實例詳解zTree jQuery 樹插件的使用
專案需要樹狀視圖形式展示後台返回的資料;並實現點擊節點將節點資訊添加到右側的ul中;待後續提交獲取使用;選擇了能夠實現異步加載節點資訊的zTree插件,事實也證明這個插件足夠強大,能夠滿足幾乎所有需求;剛接觸時看了很多人的分享,結合官方api文檔,終於實現了功能,現將我學習的總結也分享出去.效果介紹;除了zTree默認的效果;使用api增加了一些實用的操作;包括手風琴效果;點擊父節點展開效果;點擊節點文字關聯複選框效果;一級子節點數量展示效果.本文就為大家帶來一篇zTree jQuery 樹插件的使用(實例講解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
外部引入資源
<link rel="stylesheet" href="./zTree_v3-master/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <script type="text/javascript" src="./jquery-1.9.1.js"></script> <script type="text/javascript" src="./zTree_v3-master/js/jquery.ztree.all.min.js"></script>
html部分程式碼
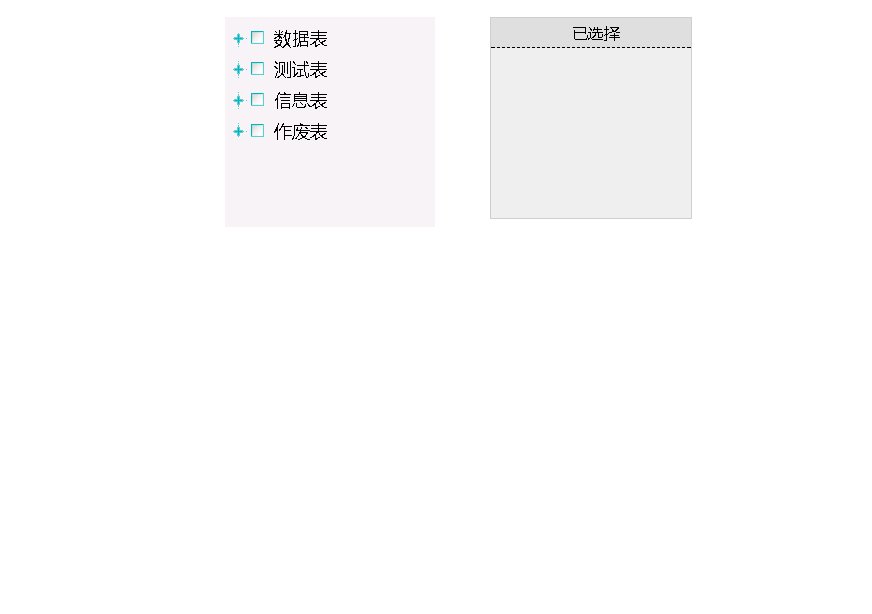
<p class="box"> <ul id="treeDemo" class="ztree"></ul> <ul id="ulright"> <li style="text-align: center;background-color: #ddd;border-bottom: 1px dashed">已选择</li> </ul> </p>
css程式碼
ul,li,body{
margin: 0;
padding: 0;
}
.ztree li span.node_name {
font-size: 16px;
}
.box{
width: 500px;
margin:10px auto;
border:3px solid #ccc;
padding: 20px;
border-bottom: none;
}
#treeDemo{
width: 200px;
display: inline-block;
background-color: #f1f1f1;
min-height: 200px;
}
#ulright{
width: 200px;
margin-left: 50px;
min-height: 200px;
border:1px solid #ccc;
display: inline-block;
vertical-align: top;
background-color: #eeeee8;
}
#ulright li{
width: 100%;
height: 30px;
list-style: none;
line-height: 30px;
margin-bottom: 3px;
background-color: #00b6ba;
padding-left: 10px;
box-sizing: border-box;
}
/**/
.ztree li a.curSelectedNode{
background-color: transparent;
border:#00b6ba;
}
.ztree li span.node_name{
font-size: 18px;
line-height: 18px;
color: #000;
}
.ztree li a{
padding: 5px;
vertical-align: middle;
}
.ztree li a:hover{
text-decoration: none;
}
.ztree li span.button.chk{
margin: 9px 3px;
}js程式碼
//递归找到所有节点(非父节点)
function getAllChildrenNodes(treeNode,result){
if (treeNode.isParent) {
var childrenNodes = treeNode.children;
if (childrenNodes) {
for (var i = 0; i < childrenNodes.length; i++) {
if(!childrenNodes[i].children){
result.push(childrenNodes[i].name);
}
result = getAllChildrenNodes(childrenNodes[i], result);
}
}
}
return result;
}
var parames = 3;
//zTree的所有配置
var setting = {
//zTree 的唯一标识,初始化后,等于 用户定义的 zTree 容器的 id 属性值。
treeId:"",
//zTree 容器的 jQuery 对象,主要功能:便于操作,内部参数,不可修改
treeObj:null,
//异步请求数据配置;当父节点没有子节点时;点击此父节点会触发请求
async:{
//打开此功能
enable: true,
url:"./zTreeDemoV9.0SimpleFromV10.0.php",
type:"post",
//发送的父级id的字段定义;如修改,遵循格式autoParam: ["id=parentId"]
autoParam: ["id"],
//其他需要提交的参数["name","topic","key","ss"]转换后格式为name=topic&key=ss
otherParam:["json",parames || 1,"test","2"],
dataType:"json",
contentType: "application/x-www-form-urlencoded",
//ajax请求后的数据预处理函数
dataFilter: function(treeId,parentNode,responseData){
for(var i=0;i<responseData.length;i++){
responseData[i] = JSON.parse(responseData[i])
}
return responseData;
}
},
//数据配置
data: {
simpleData: {
enable: true,
idKey: "id", //修改默认的ID为自己的id
pIdKey: "pid", //修改默认父级ID为自己数据的父级id
rootPId: 0 //根节点的父节点id
}
},
//视图配置
view: {
//是否显示节点前的图标
showIcon: false,
//节点上a标签的样式
fontCss: {
}
},
//选框配置
check: {
//启用复选框
enable: true,
//chkStyle:"radio"
//复选框父子级选择联动设置
chkboxType: { "Y": "ps", "N": "ps" }
},
//事件配置
callback: {
//点击复选框之前的事件
beforeCheck:function(treeId, treeNode){//如果节点是父节点,并且勾选时没有子节点,则不允许勾选;针对父节点没有展开,则没有异步加载子节点,此情况禁止点击父节点全选子节点的操作
if(treeNode.isParent && !treeNode.children){
return false;
}
},
//回调错误事件
onAsyncError: function(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown){
alert("初始化节点数据失败,请稍后重试");
},
//回调成功事件
onAsyncSuccess: function(event, treeId, treeNode, resData){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
console.log("数据加载成功");
var count = (treeNode.children.length);
//加载成功后;在节点后面显示此父节点下有几个一级子节点
$(".ztree").find("a[title="+treeNode.name+"]").find("span[class='node_name']").html(treeNode.name+"<span>("+count+")</span>");
},
//父节点展开时的事件
onExpand: function(event, treeId, treeNode){
//zTree对象
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获取点击的id
var nowId = treeNode.id;
//获取所有节点
var allNodes = zTree.getNodes();
//获取点击节点的层级
var level = treeNode.level;
//定义过滤函数;获取节点层级与点击节点层级相同并且为父节点的节点
function filter(node) {
return (node.level == treeNode.level && node.isParent);
}
//获得点击节点同级的父节点的集合
var sameLevelNodes = zTree.getNodesByFilter(filter);
//遍历同级节点集合
for(var i=0;i<sameLevelNodes.length;i++){
//将非被点击父节点收起;实现手风琴效果
if(sameLevelNodes[i].id != nowId){
zTree.expandNode(sameLevelNodes[i], false, true, true);
}
}
},
//点击事件
onClick: function(e, treeId, treeNode, clickFlag) {
//tree实例
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//点击文字关联复选框
//如果不是父节点,则关联,或者是父节点,但展开状态位true是,也关联;
if(!treeNode.isParent || (treeNode.isParent && treeNode.open)){
zTree.checkNode(treeNode, !treeNode.checked, true);//点击文字关联复选框
}
//点击文字展开当前节点
zTree.expandNode(treeNode, true, true, true);
// zTree.reAsyncChildNodes(treeNode, "refresh");//强行异步加载(存在子节点也进行加载)
//手风琴效果;直接调用onExpand
zTree.setting.callback.onExpand(e, treeId, treeNode);
//点击节点名称和勾选节点前面的复选框逻辑相同;
//直接在onClick里面调用onCheck函数;并传入所需参数
zTree.setting.callback.onCheck(e, treeId, treeNode);
},
//点击复选框事件
onCheck: function(e, treeId, treeNode) {
//获取右侧ul内所有li标签;用于比较当前选择复选框在右侧是否一斤存在
var rightLi = $("#ulright").find("li");
//选中的是底层节点;
if(!treeNode.isParent){
//选中状态,加入到右侧
if(treeNode.checked){
//遍历右侧li,如果选中的已经存在;return
for(var i=0;i<rightLi.length;i++){
if($(rightLi[i]).attr("title") == treeNode.name){
return;
}
}
// 创建li 追加li
var addLi = $("<li title="+treeNode.name+"><span></span>");
addLi.find("span").text(treeNode.name);
addLi.animate({
width:"100%",
height:"30"
},400)
addLi.appendTo($("#ulright"));
//如果点击的节点存在connect字段;判断复选框状态加入到右侧ul或删除
if(treeNode.connect){
//遍历右侧li,如果选中的已经存在;return
for(var i=0;i<rightLi.length;i++){
if($(rightLi[i]).attr("title") == treeNode.connect){
return;
}
}
// 创建li 追加li
var addLi = $("<li title="+treeNode.connect+"><span></span>");
addLi.find("span").text(treeNode.connect);
addLi.animate({
width:"100%",
height:"30"
},400)
addLi.appendTo($("#ulright"));
}
//将被勾选的节点背景颜色更改
$("#treeDemo").find("a[title="+treeNode.name+"]").css("backgroundColor","#00b6ba");
//非选中状态,删除
}else{
//将右侧的次节点对应的li删除
$("#ulright").find("li[title="+treeNode.name+"]").animate({
width:"0%",
height:"0"
},400,function(){
$("#ulright").find("li[title="+treeNode.name+"]").remove();
})
//取消此节点的背景颜色
$("#treeDemo").find("a[title="+treeNode.name+"]").css("backgroundColor","");
}
//选中的是父节点;获取所有子节点(非父节点),判断复选框状态加入到右侧ul或删除
}else{
//调用递归函数;获取所有非父级子节点数组集合
var addNodesArray = getAllChildrenNodes(treeNode,[]);
//是选中状态,加入到右侧ul
if(treeNode.checked){
//定义存储右侧li的数组
var rightLiArray = [];
$("#ulright li").each(function(i,v){
rightLiArray.push($(v).attr("title"))
})
rightLiArray = rightLiArray.slice(1);
//遍历勾选的数组集合
for(var i=0;i<addNodesArray.length;i++){
//判断此节点是否在右侧ul内;不存在则加入
if(rightLiArray.indexOf(addNodesArray[i]) == -1){
//创建li 追加li
var addLi = $("<li title="+addNodesArray[i]+"><span>"+addNodesArray[i]+"</span>");
addLi.animate({
width:"100%",
height:30
},400)
addLi.appendTo($("#ulright"));
}
//将节点背景颜色修改
$("#treeDemo").find("a[title="+addNodesArray[i]+"]").css("backgroundColor","#00b6ba");
}
//是非选中状态,删除
}else{
//遍历节点,执行删除操作
for(var i=0;i<addNodesArray.length;i++){
$("#ulright").find("li[title="+addNodesArray[i]+"]").animate({
width:"0%",
height:0
},function(){
$(this).css("display","none");
$(this).remove();
})
//还原背景颜色
$("#treeDemo").find("a[title="+addNodesArray[i]+"]").css("backgroundColor","");
}
}
}
},
}
};
//zTree的节点信息;可一次性全部加载;可试试异步请求
var zNodes = [{
name: "数据表",//名称
id: 4,//id,子元素的pid
isParent:true,//是否为父节点,默认为false
pid:0//父节点id;data中的rootPId;
},{
name: "测试表",
id: 1,
isParent:true,
pid:0
},{
name: "信息表",
id: 2,
isParent:true,
pid:0
},{
name: "作废表",
id: 3,
isParent:true,
pid:0
}];
$(document).ready(function() {
//初始化zTree; zTree容器的jquery对象/ 配置/ 节点
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});後台php程式碼;本人純前端,後台程式碼只會簡單的寫寫;
<?php
$pId = $_POST['id'];
if($pId == 4){
$array = array('{"name":"数据表_一","id":"1_1","pid":"0"}','{"name":"数据表_二","id":"1_2","pid":"0"}','{"name":"数据表_三","id":"1_3","pid":"0"}','{"name":"数据表_四","id":"1_4","pid":"0"}','{"name":"数据表_五","id":"1_5","pid":"0"}');
}else if($pId == 1){
$array = array('{"name":"测试表_一","id":"2_1","pid":"1"}','{"name":"测试表_二","connect":"测试表_一","id":"2_2","pid":"1"}','{"name":"测试表_三","id":"2_3","pid":"1"}','{"name":"测试表_四","id":"2_4","pid":"1"}','{"name":"测试表_五","id":"2_5","pid":"1"}');
}else if($pId == 2){
$array = array('{"name":"信息表_一","id":"3_1","pid":"3"}','{"name":"信息表_二","id":"3_2","pid":"3"}','{"name":"信息表_三","id":"3_3","pid":"3"}','{"name":"信息表_四","id":"3_4","pid":"3"}','{"name":"信息表_五","id":"3_5","pid":"3"}','{"name":"信息表_五_一","id":"3_5_1","pid":"3_5"}','{"name":"信息表_五_二","id":"3_5_2","pid":"3_5"}','{"name":"信息表_三_一","id":"3_3_1","pid":"3_3"}','{"name":"信息表_三_二","id":"3_3_2","pid":"3_3"}','{"name":"信息表_三_三","id":"3_3_3","pid":"3_3"}');
}else if($pId == 3){
$array = array('{"name":"作废表_一","id":"4_1","pid":"3"}','{"name":"作废表_二","id":"4_2","pid":"3"}','{"name":"作废表_三","id":"4_3","pid":"3"}');
}
echo json_encode($array);js程式碼大部分都有註解;詳細api可在zTree官網查看進入官方api文檔程式碼運行需在伺服器環境下運行;
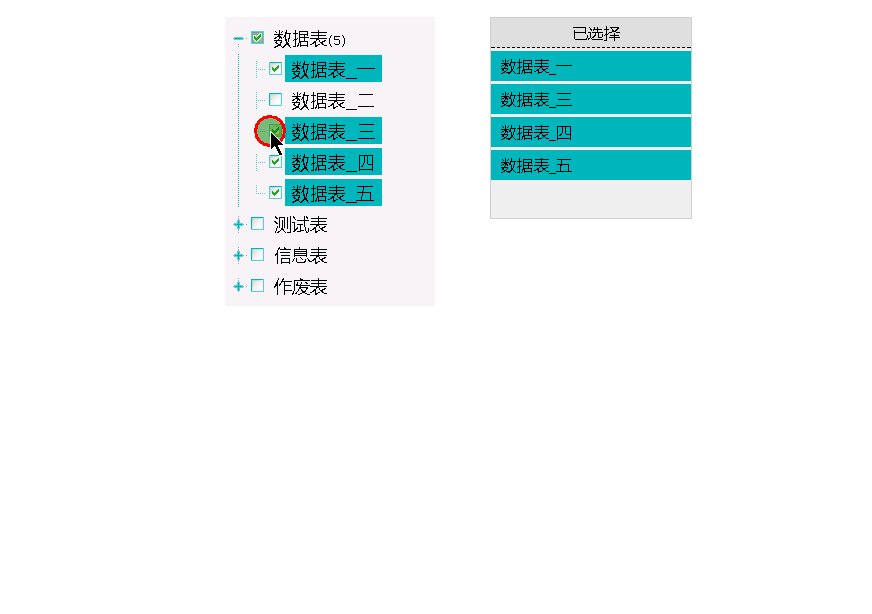
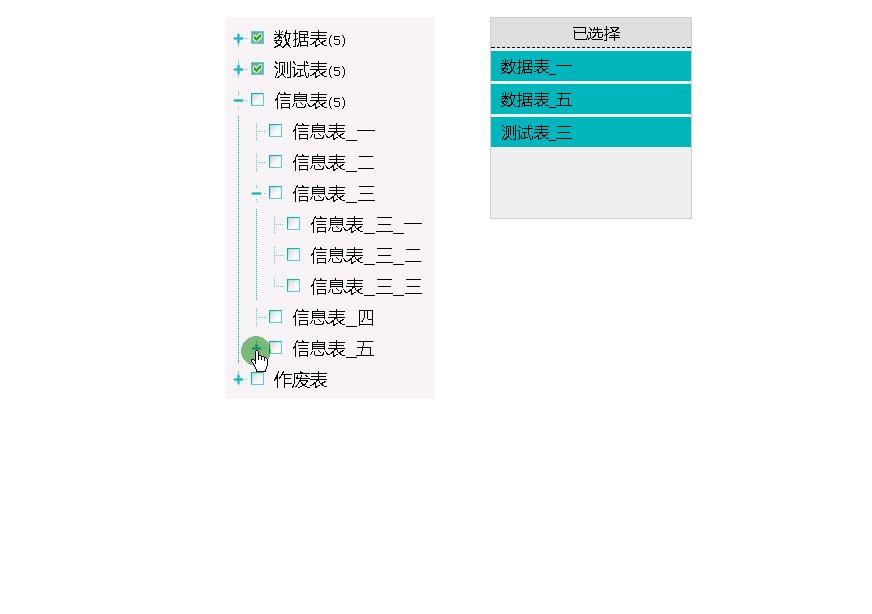
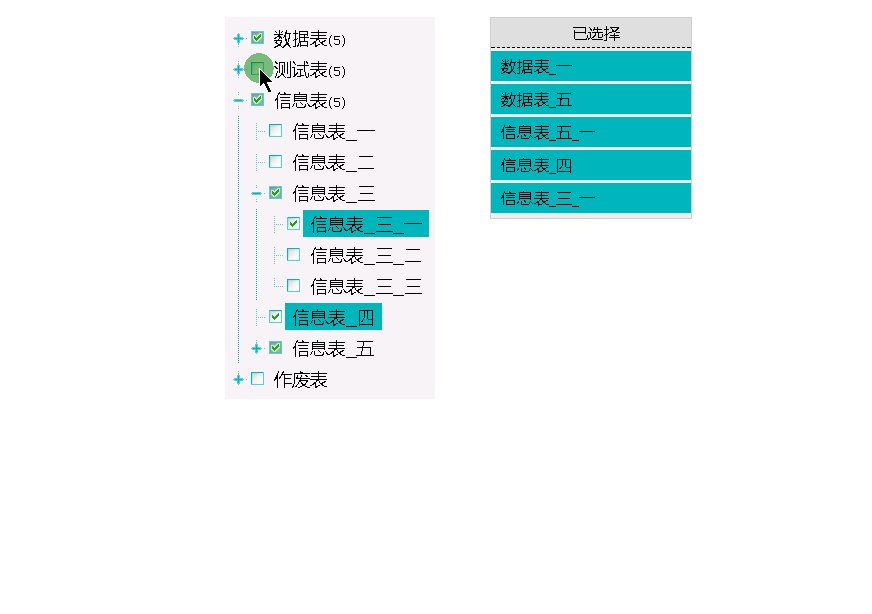
最終栗子效果圖

相關推薦:
以上是實例詳解zTree jQuery 樹插件的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置






