實例分析Ajax非同步請求技術
AJAX的全名為Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。 ajax是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。以下透過本文跟大家分享Ajax非同步請求技術實例講解,非常不錯,具有參考借鑒價值,需要的朋友參考下吧,希望能幫助到大家。
AJAX不是新的程式語言,而是一種使用現有標準的新方法。 ajax是與伺服器交換資料並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
ajax是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
ajax是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換。 ajax可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。而傳統的網頁(不使用ajax)如果需要更新內容,必須重載整個網站頁面。

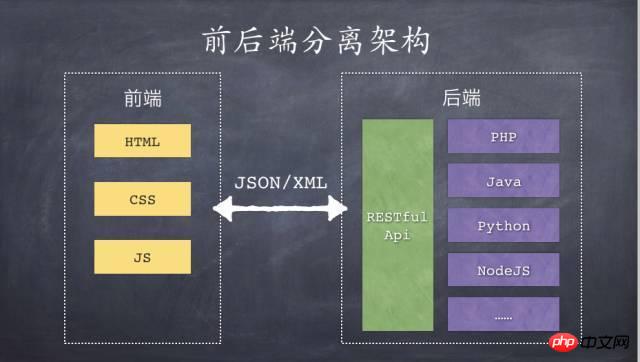
在網路應用程式開發過程中,業界對前後端的分界線似乎一直都沒有確定的概念,不過大多數人以瀏覽器作為前後端的分界線。將瀏覽器中為使用者進行頁面展示的部分稱為前端,而將運行於伺服器,為前端提供業務邏輯和資料準備的所有程式碼統稱為後端。

雖然前後端分離在幾年前就已經開始受到關注,但很多人對它卻是只聞其聲,未見其形,所以對它產生了一些誤解,誤以為前後段分離只是一種Web應用的開發模式,只要在Web應用的開發期進行了前後端開發工作的分工就是前後端分離。
其實並非如此,精確的說,前後端分離不只是開發模式,而是Web應用的一種架構模式。在開發期,前後端工程師可以透過約定好交互接口,實現並行開發;在運行期,前後端分離模式需要對Web應用進行分離部署,前後端之間使用HTTP請求進行交互。

一、JSON解析
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。 JSON採用完全獨立於語言的文字格式,這些特性使JSON成為理想的資料交換語言。易於人閱讀和編寫,同時也易於機器解析和生成。簡單地說,JSON 可以將JavaScript 物件中表示的一組資料轉換為字串,然後就可以在函數之間輕鬆地傳遞這個字串,或者在非同步應用程式中將字串從Web 用戶端傳遞給伺服器端程式。
二、Ajax介面呼叫
前後端分離意味著,前後端之間使用JSON 來交流,兩個開發團隊之間使用API 作為契約進行交互, 透過JSON字串,然後在非同步應用程式中將字串從Web 用戶端傳遞給伺服器端程式。這部分學習的是如何從前台向後台發起一個Ajax請求,最後得到伺服器回傳的資料回應之後,進行前端頁面的更新。
三、php後台

PHP是一種流行的通用腳本語言,特別適合於web開發。 php語言有以下特點:
1、跨平台,效能優越,和許多免費的平台結合非常省錢,例如LAMP(Linux /Apache/Mysql/PHP)或FAMP(FreeBSD/Apache/Mysql/ PHP)結合,或是資料應用夠大可以考慮換PostgreSQL或Oracle,支援N種資料庫。 (N >= 10)
2、文法簡單,如果有學習C和Perl的很容易上手,而且跟ASP有部分類似。有成熟的開發工具,像是NuPHPed,或是Zend Studio等等,再Linux平台下可以使用Eclipse等等。
3、目前主流技術都支持,例如WebService、Ajax、XML等等,足夠應用。
4、有很多成熟的框架,例如支援MVC的框架:phpMVC,支援類似ASP.net的事件驅動的框架:Prado,支援類似Ruby On Rails的快速開發的框架:Cake等等,足夠滿足你的應用需求。
5、PHP 5已經有成熟的物件導向體系,能夠適應基本的物件導向要求。適合開發大型專案。
這部分主要學習的如何搭建一個php伺服器,掌握PHP的基本語法,透過php產生一個動態網頁,掌握如何使用php完成一個標準化的接口,最終返回JSON資料給前台。
四、資料庫

資料庫(Database)是按照資料結構來組織、儲存和管理資料的倉庫,每個資料庫都有一個或多個不同的API用於創建,訪問,管理,搜尋和複製 所保存的資料。我們也可以將資料儲存在檔案中,但是在檔案中讀寫資料速度相對較慢。
MySQL是一個關聯式資料庫管理系統,由瑞典MySQL AB公司開發,目前屬於Oracle公司。 MySQL是一種關聯資料庫管理系統,關聯資料庫將資料保存在 不同的表中,而不是將所有資料放在一個大倉庫內,這樣就增加了速度並提高了靈活性。
• Mysql是開源的,所以你不需要支付額外的費用。
• Mysql支援大型的資料庫。可以處理擁有上千萬筆記錄的大型資料庫。
• MySQL使用標準的SQL資料語言形式。
• Mysql可以允許於多個系統上,並且支援多種語言。這些程式語言包括C、C++、Python、Java、Perl、PHP、Eiffel、Ruby和Tcl等。
• Mysql對PHP有很好的支持,PHP是目前最受歡迎的Web開發語言。
• MySQL支援大型資料庫,支援5000萬筆記錄的資料倉儲,32位元系統表檔案最大可支援4GB,64位元系統支援最大的表檔為8TB。
這部分主要學習的是資料中的增刪改查操作,最後透過php存取資料中的數據,然後透過回應的處理,發揮給前台使用。
五、Ajax跨域
由於在工作中需要使用AJAX請求其他網域下的請求,但是會出現拒絕存取的情況,這是因為基於安全性的考慮,AJAX只能存取本地的資源,而不能跨網域存取。
解決方式一:
“XHR2” 全稱 “XMLHttpRequest Level2” 是HTML5提供的方法,對跨域訪問提供了很好的支持,並且還有一些新的功能。
* IE10以下的版本都不支援
* 只需要在伺服器端頭部加上下面兩句程式碼:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
解決方式二:
JSONP(JSON with Padding)是一個非官方的協議,它允許在伺服器端整合Script tags返回到客戶端,透過javascript callback的形式實現跨域存取(這僅僅是JSONP簡單的實作形式)。
由於同源策略的限制,XmlHttpRequest只允許請求目前來源(網域名稱、協定、連接埠)的資源,為了實現跨網域請求,可以透過script標籤實現跨網域請求,然後在服務端輸出JSON資料並執行回調函數,從而解決了跨域的資料請求。
相關推薦:
如何利用jquery實作ajax異步請求返回json資料代碼詳解
以上是實例分析Ajax非同步請求技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3的论文终于来了!这个模型于两周前发布,采用了与Sora相同的DiT(DiffusionTransformer)架构,一经发布就引起了不小的轰动。与之前版本相比,StableDiffusion3生成的图质量有了显著提升,现在支持多主题提示,并且文字书写效果也得到了改善,不再出现乱码情况。StabilityAI指出,StableDiffusion3是一个系列模型,其参数量从800M到8B不等。这一参数范围意味着该模型可以在许多便携设备上直接运行,从而显著降低了使用AI
 自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
軌跡預測在自動駕駛中承擔著重要的角色,自動駕駛軌跡預測是指透過分析車輛行駛過程中的各種數據,預測車輛未來的行駛軌跡。作為自動駕駛的核心模組,軌跡預測的品質對於下游的規劃控制至關重要。軌跡預測任務技術堆疊豐富,需熟悉自動駕駛動/靜態感知、高精地圖、車道線、神經網路架構(CNN&GNN&Transformer)技能等,入門難度很高!許多粉絲期望能夠盡快上手軌跡預測,少踩坑,今天就為大家盤點下軌跡預測常見的一些問題和入門學習方法!入門相關知識1.預習的論文有沒有切入順序? A:先看survey,p
 DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
這篇論文探討了在自動駕駛中,從不同視角(如透視圖和鳥瞰圖)準確檢測物體的問題,特別是如何有效地從透視圖(PV)到鳥瞰圖(BEV)空間轉換特徵,這一轉換是透過視覺轉換(VT)模組實施的。現有的方法大致分為兩種策略:2D到3D和3D到2D轉換。 2D到3D的方法透過預測深度機率來提升密集的2D特徵,但深度預測的固有不確定性,尤其是在遠處區域,可能會引入不準確性。而3D到2D的方法通常使用3D查詢來採樣2D特徵,並透過Transformer學習3D和2D特徵之間對應關係的注意力權重,這增加了計算和部署的
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:






