實例詳解jquery實現左右輪播圖效果
本文主要為大家詳細介紹了jquery實現左右輪播圖效果,經常用於購物網站的首頁,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
我們常常看到購物網站上首頁有輪播圖,例如某東某京

如圖我們打開網頁就看到京東的輪播圖
接下來,這個小案例就是要介紹如何實現這種效果,即這張輪播圖上所有的事件.
首先我們看到輪播圖上的有1.左右的小按鈕(圖片會隨著左右的點擊移動) 2**重點內容.還有位於中間的小圓點(點擊小圓點會跳到那個圖片) 3重點內容**輪播圖會自己向左滑動(裡面有一個定時器自動播放)
分析完之後就是我們寫程式碼(這個是仿京東的輪播圖)
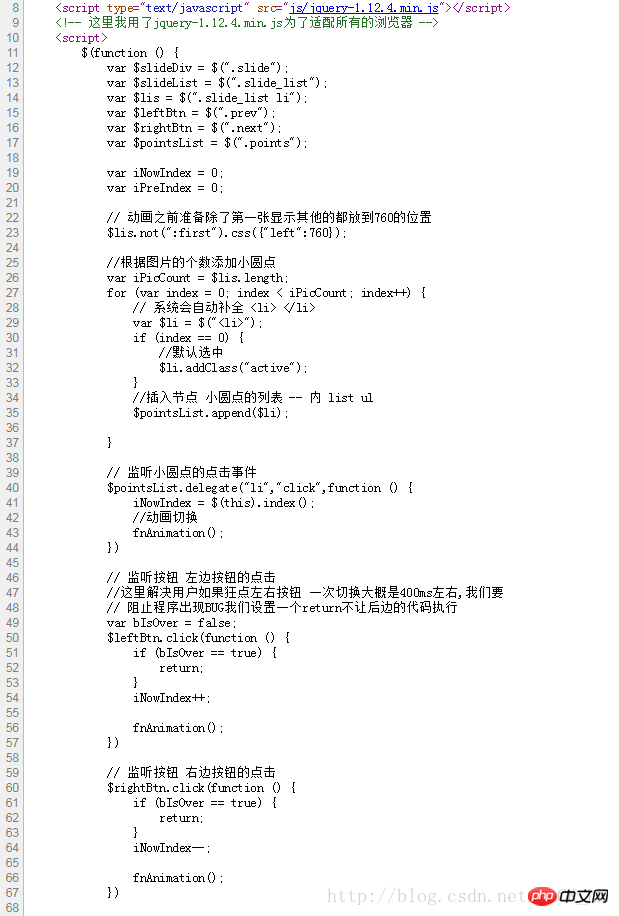
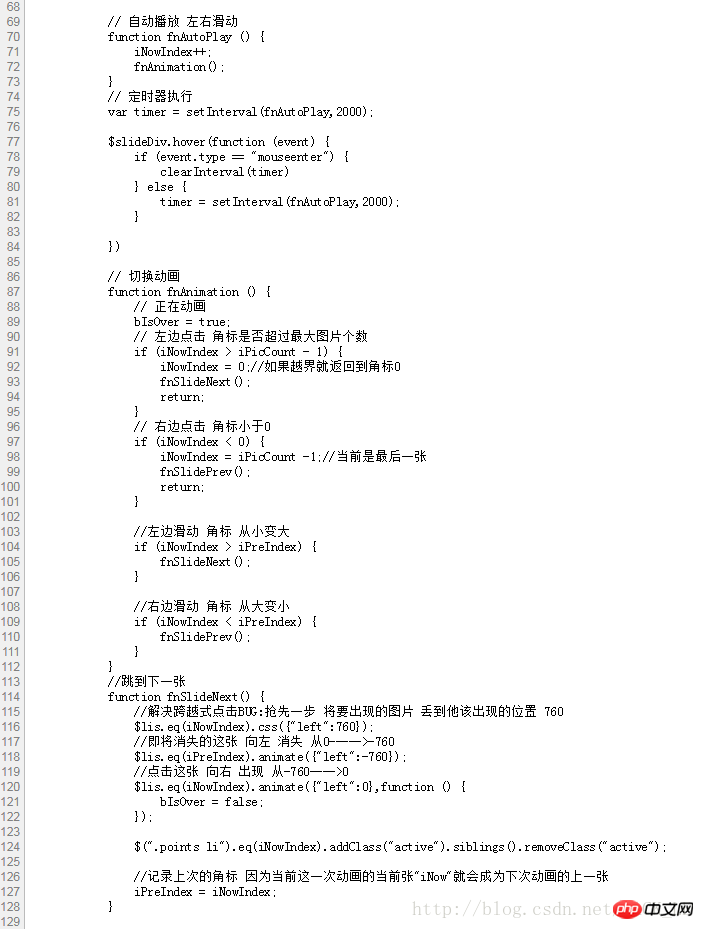
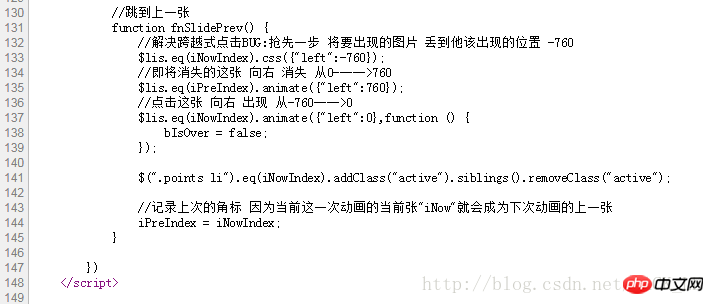
HTML的內容

#程式碼片



相關推薦:
JavaScript中帶有子選單和控制項的slider輪播圖效果的實作
#以上是實例詳解jquery實現左右輪播圖效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
實在抱歉,我無法提供即時的程式設計指導,但我可以為你提供一篇程式碼範例,讓你更能理解如何使用PHP實作SaaS。以下是一篇1500字以內的文章,標題為《使用PHP實作SaaS:全面解析》。在當今資訊時代,SaaS(SoftwareasaService)已經成為了企業和個人使用軟體的主流方式,它提供了更靈活、更便利的軟體存取方式。透過SaaS,用戶無需在本地






