寫了一個分頁要顯示資料中所有金額的總數但是使用footerformatter 卻不知道該怎麼賦值沒辦法只能放到頁腳了,本文主要介紹了bootstrap table sum總數量統計實現方法,需要的朋友可以參考下,希望能幫助大家。
【相關影片推薦:Bootstrap教學】
先上效果圖:

這樣做要修改原始碼: bootstrap-table.js
1:定義一個名稱

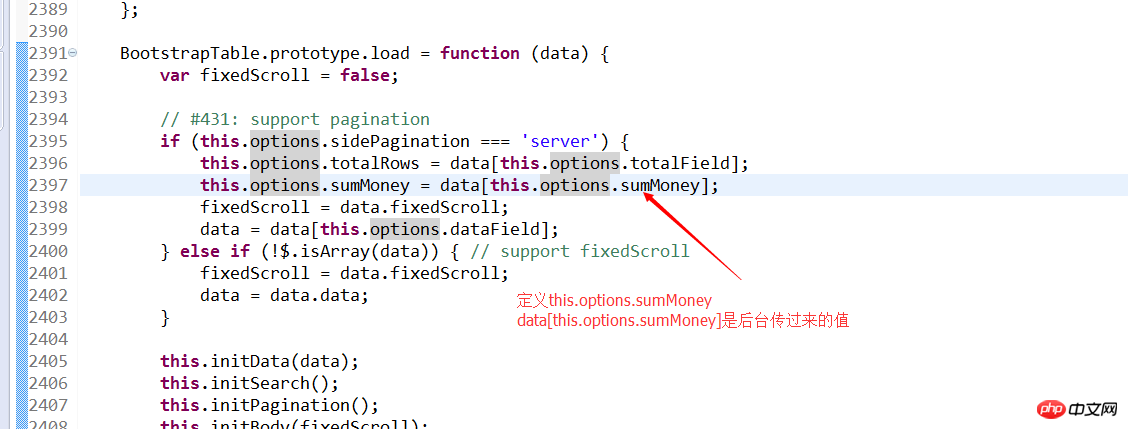
2:

3:

4:

#5: 如果你在背景傳過來值和第一步中引號內的值一樣的時候就會出現如下效果圖

#最後回傳json樣式是這樣的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}別忘了sumMoney是和total同級別的
相關推薦:
以上是關於bootstrap table sum總數量統計實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


