這篇文章主要介紹了Ajax請求WebService跨域問題的解決方案,本文給大家介紹的非常詳細,具有參考和學習ajax的價值,對ajax有興趣的朋友可以參考下
1、背景
用Jquery中Ajax方式在asp.net開發環境中WebService介面的呼叫
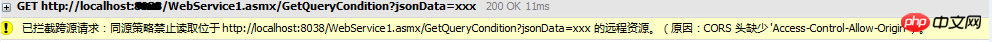
2、出現的問題

原因分析:瀏覽器同源策略的影響(即JavaScript或Cookie只能存取同域下的內容);
#3、解決方案:
(1) JSONP:只支援GET方式
(2) CROS:跨域資源共享
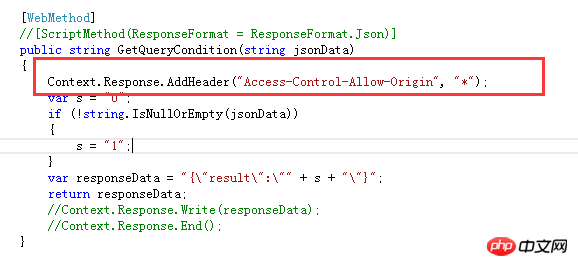
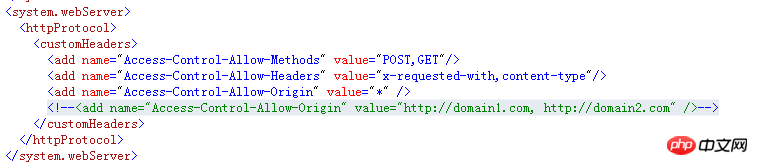
#以下為CROS解:




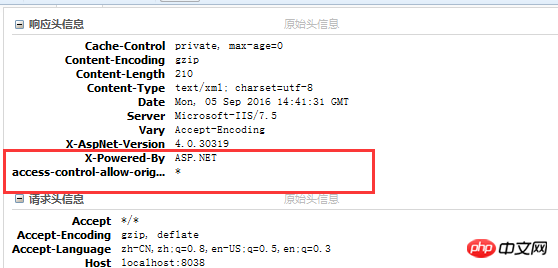
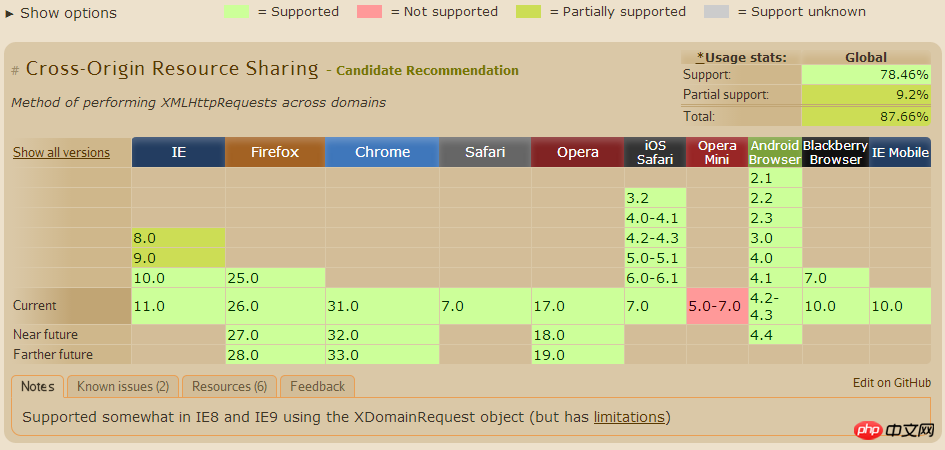
###### #######運用a或b的解決方案後,瀏覽器頭資訊中變動如下:################最終問題得以較好的解決,但對於此方案各個瀏覽器支援情況不同,附圖如下:##################以上所述是小編給大家介紹的Ajax請求WebService跨域問題的解決方案,希望對大家有幫助! ! #########相關推薦:############實例詳解js結合json實作ajax簡單實例############js跨域呼叫WebService的簡單實例############實例詳解jQuery ajax呼叫webservice注意事項######
以上是Ajax請求WebService跨域問題的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




