之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文檔在這裡,本文主要為大家帶來一篇jquery tmpl模板(實例講解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
官方解釋對該外掛程式的說明:將匹配的第一個元素作為模板,render指定的數據,簽章如下:
##
.tmpl([data,][options])
下面是一個簡單的例子
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>其效果如下

定義範本時,建議的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
<p id="template" > <!-- markup --></p>
#
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
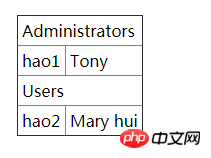
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
</script>
#$.template()方法,將一段Html編譯為模板,範例:
JavaScriptvar markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script><table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
<script id="property" type="text/x-jquery-tmpl">
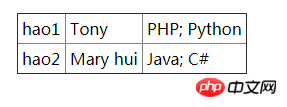
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>
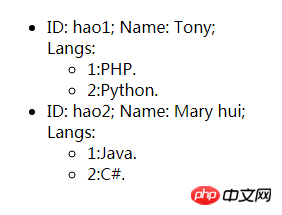
{{each}}這個標籤一看就知道是做循環用的了,用法如下:(關鍵字{{each Array}}、$value、$index)
HTML<ul id="ul_each"></ul>
#
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
</script> 
#
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
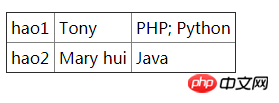
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
</script>
{{html}},直接將物件屬性值作為HTML程式碼取代佔位符
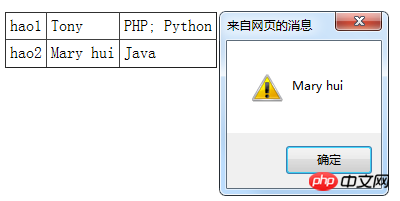
#$.tmplItem()方法,使用這個方法,可以取得從render出來的元素上重新取得$item,範例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
}); ##相關推薦:
##相關推薦:
以上是完全掌握jquery tmpl模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




