本文主要介紹了jQuery實現點擊下拉框中的值累加到文本框中的方法,涉及jQuery事件綁定及頁面元素屬性動態獲取與操作相關實現技巧,需要的朋友可以參考下,希望能幫助到大家。
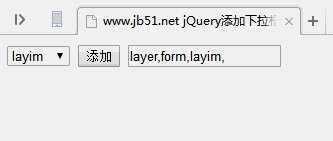
先來看看運行效果:

具體程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>相關建議:
以上是實例講解jQuery實作點擊下拉方塊中的值累加到文字方塊中的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




