
.icon-shousuo{
-webkit-animation-delay:.1s;
animation-delay: .1s;
}
.icon-zhankai{
-webkit-animation-delay:.2s;
animation-delay: .2s;
}
.icon-diaoyonglian{
-webkit-animation-delay:.3s;
animation-delay: .3s;
}
.icon-lingshouyun{
-webkit-animation-delay:.4s;
animation-delay: .4s;
}
.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
/**/
-webkit-animation: moving 1s linear;
animation: moving 1s linear;
/*清除抖动*/
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
} ## PS:在animation中也可以像transition動畫那樣設定速度曲線
## PS:在animation中也可以像transition動畫那樣設定速度曲線
例如實現:在本例中我們希望圖示的運動帶有一點彈性效果,即圖示向上運動時,並非減速並停止在終點,而是到達終點後繼續向上移動,超過一定距離後再反方向運動回到終點,形成一種往復的效果。
我們當然可以使用幀動畫來實現這樣的效果,但是如果使用速度曲線將更為簡單。要使用自訂曲線,我們往往需要一些工具,因為CSS3動畫使用了三次貝塞爾(Cubic Bezier)數學函數來產生速度曲線,而這個函數的參數並不直觀。我們可以使用諸如cubic-bezier.com這樣的網站來視覺化地調整速度曲線。
接下來,我們就能夠將該速度曲線寫入animation屬性的參數中,程式碼如下:
.close{
font-size:0px;/*使span中的文字不显示*/
cursor:pointer;/*使鼠标指针显示为手型*/
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;/*使背景形状显示为圆形*/
background:#FFF;
color:#8b8ab3;
text-align:center;
/**/
/*-webkit-animation: moving 1s linear;
animation: moving 1s linear;*/
/*cubic-bezier*/
-webkit-animation:moving 1s cubic-bezier(.62,-0.91,.45,1.97);
animation:moving 1s cubic-bezier(.62,-0.91,.45,1.97);
/*清除抖动*/
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
} 相關推薦:
相關推薦:
以上是詳談css3的動畫特效之動畫序列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




