本文主要介紹了認識jQuery的Promise的具體使用方法,先前了解了ES6的Promise對象,來看看jQuery中的Promise,也就是jQuery的Deferred對象。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
先開啟瀏覽器的控制台。
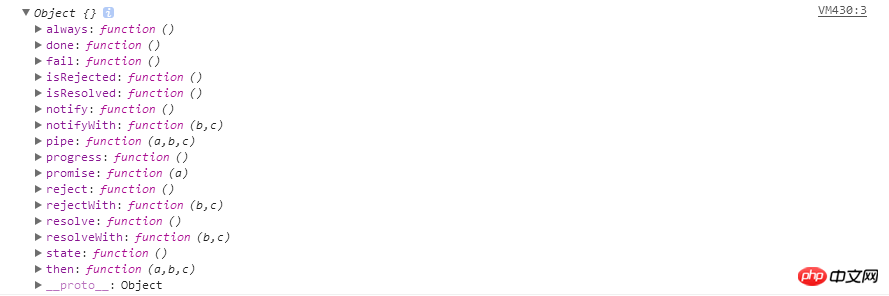
<script> var defer = $.Deferred(); console.log(defer); </script>
運行結果:

和ES6的Promise物件長的有點像,jQuery的Deferred物件也有resolve 、reject、then方法,還有done、fail、always......方法。 jQuery就是用這個Deferred物件來註冊非同步操作的回呼函數,修改並傳遞非同步操作的狀態。
玩玩Deferred:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>運行之後,Deferred物件的實例defer透過resolve方法把參數「非同步請求成功之後傳回的資料」傳回到then方法中進行接收,,列印。
和ES6的Promise相似,但是有一點點區別,再看下Promise:
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>我們發現:
##1、創建Deferred物件的時候沒有傳參;而創建Promise物件的時候,傳了參數(傳了一個匿名函數,函數也有兩個參數:resolve、reject);2、Deferred物件直接呼叫了resolve方法;而Promise物件則是在內部呼叫的resolve方法;說明:Deferred物件本身就有resolve方法,而Promise物件是在構造器中透過執行resolve方法,給Promise物件賦上了執行結果的狀態。 這樣就有一個弊端:因為Deferred物件自帶resolve方法,拿到Deferred物件之後,就可以隨時呼叫resolve方法,其狀態可以進行手動幹預了<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script><script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>Deferred物件的then方法和done、fail語法糖
我們知道,在ES6的Promise規範中,then方法接受兩個參數,分別是執行完成和執行失敗的回調,而jquery中進行了增強,還可以接受第三個參數,就是在pending狀態時的回調,如下:deferred.then( doneFilter [, failFilter ] [ , progressFilter ] )
#
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script><script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>always的用法
jquery的Deferred物件上還有一個always方法,不論執行完成還是執行失敗,always都會執行,有點類似ajax中的complete。$.when的用法
jquery中,還有一個$.when方法來實作Promise,與ES6中的all方法功能一樣,並行執行非同步操作,在所有的非同步操作執行完後才執行回呼函數。不過$.when並沒有定義在$.Deferred中,看名字就知道,$.when,它是一個單獨的方法。與ES6的all的參數稍有區別,它接受的並不是數組,而是多個Deferred對象,如下:<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script><script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>#success、error與complete
這三個方法是我們常用的ajax語法糖。$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})分別表示ajax請求成功、失敗、結束的回呼。這三個方法與Deferred又是什麼關係呢?其實就是語法糖,success對應done,error對應fail,complete對應always,就這樣,只是為了與ajax的參數名字上保持一致而已。
總結:
$.Deferred實作了Promise規範,then、done、fail、always是Deferred物件的方法。 $.when是一個全域的方法,用來並行執行多個非同步任務,與ES6的all是一個功能。 ajax回傳一個受限的Deferred對象,success、error、complete是ajax提供的語法糖,功能與Deferred對象的done、fail、always一致。
相關推薦:
以上是jQuery之Promise的具體使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




