實例詳解Mint UI 基於 Vue.js 行動裝置元件庫
希望本文分享的內容能幫助大家,Mint UI 包含豐富的 CSS 和 JS 元件,能夠滿足日常的行動端開發需求。接下來透過本文來跟大家分享Mint UI 基於 Vue.js 行動端元件庫,需要的朋友參考下。
官網網址 http://mint-ui.github.io/
Mint UI 包含豐富的 CSS 和 JS 元件,能夠滿足日常的行動端開發需求。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 100+ K。

Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
專案首頁:http:/ /mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
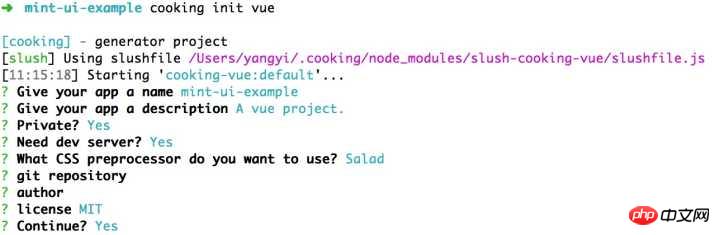
##文件:http: //mint-ui.github.io/docs/#!/zh-cn由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動裝置元件庫。自 6 月初開源以來,根據社群和團隊內部的回饋,修復了一些 bug 並新增了部分元件,於本週發布了 0.2.0 版本。本文介紹如何從零開始建立一個使用 Mint UI 的 Vue 專案。 鷹架隨著 Vue.js 的快速發展,目前搭建一個 Vue 專案的鷹架已經有不少選擇了。例如可以使用官方提供的 vue-cli。本文使用餓了麼自己的建置工具 cooking 來完成這個任務。 首先,全域安裝cooking:npm i cooking -g#新專案資料夾:mkdir mint-ui-example

import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}import MintUI from 'mint-ui'; Vue.use(MintUI);
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
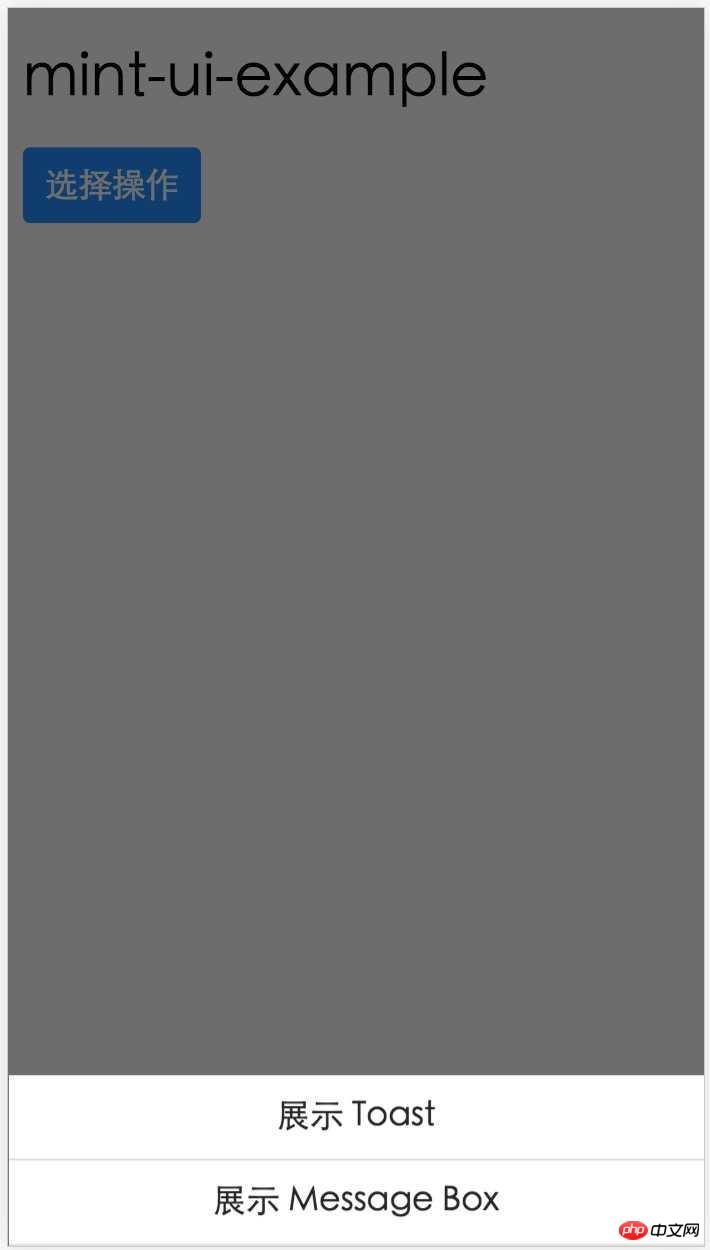
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
詳解Vue.js 的行動端元件庫mint-ui實作無限捲動載入更多
css基礎元件庫(相容於低版本)_html/css_WEB-ITnose
#以上是實例詳解Mint UI 基於 Vue.js 行動裝置元件庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 Linux mint硬體需求
Feb 22, 2024 pm 05:33 PM
Linux mint硬體需求
Feb 22, 2024 pm 05:33 PM
LinuxMint是一款基於Ubuntu的作業系統,擁有使用者友善的介面和易用性。它適用於各種桌上型電腦和筆記型電腦,在滿足一定硬體需求的情況下,可以順利運作。以下將介紹LinuxMint的硬體需求,並提供一些具體的程式碼範例,以幫助讀者了解更多。處理器要求LinuxMint可以使用多種處理器,但建議使用最新的64位元處理器,以獲得更好的效能和兼
 5款好用的Linux系統推薦!
Feb 19, 2024 am 11:54 AM
5款好用的Linux系統推薦!
Feb 19, 2024 am 11:54 AM
Linux是一款開源的作業系統,具有高度的可自訂性和靈活性。這意味著任何人都可以查看、修改和使用其原始程式碼。以下是5款優秀的Linux系統推薦給大家。 好用的Linux系統:Debian、LinuxMint、Manjaro、Ubuntu、Solus。 1、LinuxMintMint的獨特之處在於它與Windows使用者的操作習慣高度契合,甚至提供了更新管理器、開始功能表、office等讓Windows使用者感到親切的功能。 Mint是一個即插即用的作業系統。安裝完成後,您可以立即開始使用它,無需安裝其
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






