實例詳解vue環境建置簡單教程
要使用vue來開發前端框架,首先要有環境,這個環境要藉助於node,所以要先安裝node,借助於node裡面的npm來安裝需要的依賴等等。本文主要介紹了vue環境搭建簡單教程,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
①安裝nodejs
https://nodejs.org
下載nodejs,(lts)安裝的時候,點選同意,一路next就可以。
會自帶一個npm(npm是個套件管理器,有啥用?是個倉庫,需要用到啥直接npm install packageName就可以了)
測試:

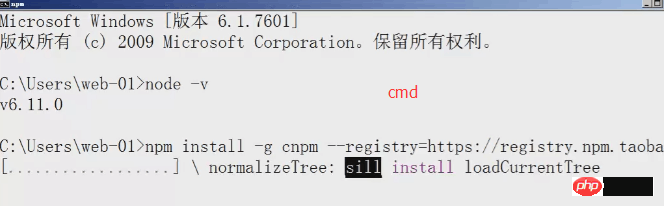
②安裝cnpm(淘寶鏡像,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

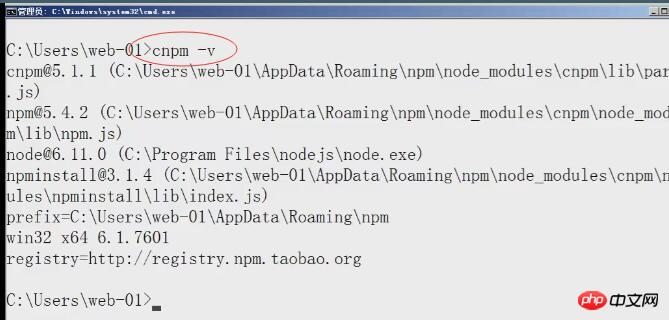
③安裝vue-cli
windows電腦,同時按下widnows+r,輸入cmd,點擊回車,進入到命令列模式;
在命令列中輸入以下指令,最後點選回車
(npm install vue-cli -g (cnpm在安裝好淘寶鏡像後和npm等同))cnpm install --global vue-cli

#④安裝webpack
npm install webpack -g

④根據vue-cli安裝後提供的vue指令建立範本項目
使用老師提供的範本壓縮包(tpls.zip)
tpls.zip我已經上傳在在檔案下方「資料」裡
放在D盤,新建vue_cli,將解壓縮後的每個檔案複製到vue_cli中。
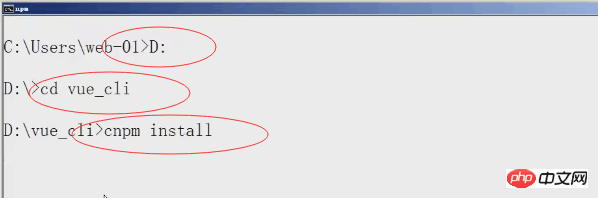
⑤安裝專案需要用到的依賴
將上述資料夾解壓縮之後,進入到該目錄中執行指令:
cnpm install
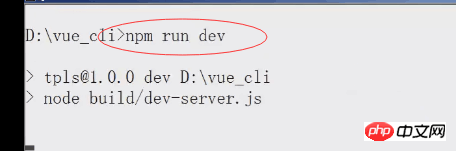
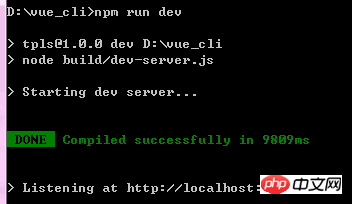
⑥執行指令,啟動開發伺服器
npm run dev
注意:如果淘寶鏡像安裝失敗,解決方法:
先設定代理為空npm config set proxy null,然後再安裝淘寶鏡






以上是實例詳解vue環境建置簡單教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
Windows復原環境(WinRE)是用來修復Windows作業系統錯誤的環境。進入WinRE後,您可以執行系統還原、出廠重設、卸載更新等操作。如果無法引導到WinRE,本文將指導您使用修復程式解決此問題。無法引導至Windows復原環境如果無法引導至Windows復原環境,請使用下方提供的修復程式:檢查Windows復原環境的狀態使用其他方法進入Windows復原環境您是否意外刪除了Windows復原分割區?執行Windows的就地升級或全新安裝下面,我們已經詳細解釋了所有這些修復。 1]檢查Wi
 Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
在本文中,我們將了解Python和Anaconda之間的差異。 Python是什麼? Python是一種開源語言,非常重視使程式碼易於閱讀並透過縮進行和提供空白來理解。 Python的靈活性和易於使用使其非常適用於各種應用,包括但不限於對於科學計算、人工智慧和數據科學,以及創造和發展的線上應用程式。當Python經過測試時,它會立即被翻譯轉化為機器語言,因為它是一種解釋性語言。有些語言,例如C++,需要編譯才能被理解。精通Python是一個重要的優勢,因為它非常易於理解、開發,執行並讀取。這使得Pyth
 如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?學生成績報表產生器是可以幫助老師或教育者快速產生學生成績報告的工具。本文將介紹如何使用Java來撰寫簡單的學生成績報表產生器。首先,我們要定義學生對象和學生成績對象。學生對象包含學生的姓名、學號等基本訊息,而學生成績對象則包含學生的科目成績和平均成績等資訊。以下是一個簡單的學生物件的定義:public
 如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統隨著網路的普及和使用者對便利性的追求,線上預約系統越來越受到歡迎。無論是餐廳、醫院、美容院或其他服務業,都可以透過簡單的線上預約系統來提高效率並為使用者提供更好的服務體驗。本文將介紹如何使用PHP編寫一個簡單的線上預約系統,並提供具體的程式碼範例。建立資料庫和表格首先,我們需要建立一個資料庫來儲存預約資訊。在MyS
 Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
在Vue框架下,如何快速建立統計圖表系統在現代網頁應用中,統計圖表是必不可少的組成部分。 Vue.js作為一個流行的前端框架,提供了許多方便的工具和元件,能夠幫助我們快速建立統計圖表系統。本文將介紹如何利用Vue框架以及一些外掛程式來建立一個簡單的統計圖表系統。首先,我們需要準備一個Vue.js的開發環境,包括安裝Vue腳手架以及一些相關的插件。在命令列中執行以下命
 快速入門:使用Go語言函數實現簡單的圖書管理系統
Jul 30, 2023 am 09:18 AM
快速入門:使用Go語言函數實現簡單的圖書管理系統
Jul 30, 2023 am 09:18 AM
快速入門:使用Go語言函數實現簡單的圖書管理系統引言:隨著電腦科學領域的不斷發展,軟體應用的需求也越來越多樣化。圖書管理系統作為常見的管理工具,也成為許多圖書館、學校和企業必備的系統之一。在本文中,我們將使用Go語言函數來實作一個簡單的圖書管理系統。透過這個例子,讀者可以學習到Go語言中函數的基本用法以及如何建立一個實用的程式。一、設計思路:我們首先來
 如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?掃雷遊戲是一款經典的益智類遊戲,它要求玩家根據已知的雷區佈局,在沒有踩到地雷的情況下,揭示所有的方塊。在這篇文章中,我們將介紹如何使用C++來寫一個簡單的掃雷遊戲。首先,我們需要定義一個二維陣列來表示掃雷遊戲的地圖。數組中的每個元素可以是一個結構體,用於儲存方塊的狀態,例如是否揭示、是否有雷等資訊。另外,我們還需要定義






