本文我們主要和大家分享詳解如何使用Ajax局部更新Razor頁面,Razor功能非常強大,但是本身並不能做到無刷新,所以需要配合ajax使用。本文透過一個例子跟大家介紹使用Ajax局部更新Razor頁面,需要的朋友參考下吧,希望能幫助大家。
Razor功能非常強大,但是本身並不能做到無刷新,所以需要配合ajax使用
本文就做一個簡單例子,實現Razor配合ajax做到局部刷新。
首先,我們建立一個MVC專案

讓我們建立一個簡單的Controller Book

然後對其添加一個視圖,並且添加上一些簡單的Html代碼
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
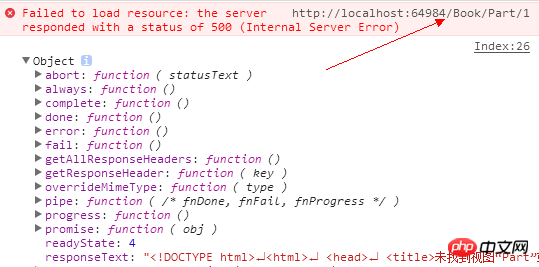
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>這裡我添加了一個
,並且給了個id="partial ",再我點擊@Html.ActionLink時會觸發javascript裡的方法,使用ajax去訪問/Test/Book/Part/1這個路徑,請求成功以後會在
裡構建我請求的Html,這其實就是局部刷新的原理

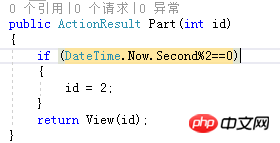
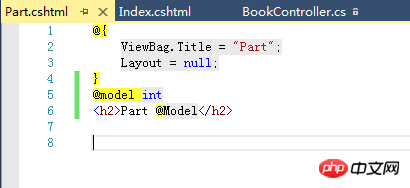
這是Part的程式碼,然後我們為Part也加入一個視圖




以上是詳解如何使用Ajax局部更新Razor頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




