jQuery實作左滑出現刪除按鈕方法
本文主要介紹了基於jQuery的左滑出現刪除按鈕的範例,這裡整理了詳細的程式碼,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
最近在做專案的時候遇到了個需求,在網頁上實現類似於QQ會話清單那樣子的左滑出現刪除按鈕的效果,於是嘗試著寫了一個,寫出來與大家交流分享,大神勿噴。
基本需求
由於我們是在做一個跨平台的APP,裡面部分介面其實就是WebView載入的網頁,因此需要使用網頁實現這樣的效果:往左滑動時,顯示刪除按鈕,再往右滑,隱藏刪除按鈕。
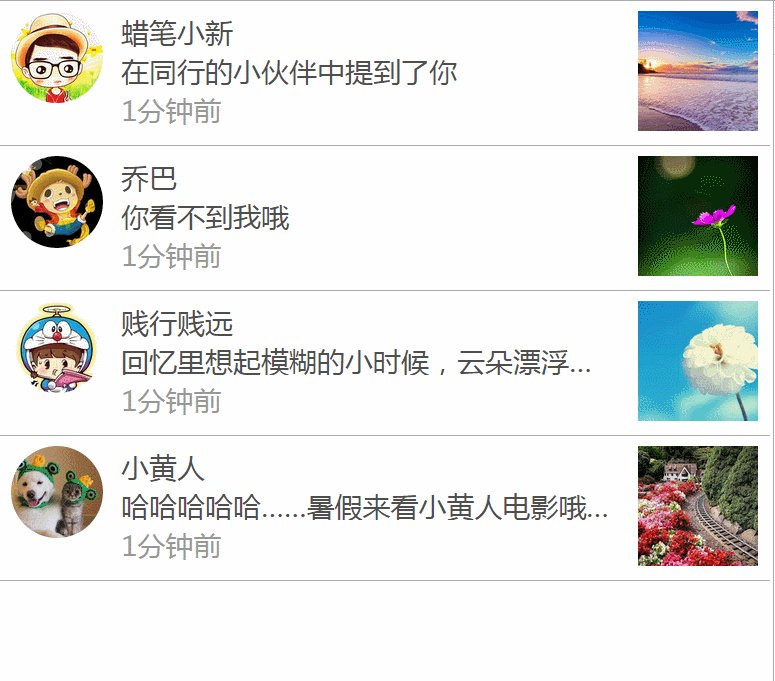
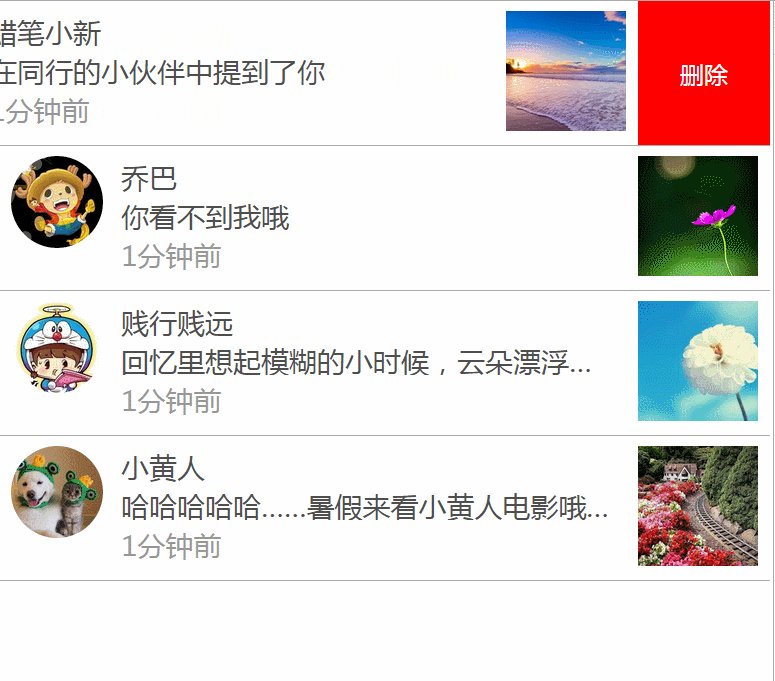
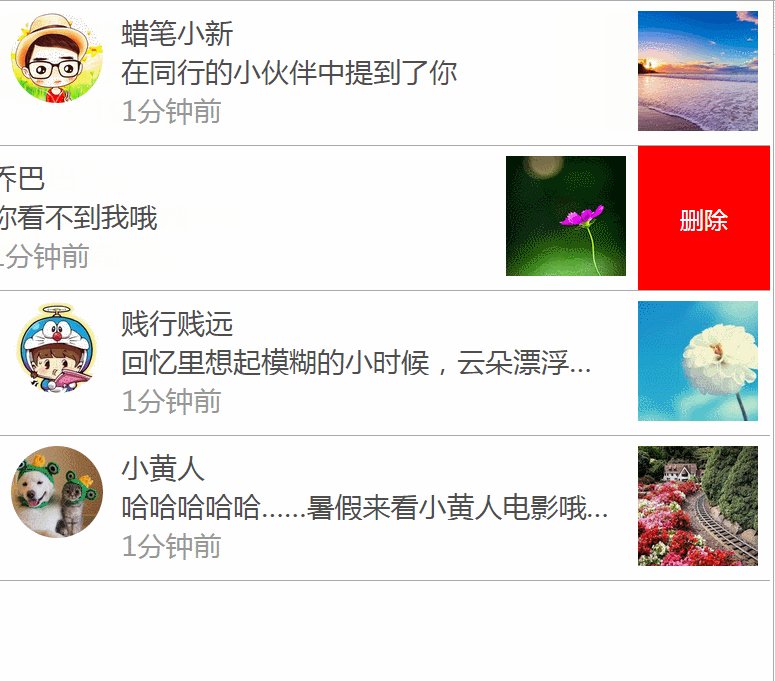
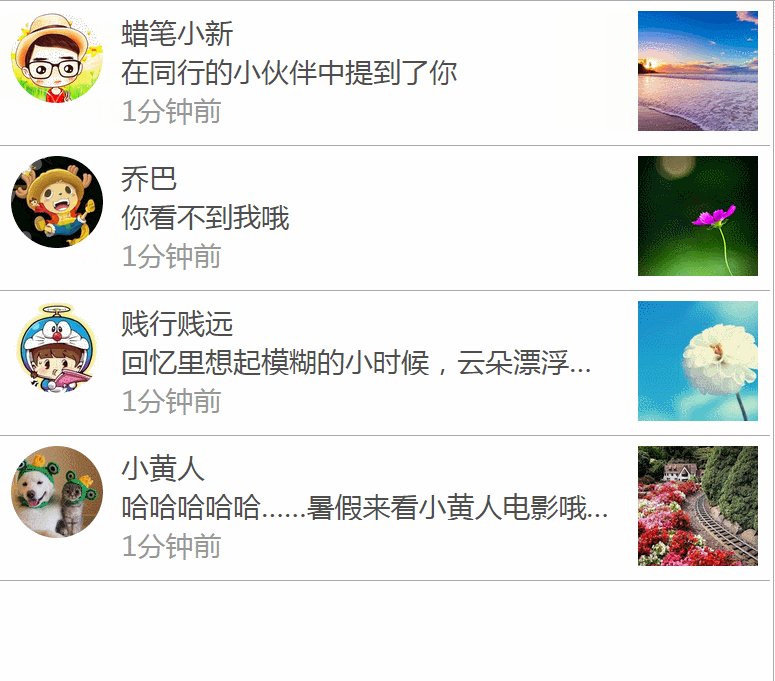
成品範例圖
額,先上圖。下面分別是在PC瀏覽器裡和在Mobile瀏覽器裡的效果。
PC瀏覽器

手機瀏覽器

##實現想法
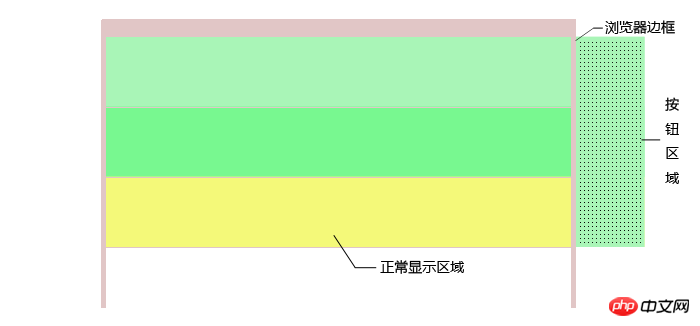
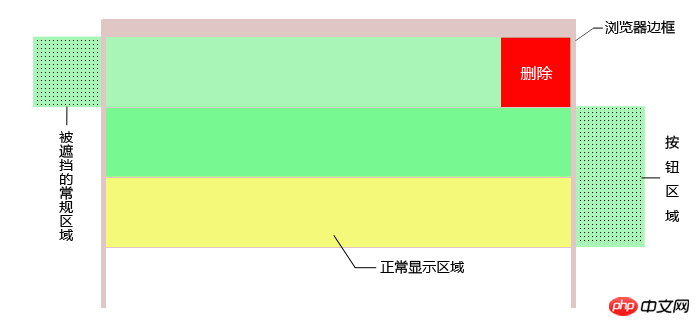
為了說明我的實作思路,做了兩個圖來輔助說明。 首先,請看圖1。在圖中,我們設定每一行的寬度超過瀏覽器的寬度,而其超出的部分就是放置按鈕的區域。由於超出了瀏覽器的最大寬度,因此按鈕區域此時是不可見的,只能顯示左側的常規資訊部分。

關鍵實現方式
對於左滑和右滑,我們透過設定常規訊息區域的marin-left來實現,當設定margin-left為負值時,實現左滑,當再次設定margin-left為0時,實現右滑。完整程式碼
要注意的是,我在測試的時候用的是chrome的普通模式和mobile模擬器模式,發現兩種模式下監聽是不一樣的,因此我寫了兩種監聽,這樣至少有一種會執行。也許有其他更好的適配方法,但不作為此處的重點。當然也歡迎大家賜教。 至於程式碼部分,用了jQuery,其實不用也沒啥問題的,動畫滑動和監聽都可以用純js寫,但是由於這不是這裡的重點,那麼為什麼不用jQuery呢?成功者站在巨人的肩膀上,而且咱也沒有jQuery寫的好(。・`ω´・)2015/11/13更新
#有位同學提出說代碼在QQ手機瀏覽器和Opera手機瀏覽器等中沒有滑動效果,找了一下大概是帖子裡說的原因,於是根據帖子裡的提示以及那位同學的一個大神同學的提示,做了一下修改。主要是在touchmove事件中根據橫縱座標位移來判斷是否阻止預設事件,如下:
#
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}2016/02/25更新
qq_25558115同學提到:「如果再能提供給大家只能有一筆記錄可以左滑, 倘若滑動其他的記錄,則有左滑記錄的要回到原位」。於是進行了簡單實作。主要想法如下:// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}2016/09/06更新
根據馬燦髮同學提出的bug進行修改:右滑時進行判斷,僅當要右滑的物件(pressedObj)是上一次左滑的物件(lastLeftObj)時才將物件右滑並清空lastLeftObj。
if (pressedObj == lastLeftObj) {...}// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>##
程式碼還比較粗糙,存在著很多bug,也有些地方不是那麼絕對。例如當我按下時是在第一筆記錄,然後抬起時是在第二筆記錄,那麼這時候滑動將是第一筆記錄。但是這個看具體需求了,如果你覺得滑動的對象應該以按下去時的對象為準的話,那就不管在哪抬起都滑動那個按下時的對象;如果你覺得滑動的對象應該是抬起時的對象,那也沒問題,或是你覺得按下和抬起時不是同一個對象就不滑動任何對像那也行。總之,看需求。
相關推薦:
以上是jQuery實作左滑出現刪除按鈕方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 inetpub資料夾可以刪除嗎?快速刪除C盤inetpub資料夾的方法
Mar 13, 2024 pm 02:00 PM
inetpub資料夾可以刪除嗎?快速刪除C盤inetpub資料夾的方法
Mar 13, 2024 pm 02:00 PM
電腦C盤發現有個inetpub資料夾佔用極大的內存,這個inetpub是什麼資料夾?可以直接刪除嗎?其實inetpub是IIS服務端的一個資料夾,IIS全名為InternetInformationServices,也就網路資訊服務,是可以搭建網站、調試網站用的,如果不需要的話,可以將其卸載掉。 具體方法如下: 1、右鍵點選開始選單,選擇「程式與功能」。 2、開啟後點選「啟用或關閉Windows功能」。 3、在Windows功能清單中,取消勾選II
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
1.首先,拉黑再刪除永久加不上是假的,拉黑刪除後想要再加對方,只要對方同意即可。 2.如果用戶將某人封鎖,對方將無法向用戶發送訊息、查看用戶的朋友圈、與用戶通話。 3.封鎖並不意味著將對方從用戶的微信聯絡人清單中刪除。 4.如果用戶在封鎖後又將對方從用戶的微信聯絡人清單中刪除,那麼在刪除後是沒有辦法恢復的。 5.如果用戶想再加入對方為好友,需要對方同意並重新新增使用者。
 found.000是什麼資料夾? found.000資料夾可以刪除嗎?
Mar 13, 2024 pm 08:52 PM
found.000是什麼資料夾? found.000資料夾可以刪除嗎?
Mar 13, 2024 pm 08:52 PM
日常使用電腦的過程中,可能會收到found.000檔案遺失損壞的錯誤提示,這個found.000是什麼資料夾?如果沒有用的話,可以刪除嗎?既然有這麼多人不認識這個文件,下面小編就來跟大家仔細說說found.000文件夾吧~ 一、found.000是什麼文件夾當電腦出現因非法關機導致的文件部分或全部丟失時,可以在位於系統分割區中指定目錄下找到名為「found.000」的特殊資料夾及其內部所包含的以「.chk」為副檔名的檔案。 這個「fo
 小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書作為一款熱門的社群電商平台,用戶之間的互動評論是平台中不可或缺的溝通方式。有時候,我們可能會發現自己的評論被其他人刪除,這種情況可能會讓我們感到困惑。一、小紅書把別人評論刪了怎麼找回來?當發現自己的評論被刪除時,首先可以嘗試在平台上直接搜尋相關的貼文或商品,查看是否還能找到該評論。如果評論被刪除後仍然顯示,那麼可能是被原帖主刪除的,這時候可以嘗試聯絡原帖主,詢問其刪除評論的原因,並要求恢復評論。如果評論已經被完全刪除且無法在原始貼文上找到,那麼在平台上恢復評論的機會相對較小。可以嘗試使用其他途徑
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
1.開啟抖音app,點選介面底部的【訊息】,點選需要刪除的聊天對話入口。 2.長按任一聊天記錄,點選【多選】,勾選想要刪除的聊天記錄。 3.點選右下角的【刪除】按鈕,在彈出的視窗中選擇【確認刪除】即可將這些記錄永久刪除。
 微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信的文件傳輸助手是每個用戶都有的,有些用戶將它當做成了備忘錄,會記錄一些東西。那麼微信檔案傳輸助手要怎麼徹底刪除呢?下面就讓小編為大家詳細介紹一下吧。微信檔案傳輸助手怎麼徹底刪除答案:【微信】-【長按檔案傳輸助手】-【刪除該聊天】。具體步驟:1、先開啟微信軟體,進入到首頁後我們找到【檔案傳輸助理】長按;2、然後會彈出標為未讀、置頂該聊天、不顯示該聊天、刪除該聊天,在這裡我們點選【刪除該聊天】即可;






