在專案中很多時候需要用到vue打包成html不需要放在伺服器上就能瀏覽。根據官網打包出來的html直接開啟是顯示空白。本文主要和大家分享vue打包後顯示空白正確處理方法,希望能幫助大家。
vue打包後顯示空白正確處理方法是
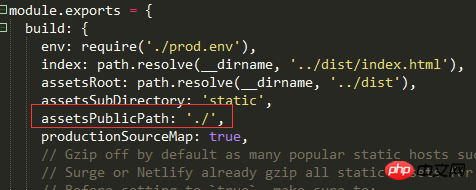
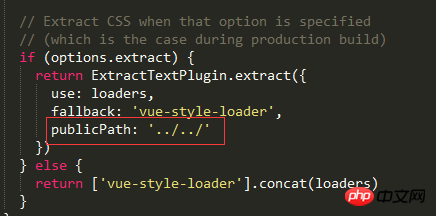
1、找到設定檔

已修改



很多朋友還遇到這樣的問題 vue打包後index文件一片空白,怎麼回事呢?
vue專案你npm run build打包後,點開index檔案開啟一片空白,相關推薦:#### #####Parcel.js與Vue 2.x 極速零設定打包體驗範例#############實例詳解Vue 中批次下載檔案並打包方法########## ###vue專案的構建,打包,發布詳解######以上是實例詳解vue打包後顯示空白正確處理方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




