本文主要為大家詳細介紹了jQuery事件物件的屬性和方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
jQuery事件物件的屬性與方法,供大家參考,具體內容如下
#事件物件的屬於與方法有很多,但是我們常用的只有那麼幾個,這裡我主要說下作用與區別
event.type:獲取事件的類型
觸發元素的事件類型
$("a").click(function(event) {
alert(event.type); // "click"事件
});event.pageX 和event.pageY:取得滑鼠當前相對於頁面的座標
透過這2個屬性,可以確定元素在目前頁面的座標值,滑鼠相對於文件的左邊緣的位置(左邊)與(頂邊)的距離,簡單來說是從頁面左上角開始,即是以頁面為參考點,不隨滑動條移動而變化
event.preventDefault() 方法:阻止默認行為
這個用的特別多,在執行這個方法後,如果點擊一個連結(a標籤),瀏覽器不會跳到新的URL 去了。我們可以用event.isDefaultPrevented() 來確定這個方法是否(在那個事件物件上)被呼叫過了
event.stopPropagation() 方法:阻止事件冒泡
#事件是可以冒泡的,為防止事件冒泡到DOM樹上,也就是不觸發的任何前輩元素上的事件處理函數
event.which:獲取在滑鼠單擊時,單擊的是滑鼠的哪個鍵
event.which 將event.keyCode 和event.charCode 標準化了。 event.which也將正常化的按鈕按下(mousedown 和mouseupevents),左鍵報告1,中間鍵報告2,右鍵報告3
event.currentTarget : 在事件冒泡過程中的當前DOM元素
冒泡前的當前觸發事件的DOM物件, 等同於this.
this和event.target的區別:
js中事件是會冒泡的,所以this是可以變化的,但event.target不會變化,它永遠是直接接受事件的目標DOM元素;
.this和event.target都是dom物件
如果要使用jquey中的方法可以將他們轉換為jquery物件。例如this和$(this)的使用、event.target和$(event.target)的使用;
參考程式碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left p,
.right p {
width: 500px;
height: 100px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.left p {
background: #bbffaa;
}
.right p {
background: yellow;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
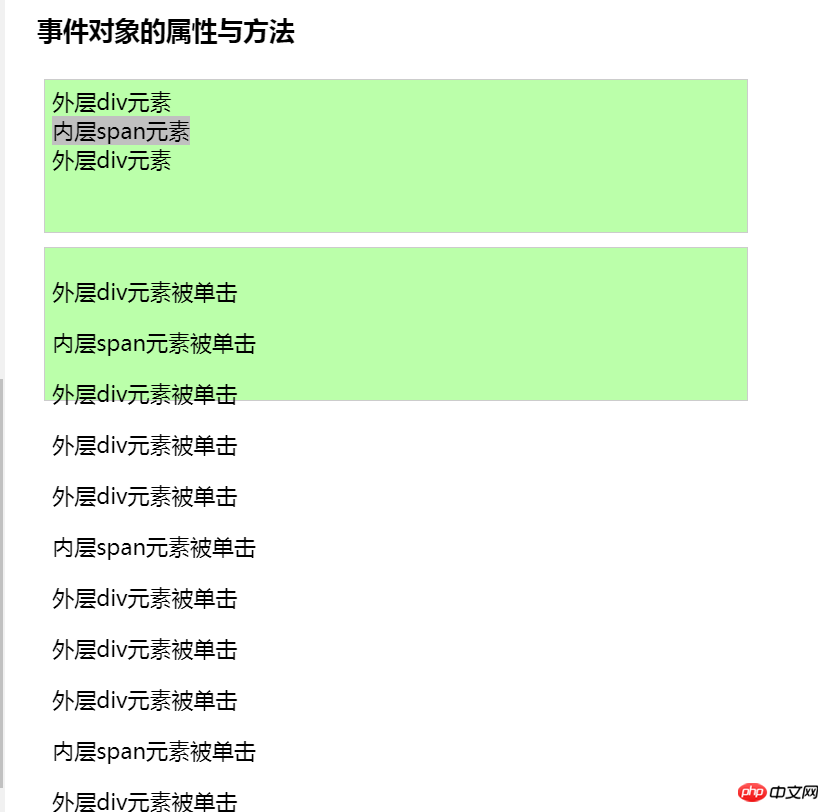
<h3>事件对象的属性与方法</h3>
<p class="left">
<p id="content">
外层p元素
<br />
<span style="background: silver;">内层span元素</span>
<br /> 外层p元素
</p>
<br />
<p id="msg"></p>
</p>
<script type="text/javascript">
//为 <span> 元素绑定 click 事件
$("span").click(function() {
$("#msg").html($("#msg").html() + "<p>内层span元素被单击</p>");
});
//为 Id 为 content 的 <p> 元素绑定 click 事件
$("#content").click(function(event) {
$("#msg").html($("#msg").html() + "<p>外层p元素被单击</p>");
event.stopPropagation(); //阻止事件冒泡
});
//为 <body> 元素绑定 click 事件
$("body").click(function() {
$("#msg").html($("#msg").html() + "<p>body元素被单击</p>");
});
</script>
</body>
</html>
點選span冒泡到content的點擊事件,然後進入到content的click function裡面執行阻止冒泡語句,也就不會冒泡到body,所以點擊span不會出現body元素被點擊。
$('#msg').html($('#msg').html()+ "
內層span元素被點選
"); //在msg原有內容上追加內層span元素被點選
"); //取代原來的內容相關推薦:
JavaScript 事件物件的實作_javascript技巧
#以上是實例詳解jQuery事件物件的屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




