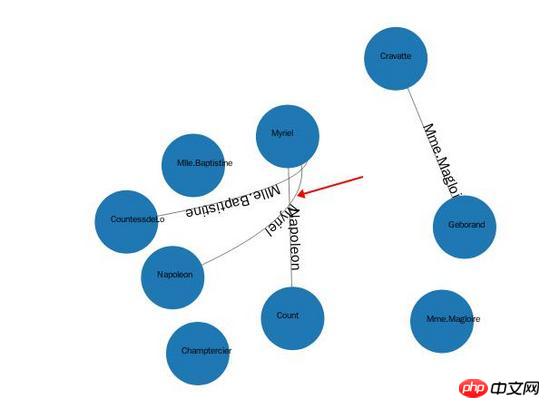
本文主要和大家分享JS中使用textPath實現線條上文字的方法教程,近期在專案中要實現關係圖,需要在線條上繪製文字。要實現這個功能,我們需要在SVG中連接的線條從標籤line修改為path,這樣才可能實現類似如下的效果:

1個簡單的例子如下所示:
<svg viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" fill="none" stroke="red"/>
<text font-family="Verdana" font-size="42.5">
<textPath xlink:href="#MyPath" rel="external nofollow" >
We go up, then we go down, then up again
</textPath>
</text>
</svg>在這裡我們需要實作1個path,然後設定其ID屬性,之後我們建立textPath標籤,並連結到上述的ID屬性,這樣就可以實現在路徑上關聯文字了。
而在D3中我們可以這樣操作:
var link = svg.append("g").selectAll(".edgepath")
.data(graph.links)
.enter()
.append("path")
.style("stroke-width",0.5)
.style("fill","none")
.attr("marker-end",function(d){
return "url(#"+d.source+")";
})
.style("stroke","black")
.attr("id", function(d,i){
return "edgepath"+i;
});
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(graph.nodes)
.enter()
.append("text")
.attr("class","edgelabel")
.attr("id", function(d,i){
return "edgepath"+i;
})
.attr("dx",80)
.attr("dy",0);
edges_text.append("textPath")
.attr("xlink:href", function(d,i){
return "#edgepath"+i;
}).text(function(d){
return d.id;
})實際上這段程式碼就是上述例子的實作,這樣就可以避免編寫繁瑣的SVG程式碼了。
相關推薦:
SVG(可縮放向量圖形)虛線相關屬性與線條動畫原理:一條會動的線
以上是JS中使用textPath實作線條上文字的方法教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




