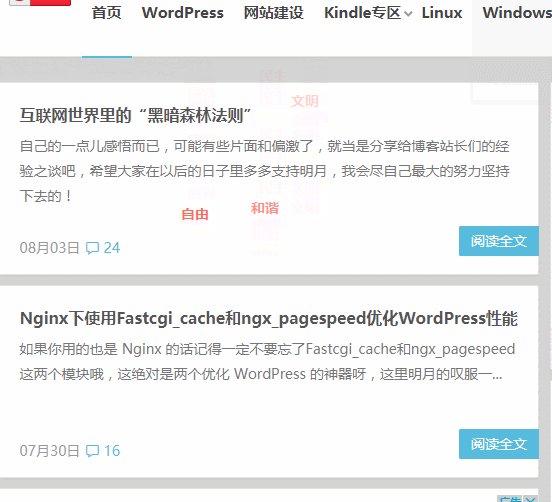
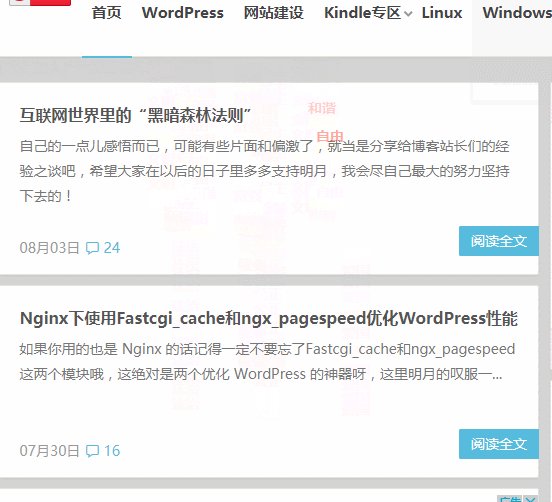
本文主要介紹了一個有趣的滑鼠點擊文字特效jquery程式碼,需要的朋友可以參考下,希望能激發大家的興趣,用jQuery實現一個有趣的點擊特效。
今天在【幻想's Blog】看到一段比較喜歡的滑鼠點擊文字特效JS程式碼,感覺很不錯就用到博客上來了!喜歡的站長也可以用一下感覺!

只需要將如下JS程式碼放到</body>之前即可。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>不知道為啥, WordPress 可以使用的JS程式碼放到 Typecho 裡都失效了,鬱悶呀!
這個效果一般大網站就不用了,一般用於個人部落格還是不錯的。
相關推薦:
#以上是jquery程式碼實作滑鼠點擊文字有趣特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




