本文主要介紹了CSS 類別選擇符和ID選擇符的差別,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家更好的學習CSS 類別選擇符和ID選擇符。
類別選擇符

HTML程式碼:
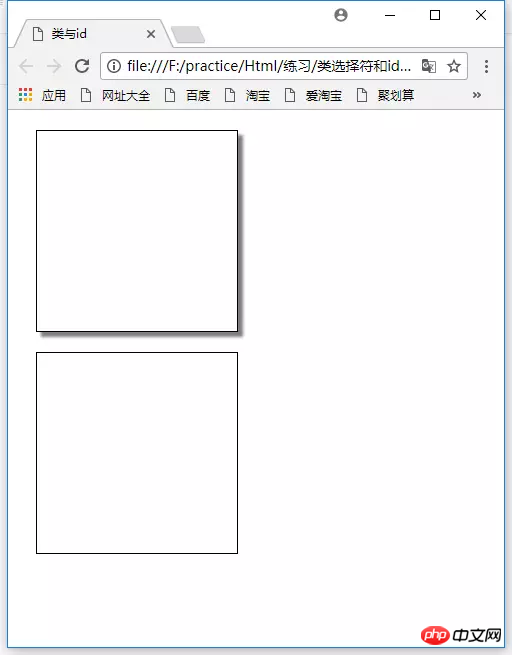
<p class="one"></p> <p></p>
CSS程式碼:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
.one {
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}#如果想要讓網頁中某些元素的外觀與其他同類標籤區分開,可以使用類別選擇符。
先給選擇符號取一個名字,然後把這個名字指定給想裝飾的HTML標籤。例如上一個例子中,我就給第一個p命名為「one」。
類別選擇符還能精確控制某個元素的外觀,而不管元素使用的是哪個標籤。例如想要裝飾一段話裡的一兩個詞,兒不想影響整個
標籤的外觀。這時就可以用類別選擇符選取要裝飾的字。
要注意的是,使用類別選擇符選取某個標籤裡的部分單字時,需要藉助標籤。
類別選擇符的用法:
在CSS中,類別選擇符的名稱必須以點號開頭。這樣網頁瀏覽器才能在樣式表中找到類別選擇符。
類別選擇符的名稱中只能包含字母、數字、連字符和底線。
選擇符的名稱必須以字母開頭。
類別選擇符區分大小寫。
在HTML中,標籤設定class屬性。
。
在HTML中,class屬性的值前面不用加點號碼。只有在樣式表中類別選擇符的名稱前面需要點號。
一個標籤使用多個類別
除了可以把同一個類別應用到不同的標籤上之外,一個標籤還可以同時使用多個類別。
寫多個類別樣式,在一個標籤中設定多個類,聽起來要做很多工作,可在實際開發中卻經常這麼做。比較火的bootstrap框架就這麼做的。
例如我們有多個p,每個p的大小、邊框都一樣,其他屬性各不相同。

HTML程式碼:
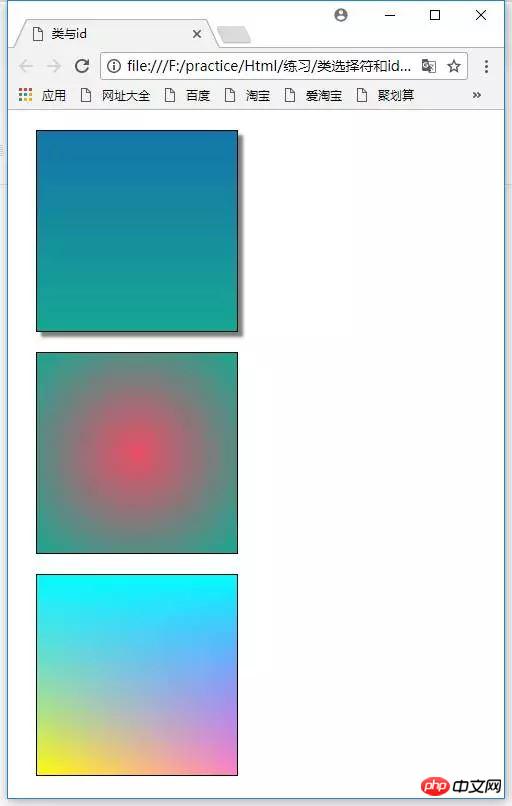
<p class="p one"></p> <p class="p two"></p> <p class="p three"></p>
CSS程式碼:
/* 类型选择器 */
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
/* 以下三个都是类选择器 */
.one {
background: linear-gradient(#1574A8, #15A892);
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}
.two {
background: radial-gradient(#E94E65, #15A892);
}
.three {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}Web瀏覽器和HTML都允許為同一個標籤設定多個類。在HTML中,類別透過class屬性指定,其值中的每個類別名稱由空格分開。
瀏覽器會把各個類別的屬性合併在一起,然後再應用到元素上。
ID選擇符
CSS使用ID選擇符選取網頁中的特定部分,例如橫幅、導覽列或主內容區域。
在HTML中設定ID的方法與設定類別的方法差不多,不過使用的屬性不同。

HTML程式碼:
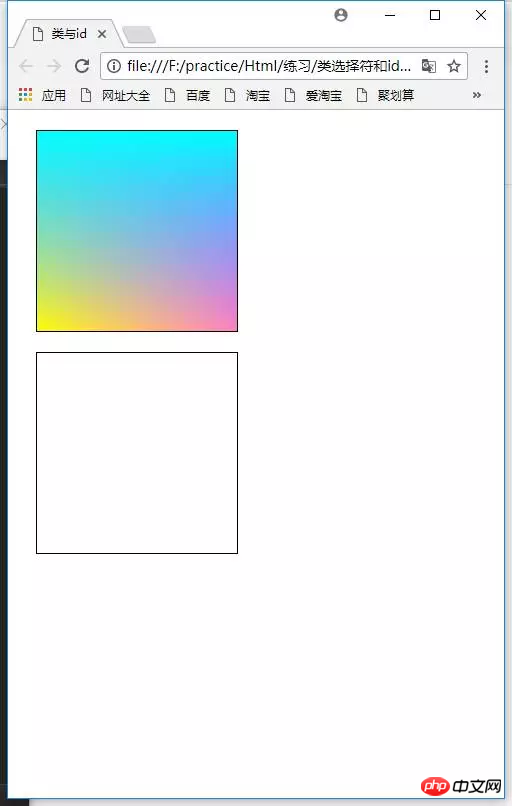
<p id="d1"></p> <p></p>
CSS程式碼:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
#d1 {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}在HTML中,元素設定id屬性。
在CSS中,用 # 井號開頭,後面跟著id名。
正確地使用ID
HTML的id屬性有些作用是class屬性實作不了的。這些優勢與CSS沒關係,因此完全可以不適用ID選擇符。
ID的優點:
為網頁重點元素設定ID後,JavaScript程式設計師可以輕易地透過ID定位並處理網頁中的某部分內容。例如,程式設計師經常會為表單的元素設定ID,例如填寫訪客名字的文字方塊。 JavaScript透過ID定位這個表單元素後可以做很多處理,例如,確保訪客提交表單時哪個欄位不是空的。
使用ID還能連結到網頁中的特定部分,對內容多的網頁來說,這樣便於快速導航。如果有個按字母順序排列的術語表,可以使用ID選擇符連結到以各個字母開頭的部分。
Web設計圈有個趨勢,盡量不在CSS中使用ID選擇符。
我的理解是因為ID選擇符的特指度比較高,後續如果要覆蓋樣式會增加難度。而且ID的使用程度沒類的使用程度廣。
ID屬性就相當於我們人的身分證,具有唯一的標示性。
類屬性就有點類似人的價值觀,擁有同一種價值觀的人可以有很多,一個人也可以同時擁有幾種價值觀。
ID選擇器和類別選擇器的不同點
#一個元素可以有多個類,一個類別也可以加入到多個元素中。
一個ID在同一個網頁中只能出現一次,一個元素只能有一個ID。
相關推薦:
CSS 類別選擇器(四)_html/css_WEB-ITnose
以上是關於CSS 類別選擇符和ID選擇符的區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




