實例講解CSS 實作元素較寬不能完全展示時將其隱藏功能
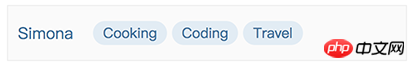
本文主要和大家分享CSS 實作元素較寬不能被完全展示時將其隱藏功能,遇到一個需求,需要實現的樣式是固定寬度的容器裡一排顯示若干個標籤,數量不定,每個標籤的長度也不定。當到了某個標籤不能被完全展示下時則不顯示。大致效果如下,標籤只顯示一排,多了放不下了就不顯示了。

標籤部分DOM 結構如下
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>乍看這個問題很簡單嘛,本著樣式問題盡量不用js 解決的原則,寫了下面這堆樣式,完美實現效果。可以看出來最後兩個 .label 由於會超出 .labels 的寬度,被折到了下一行,然後又被 .labels 的 overflow: hidden 隱藏。
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
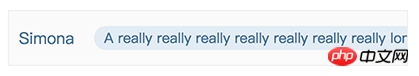
}但剛高興沒多久,突然發現了問題,如果第一個標籤的長度就超出了容器的寬度的話,並不會被整個隱藏,只是內容被截斷了,像下面這樣

這個問題困擾了我好一陣時間,一直在想css 裡有什麼屬性可以在子元素寬度超過父容器時把它整個隱藏(而非僅僅隱藏超出父容器的部分)。各種思索都沒有結果正準備放棄萬分糾結到底用不用 js 實現時, 突然冒出來一個想法 既然現在被折行的元素可以被隱藏掉,那讓第一個標籤也折行不就行了嘛 。
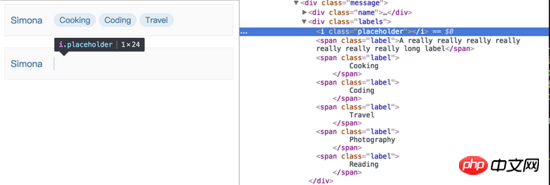
那麼怎麼讓第一個標籤折行呢,想到一個比較trick 的方法,讓它不再是第一個元素就可以利用flex 的特性把它折行了~ 於是,在所有. label 元素之前,增加了一個.placeholder 元素只有1px 寬,高度為100%。 Inspect 元素的話語可以看到確實.placeholder 元素佔據了第一行的位置,實現了我們想要的效果~

以上是實例講解CSS 實作元素較寬不能完全展示時將其隱藏功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






