React-Native全球化多語言切換工具庫react-native-i18n詳解
本文主要介紹了詳解React-Native全球化語言切換工具庫react-native-i18n,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
| 屬性 | 解釋 |
|---|---|
| #支援RN版本 | |
| 支援平台 | |
| #是否需要NativeModule | |
| 是否可移植 | |
| #是否含有jni模組 |
#使用:
1.install (略,git裡都寫著了,就是npm那些事)
2.專案中使用
因為是一些靜態屬性引用,所以你用redux做儲存替換也可以,直接做飲用也可以(本文拿en,zh為例)。
首先是建立英文版本的設定文件,en/index.js
export default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};然後是中文的zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};屬性名,結構是一致的只是屬性不同,當然這裡是靜態的2個文件,如果場景需要可以服務端下發json,那就是完全動態的了,這部分看業務需求了。
2.1 預設的語言環境我們在上面寫了2種語言配置,那麼哪一個作為初始化的呢?在業務層呼叫前,我們可以先進行預設
i18n/index.js
import i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};這邊進行了一些預設,預設情境為en,允許fallbacks狀態(為true時,順序向下遍歷翻譯),預設轉換的檔案就2個,一個en一個zh,這個你也可以自行後續添加根據需求而定。
2.2 業務層呼叫
import {i18n} from '你預設的index的目錄';
#調用(拿一個Toast做個範例)
ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);
兩個輸出結果如下:

#原始碼分析
這個函式庫的實作分為2部分,一部分是Native的版本判斷等功能以及js部分的核心實作fnando/i18n-js
i18n-js是一個輕量級的js翻譯庫,他支援各種格式和內容的換算和語言內容的切換,地址如下:https://github.com/fnando/i18n-js
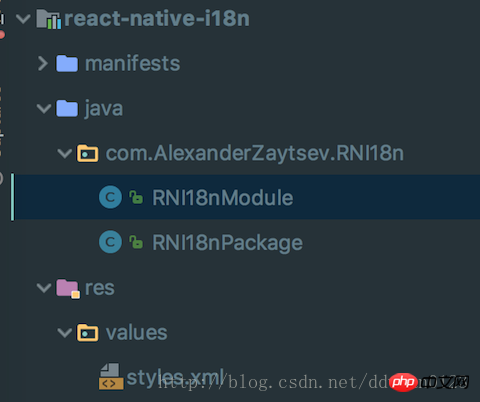
Native程式碼就兩個類,所以我之前說你直接把Native程式碼copy走然後項目依賴I18n.js也能達到這個效果
RNI18nPackage是一個普通的Package類,它的作用就是把我們的module加到主應用的getPackages()方法中的列表裡,然後一起打進包包裡而已。
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
}
複製程式碼
程式碼如下:
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG).show();
 效果如下:
效果如下:
 本來想一探究竟內部的實現,結果是個不公開的類別
本來想一探究竟內部的實現,結果是個不公開的類別
#總結:
首先Native那裡取得本手機的LocaleList然後格式化取第一個元素交由I18n.js處理,然後I18n.js根據key選用一套有效的語言規則,再之後流程就和使用時候的順序一樣了。
以上是React-Native全球化多語言切換工具庫react-native-i18n詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 CentOS上GitLab的備份方法有哪些
Apr 14, 2025 pm 05:33 PM
CentOS上GitLab的備份方法有哪些
Apr 14, 2025 pm 05:33 PM
CentOS系統下GitLab的備份與恢復策略為了保障數據安全和可恢復性,CentOS上的GitLab提供了多種備份方法。本文將詳細介紹幾種常見的備份方法、配置參數以及恢復流程,幫助您建立完善的GitLab備份與恢復策略。一、手動備份利用gitlab-rakegitlab:backup:create命令即可執行手動備份。此命令會備份GitLab倉庫、數據庫、用戶、用戶組、密鑰和權限等關鍵信息。默認備份文件存儲於/var/opt/gitlab/backups目錄,您可通過修改/etc/gitlab
 如何檢查CentOS HDFS配置
Apr 14, 2025 pm 07:21 PM
如何檢查CentOS HDFS配置
Apr 14, 2025 pm 07:21 PM
檢查CentOS系統中HDFS配置的完整指南本文將指導您如何有效地檢查CentOS系統上HDFS的配置和運行狀態。以下步驟將幫助您全面了解HDFS的設置和運行情況。驗證Hadoop環境變量:首先,確認Hadoop環境變量已正確設置。在終端執行以下命令,驗證Hadoop是否已正確安裝並配置:hadoopversion檢查HDFS配置文件:HDFS的核心配置文件位於/etc/hadoop/conf/目錄下,其中core-site.xml和hdfs-site.xml至關重要。使用
 docker原理詳解
Apr 14, 2025 pm 11:57 PM
docker原理詳解
Apr 14, 2025 pm 11:57 PM
Docker利用Linux內核特性,提供高效、隔離的應用運行環境。其工作原理如下:1. 鏡像作為只讀模板,包含運行應用所需的一切;2. 聯合文件系統(UnionFS)層疊多個文件系統,只存儲差異部分,節省空間並加快速度;3. 守護進程管理鏡像和容器,客戶端用於交互;4. Namespaces和cgroups實現容器隔離和資源限制;5. 多種網絡模式支持容器互聯。理解這些核心概念,才能更好地利用Docker。
 CentOS Stream 8故障排查方法
Apr 14, 2025 pm 04:33 PM
CentOS Stream 8故障排查方法
Apr 14, 2025 pm 04:33 PM
CentOSStream8系統故障排查指南本文提供系統化的步驟,幫助您有效排查CentOSStream8系統故障。請按順序嘗試以下方法:1.網絡連接測試:使用ping命令測試網絡連通性(例如:pinggoogle.com)。使用curl命令檢查HTTP請求響應(例如:curlgoogle.com)。使用iplink命令查看網絡接口狀態,確認網絡接口是否正常運行並已連接。 2.IP地址和網關配置驗證:使用ipaddr或ifconfi
 如何在CentOS上監控HDFS狀態
Apr 14, 2025 pm 07:33 PM
如何在CentOS上監控HDFS狀態
Apr 14, 2025 pm 07:33 PM
在CentOS系統上監控HDFS(Hadoop分佈式文件系統)狀態有多種途徑。本文將介紹幾種常用方法,助您選擇最合適的方案。 1.利用Hadoop自帶的WebUIHadoop自帶的Web界面提供集群狀態監控功能。步驟:確保Hadoop集群已啟動並運行。訪問WebUI:在瀏覽器中輸入http://:50070(Hadoop2.x)或http://:9870(Hadoop3.x)。默認用戶名和密碼通常為hdfs/hdfs。 2.命令行工具監控Hadoop提供一系列命令行工具,方便監
 CentOS Stream 8監控工具推薦
Apr 14, 2025 pm 04:21 PM
CentOS Stream 8監控工具推薦
Apr 14, 2025 pm 04:21 PM
CentOSStream8系統監控工具推薦CentOSStream8提供多種監控工具,滿足不同監控需求。本文推薦幾款常用工具,並簡要介紹其功能:系統性能監控top:實時顯示系統進程資源使用情況,是Linux系統中最常用的性能監控工具。 htop:top命令的增強版,提供更直觀的界面和交互功能,支持鼠標操作。 vmstat:報告虛擬內存、進程、CPU活動等信息,用於監控系統整體性能。 iostat:監控系統I/O設備使用情況,尤其適合分析存儲設備性能。 free:查看系
 CentOS上PyTorch的分佈式訓練如何操作
Apr 14, 2025 pm 06:36 PM
CentOS上PyTorch的分佈式訓練如何操作
Apr 14, 2025 pm 06:36 PM
在CentOS系統上進行PyTorch分佈式訓練,需要按照以下步驟操作:PyTorch安裝:前提是CentOS系統已安裝Python和pip。根據您的CUDA版本,從PyTorch官網獲取合適的安裝命令。對於僅需CPU的訓練,可以使用以下命令:pipinstalltorchtorchvisiontorchaudio如需GPU支持,請確保已安裝對應版本的CUDA和cuDNN,並使用相應的PyTorch版本進行安裝。分佈式環境配置:分佈式訓練通常需要多台機器或單機多GPU。所
 Redis在CentOS上的配置步驟
Apr 14, 2025 pm 04:12 PM
Redis在CentOS上的配置步驟
Apr 14, 2025 pm 04:12 PM
CentOS系統下Redis的安裝與配置指南本指南詳細介紹如何在CentOS系統上安裝和配置Redis數據庫。第一步:安裝依賴項首先,確保系統已安裝必要的編譯工具。打開終端,執行以下命令:sudoyuminstall-ygccmake第二步:下載Redis源碼從Redis官方網站下載最新版本的源碼包。例如,下載Redis6.2.6版本:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz```(請替換為最新版本鏈






