node簡單實作更改頭像功能碼分享
更换头像的功能我们再熟悉不过了,本文主要介绍了node简单实现一个更改头像功能的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
思路
首先,当用户点击上传头像,更新头像的时候,将头像上传到项目的一个文件夹里面(我是存放在项目的public/images/img里面),并且将图像名重命名(可以以时间戳来命名)。

同时图片在项目的路径插入到用户表的当前用户的 userpicturepath 里面
然后更新用户的 session,将图片里面的路径赋值给 session 的里面的picture属性里面
的 src 获取到当前用户的session里面的 picture 的值,最后动态刷新页面头像就换成了用户上传的头像了
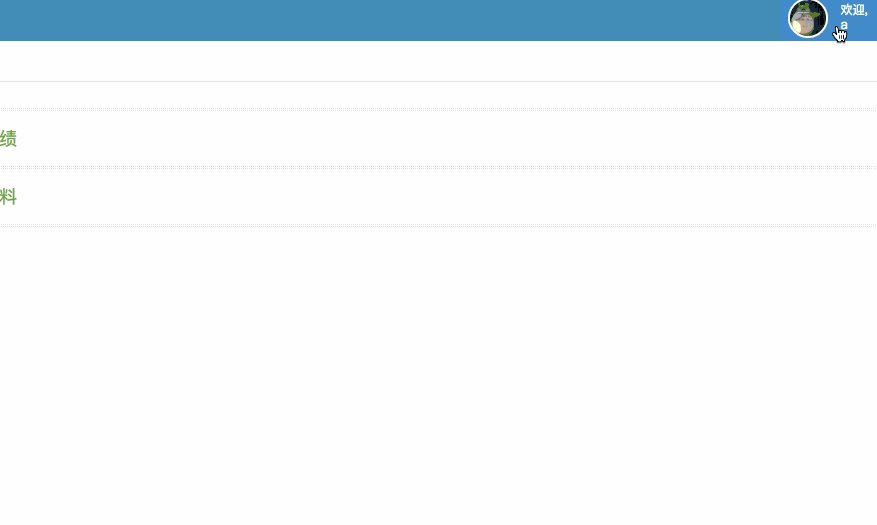
实现效果

代码
ejs部分
<img class="nav-user-photo" src="<%= user.picture.replace(/public(\/.*)/, "$1") %>" alt="Photo" style="height: 40px;"/> <form enctype="multipart/form-data" method="post" name="fileInfo"> <input type="file" accept="image/png,image/jpg" id="picUpload" name="file"> </form> <button type="button" class="btn btn-primary" id="modifyPicV">确定</button>
js部分
document.querySelector('#modifyPicV').addEventListener('click', function () {
let formData = new FormData();
formData.append("file",$("input[name='file']")[0].files[0]);//把文件对象插到formData对象上
console.log(formData.get('file'));
$.ajax({
url:'/modifyPic',
type:'post',
data: formData,
processData: false, // 不处理数据
contentType: false, // 不设置内容类型
success:function () {
alert('success');
location.reload();
},
})
});路由部分,使用formidable,这是一个Node.js模块,用于解析表单数据,尤其是文件上传
let express = require('express');
let router = express.Router();
let fs = require('fs');
let {User} = require('../data/db');
let formidable = require('formidable');
let cacheFolder = 'public/images/';//放置路径
router.post('/modifyPic', function (req, res, next) {
let userDirPath = cacheFolder + "Img";
if (!fs.existsSync(userDirPath)) {
fs.mkdirSync(userDirPath);//创建目录
}
let form = new formidable.IncomingForm(); //创建上传表单
form.encoding = 'utf-8'; //设置编码
form.uploadDir = userDirPath; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 2 * 1024 * 1024; //文件大小
form.type = true;
form.parse(req, function (err, fields, files) {
if (err) {
return res.json(err);
}
let extName = ''; //后缀名
switch (files.file.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
if (extName.length === 0) {
return res.json({
msg: '只支持png和jpg格式图片'
});
} else {
let avatarName = '/' + Date.now() + '.' + extName;
let newPath = form.uploadDir + avatarName;
fs.renameSync(files.file.path, newPath); //重命名
console.log(newPath)
//更新表
User.update({
picture: newPath
}, {
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
User.findAll({
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
req.session.user.picture = data[0].dataValues.picture;
res.send(true);
} else {
res.send(false);
}
})
}
}).catch(function (err) {
console.log(err);
});
}
});
});相关头像:
关于js拖拽上传 [一个拖拽上传修改头像的流程]_javascript技巧
以上是node簡單實作更改頭像功能碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在 Windows 11 上更改使用者資料夾名稱的 4 個步驟
Jul 07, 2023 pm 02:33 PM
在 Windows 11 上更改使用者資料夾名稱的 4 個步驟
Jul 07, 2023 pm 02:33 PM
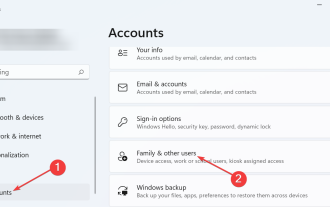
使用者資料夾名稱和帳戶名稱是在設定使用者帳戶期間設定的。但是,有時出於某種原因,您需要在Windows11上更改您的使用者資料夾名稱。與重命名標準資料夾不同,此過程並不那麼簡單。但是有了正確的訊息,這個過程可以毫不費力,這就是我們在本指南中為您提供的內容。重命名我的使用者資料夾名稱是否安全?如前所述,在Windows11上更改使用者資料夾名稱並不像重命名普通資料夾那麼簡單。即使您變更了使用者帳戶名稱,使用者資料夾名稱仍將保持不變。 Microsoft建議不要更改您的使用者資料夾名稱,因為這可能會導致某些應用程式無
 怎麼更改wallpaper engine的儲存位置? wallpaper engine設定儲存路徑方法
Mar 13, 2024 pm 12:40 PM
怎麼更改wallpaper engine的儲存位置? wallpaper engine設定儲存路徑方法
Mar 13, 2024 pm 12:40 PM
很多用戶都喜歡在wallpaperengine上下載各種的壁紙、視頻,時間久了,就會發現下載的壁紙越來越多,導致硬碟空間不夠用了,這時候可以更改wallpaperengine的儲存位置來減少空間佔用。那麼下面就來看看wallpaperengine更改儲存路徑的方法吧。 第一步:點選左上角steam下的設定開啟以下介面。 第二步:點擊下載找到內容庫下面的“Steam庫資料夾”,在上面按一下開啟。 第三步:點擊新增庫資料夾,選擇你想要的更改到的路徑,添加好之後在預設那一欄右鍵,
 如何修改win7桌面圖示的字體顏色
Jan 02, 2024 pm 11:17 PM
如何修改win7桌面圖示的字體顏色
Jan 02, 2024 pm 11:17 PM
win7預設的桌面圖示字體一般是白色的,我們如果使用了白色的桌面背景的話,可能會看不見桌面圖示文字,這時候就可以在個性化設定中透過高級外觀設定自訂桌面字體顏色,下面就一起來看一下吧。 win7桌面圖示字體顏色變更教學1、右鍵桌面空白處,開啟「個人化」設定。 2.在主題下我們可以直接選擇想要的主題就可以更改桌面圖示字體顏色了。 3.如果不滿意這些主題,還可以開啟「視窗顏色」如圖所示。 4.點選下方的「進階外觀設定」5、將圖示位置的「項目」改為「桌面」6、然後在紅框位置就可以更改字體顏色、大小等各種屬性
 調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
許多用戶希望在Windows11上的記事本中更改字體,因為預設字體對他們來說太小或難以閱讀。更改字體非常簡單快捷,在本指南中,我們將向您展示如何自訂記事本並根據需要更改字體。 Windows11記事本預設使用什麼字型?至於預設字體選項,記事本使用Consolas字體,預設字體大小設定為11像素。如何在Windows11中變更記事本字體大小和樣式?使用記事本中的「編輯」選單點選搜尋按鈕並鍵入記事本。從結果清單中選擇記事本。在記事本中,按一下「編輯」選單,然後選擇「字型」。現在,您應該在左窗格中看到設
 恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
如果我們更換了自己的系統帳戶頭像,但是不想要了,結果找不到win11怎麼更改預設頭像了,其實我們只要找到預設頭像的資料夾就可以恢復了。 win11頭像恢復預設1、先點開底部任務欄的“Windows標誌”2、接著在其中找到並打開“設定”3、然後進入左邊欄的“帳戶”4、隨後點開右側的“帳戶資訊” 5.開啟後,點選選擇照片中的「瀏覽檔案」6、最後進入「C:\ProgramData\Microsoft\UserAccountPictures」路徑就可以找到系統預設頭像圖片了。
 用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
一步步教你在Eclipse中更改背景顏色,需要具體程式碼範例Eclipse是一款非常流行的整合開發環境(IDE),經常被用來編寫和調試Java專案。在預設情況下,Eclipse的背景顏色是白色,但有些使用者可能希望更改背景顏色以適應自己的喜好或減輕眼睛疲勞。本文將一步步教你如何在Eclipse中更改背景顏色,並提供具體的程式碼範例。步驟1:打開Eclipse首先
 xbox商店更改地區設定方法
Dec 24, 2023 pm 08:53 PM
xbox商店更改地區設定方法
Dec 24, 2023 pm 08:53 PM
當要買的遊戲出現沒有的狀況,可以透過更改地區來購買,各位玩家知道xbox商店更改地區設定嗎?那我們就一起來看看xbox商店更改地區設定的介紹吧! xbox商店地區設定:1、開啟windows設定-選擇時間和語言。 2、選擇區域-預設應是中國-選擇其他國家和地區。 3、選擇其他國家和地區——進入商店——商店提示你刷新內容即可。
 教你如何修改Win7的暫存檔案位置
Jan 04, 2024 pm 11:25 PM
教你如何修改Win7的暫存檔案位置
Jan 04, 2024 pm 11:25 PM
temp資料夾是我們的臨時檔案儲存位置,系統會將暫存檔案儲存到這個資料夾中,如果暫存檔案過多,尤其是當temp資料夾在系統磁碟時,很有可能會影響系統運作速度。我們可以透過更改temp位置的方式來解決問題,下面一起來看看吧。 win7temp位置更改教程1、首先右鍵選擇“計算機”,打開“屬性”2、點擊左邊的“高級系統設定”3、點擊下方的“環境變量”4、選中“temp”點擊“編輯”5、然後將「變數值」改為需要變更的路徑即可。






