ajax無刷新驗證註冊資訊範例
这篇文章主要为大家详细介绍了ajax无刷新验证注册信息示例,具有一定的参考和学习ajax的价值,对ajax感兴趣的小伙伴们可以参考一下
ajax无刷新验证注册信息示例,其大概思路如下:
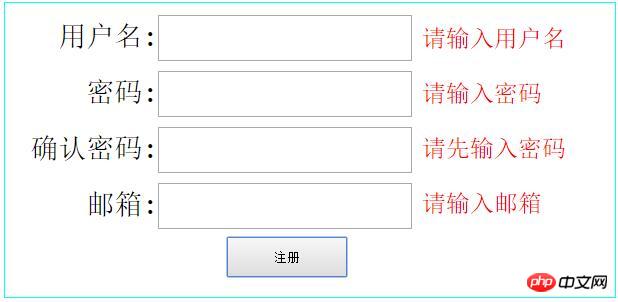
一.把注册的html页面做好(html+css)
1.不需要form表单,直接用p包着
2.需要四个标签来显示正确、错误的信息显示
3.不用submit提交按钮,直接用button
如图:

二.把ajax做成一个函数,通过传简单的参数可以与服务器进行数据交换.
1.这个ajax函数前面有一篇如何处理利用ajax处理返回数据的文章中详细说明了。
2.ajax函数需要三个参数,url,jsonData,getMsg。这里的url都是regProcess.php,jsonData则是要传到服务器验证的数据,getMsg就是要获取返回的数据的函数.
3.重复第2步骤就可以验证完四个信息
三.做一个处理注册信息的regProcess.php文件
1.这个就是要处理ajax传过来的数据,注意发送方式是POST所以接收方式也是POST
2.把数据都接收到以后,就是进行验证,判断了。最重要的还是能否把数据接收成功,千万不能接收错数据.
这里要注意一下,有一些特殊字符在传到服务器的的时候会显示不正确,例如‘+'会被显示成‘ '空格,详细的信息请自行搜索.所以服务器接收的时候如果会有特殊字符传过来,需要进行编码后才能正确使用.php使用urlencode这个函数来进行url编码.
四.把需要用到的功能编写成函数,放到另一个myFunc.php文件中,然后导入regProcess.php文件中直接使用.
1.验证用户名是否非法,是否已经注册
2.验证密码是否非法,强度有多大
3.验证密码是否输入一致
4.验证邮箱是否非法,是否已经注册
5.保存用户信息到数据库
然后在regProcess.php中,使用这些函数,直接处理返回的错误代码即可。
五.返回处理后的数据,这里我以字符串的json形式返回,然后JS再进行解析.
1.返回的数据要拼接成json的格式.
json格式: {name1:value1,name2:value2};
但是我们要返回的实际是是字符串,所以应该这样'{“name1”:”value1”,”name2”:”value2”}';
2.返回到前端后用JS的eval函数解析成一个json对象.
例如:var json = eval(‘(‘+oAjax.responseText+')');
3.把验证的信息显示在对应的input后面。
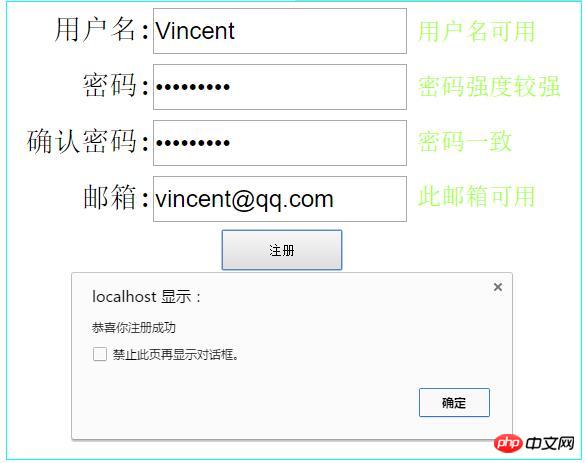
4.点击注册,一次性提交所有数据,如果没有错则保持注册用户信息,并提示注册成功.
注册成功效果如下图:

数据库也把刚注册的信息更新了

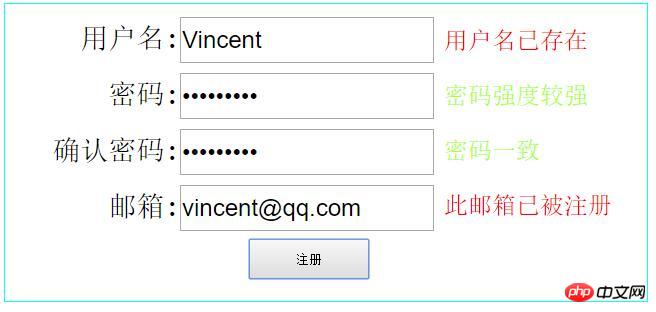
注册失败效果如下图:

下面是主要的代码:
html代码
<p id="reg"> <label>用户名:<input type="text" id="username" /></label><label></label><br /><br /> <label>密码:<input type="password" id="passw" /></label><br /><br /> <label>确认密码:<input type="password" id="repassw" /></label><br /><br /> <label>邮箱:<input type="text" id="email" /></label><br /><br /> <button id="btn">注册</button> <span id="user"></span> <span id="pass"></span> <span id="rep"></span> <span id="em"></span> </p>
css代码
#reg{width:400px;height: 300px;position: relative;margin:10px auto}
#reg label{float:right;position: relative;margin-top: 10px;font-size: 28px;}
#reg label input{width:250px;height: 40px;font-size: 24px;}
#reg #btn{width:120px;height: 40px;position: absolute;right: 65px;margin-top: 80px;}
#reg span{width:200px;position: absolute;right: -210px;font-size: 24px;}
#reg #user{top:20px;}
#reg #pass{top:75px;}
#reg #rep{top:130px;}
#reg #em{top:185px;}
.error{color:red;}
.ok{color:greenyellow;}js代码
<script src="../../../ajax.js"></script>
<script>
window.onload = function ()
{
//后台验证
bgProcess();
//提交注册信息,返回注册成功与否
$('btn').onclick = function ()
{
var jsonData = {username:$('username').value,passw:$('passw').value,
repassw:$('repassw').value,email:$('email').value};
ajax('regProccess.php',jsonData,getInfo,'json');
};
function getInfo(info)
{
var a = ['username','passw','repassw','email'];
var b = ['user','pass','rep','em'];
var flag = true;
for(var i =0;i<info.length;i++)
{
if(info[i].state == 'false')
{
flag = false;
displayInfo(info[i],b[i],a[i]); //显示错误信息
}
}
if(flag) alert('恭喜你注册成功');
}
};
//后台验证
function bgProcess()
{
//验证用户名
$('username').onblur = function ()
{
var jsonData = {username:this.value};
ajax('regProccess.php',jsonData,getUser,'json');
};
function getUser(msg)
{
displayInfo(msg[0],'user','username');
}
//验证密码
$('passw').onkeyup = $('passw').onblur= function ()
{
var jsonData = {passw:this.value};
ajax('regProccess.php',jsonData,getPass,'json');
};
function getPass(msg)
{
displayInfo(msg[1],'pass','passw');
}
//确认密码
$('repassw').onblur = function ()
{
var jsonData = {passw:$('passw').value,repassw:this.value};
ajax('regProccess.php',jsonData,getRepass,'json');
};
function getRepass(msg)
{
displayInfo(msg[2],'rep','repassw');
}
//验证邮箱
$('email').onblur= function ()
{
var jsonData = {email:this.value};
ajax('regProccess.php',jsonData,getEmail,'json');
};
function getEmail(msg)
{
displayInfo(msg[3],'em','email');
}
}
//显示信息
function displayInfo(msg,id,name)
{
$(id).className = (msg.state == 'true')?'ok':'error';
$(id).innerHTML = msg[name];
}
function $(id)
{
return document.getElementById(id);
}
</script>myFunc.php代码:
<?php
/**
* @function 验证用户名
* @param $username 用户名
* @return 返回一个$res数组,里面包含了错误代码,1:用户名非法,1:没有输入用户名,1:用户名存在
*/
function verifyUser($username)
{
$res = array();
//匹配成功返回匹配次数,0表示没有匹配到,匹配字母、数字、下划线
if(preg_match("/^\\w{6,16}$/",$username) == 0)
$res[] = 1;
else
$res[] = 0;
if(empty($username))
$res[] = 1;
else
$res[] = 0;
if(verifyData($username,'用户名')) //验证该用户名是否被注册了
$res[] = 1;
else
$res[] = 0;
return $res;
}
/**
* @function 验证密码是否非法和密码强度
* @param $passw 密码
* @return $res 密码强度
*/
function verifyPassw($passw)
{
$reg1 = '/^[0-9]{8,16}$/'; //纯数字
$reg2 = '/^[a-zA-Z]{8,16}$/';//纯字母
$reg3 = '/^[a-zA-Z\+]{8,16}$/';//纯字母+
$reg4 = '/^[0-9a-zA-Z]{8,16}$/';//数字和字母组合
$reg5 = '/^[0-9a-zA-Z\+]{8,16}$/';//数字、'+‘和字母组合
$res;
if(empty($passw))
$res = -1;
else if(preg_match($reg1,$passw))
$res = 1;
else if(preg_match($reg2,$passw))
$res = 1;
else if(preg_match($reg3,$passw))
$res = 2;
else if(preg_match($reg4,$passw))
$res = 2;
else if(preg_match($reg5,$passw))
$res = 3;
else
$res = 0; //非法密码
return $res;
}
/**
* @function 验证邮箱是否非法和是否已经被注册使用
* @param $email 邮箱
* @return $res 错误代码
*/
function verifyEmail($email)
{
$reg = '/^([\w-*\.*])+@(\w-?)+(\.\w{2,})+$/';
$res;
if(empty($email))
$res = -1;
else if(verifyData($email,'邮箱'))
$res = 1;
else if(preg_match($reg,$email))
$res = 2;
else
$res = 0; //非法邮箱
return $res;
}
/**
* @function 验证data是否已经存在
* @param $data
* @param $query
* @return data存在返回1,否则返回0
*/
function verifyData($data,$query)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.验证数据是否存在
$sql = "select $query from login where $query = '{$data}'";
$res = $db->query($sql);
$row = $res->fetch_assoc();
//3.关闭数据库
$db->close();
return is_null($row)?0:1;
}
/**
* @function 保存注册用户信息
* @param $data 要保存的数据,一个数组
* @return bool $res 返回true表示信息保存成功,false表示失败
*/
function saveRegInfo($data)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.插入数据
$sql = "insert into login values('{$data[0]}','{$data[1]}','{$data[2]}')";
$res = $db->query($sql);
//3.关闭数据库
$db->close();
return $res;
}regProcess.php代码
<?php
header("Content-Type:text/html;charset=utf-8");
//禁用缓存,是为了数据一样的前提下还能正常提交,而不是缓存数据
header("Cache-Control:no-cache");
include('myFunc.php'); //包含我的函数库
$username = isset($_POST['username'])?$_POST['username']:''; //获取用户名
$passw =isset($_POST['passw'])?urlencode($_POST['passw']):''; //获取密码
$repassw = isset($_POST['repassw'])?urlencode($_POST['repassw']):''; //获取确认密码
$email = isset($_POST['email'])?$_POST['email']:''; //获取邮箱
$info='['; //存放返回页面的数据
$isSucceed = 0; //判断注册是否成功,如果最后结果为4,则意味着全部正确,注册成功
//1.验证用户名是否非法
$res1 = verifyUser($username);
if($res1[1])
$info.='{"username":"请输入用户名","state":"false"}';
else if($res1[0])
$info.='{"username":"用户名非法","state":"false"}';
else if($res1[2])
$info.='{"username":"用户名已存在","state":"false"}';
else
{
$info.='{"username":"用户名可用","state":"true"}';
++$isSucceed;
}
$info.=',';
//2.验证密码是否非法和强度
$res2 = verifyPassw($passw);
if($res2 == -1)
$info.='{"passw":"请输入密码","state":"false"}';
else if($res2 == 0)
$info.='{"passw":"密码非法","state":"false"}';
else
{
if($res2 == 1)
$info.='{"passw":"密码强度较弱","state":"true"}';
else if($res2 == 2)
$info.='{"passw":"密码强度中等","state":"true"}';
else if($res2 == 3)
$info.='{"passw":"密码强度较强","state":"true"}';
++$isSucceed;
}
$info.=',';
//3.确认密码
if(empty($repassw))
$info.='{"repassw":"请先输入密码","state":"false"}';
else if($passw == $repassw)
{
$info.='{"repassw":"密码一致","state":"true"}';
++$isSucceed;
}
else
$info.='{"repassw":"密码不一致","state":"false"}';
$info.=',';
//4.验证邮箱
$res3 = verifyEmail($email);
if($res3 == -1)
$info.='{"email":"请输入邮箱","state":"false"}';
else if($res3 == 0)
$info.='{"email":"邮箱非法","state":"false"}';
else if($res3 == 1)
$info.='{"email":"此邮箱已被注册","state":"false"}';
else if($res3 == 2)
{
$info.='{"email":"此邮箱可用","state":"true"}';
++$isSucceed;
}
//保存用户注册信息
if($isSucceed == 4)
saveRegInfo(array($username,$passw,$email));
echo $info.=']';这个例子虽然简单吧,但是还是可以让新手大概了解一下前端是怎么传数据给后端的,后端又是怎么返回数据给前端的.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上是ajax無刷新驗證註冊資訊範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書怎麼註冊多個帳號?註冊多個帳號會被發現嗎?
Mar 25, 2024 am 09:41 AM
小紅書怎麼註冊多個帳號?註冊多個帳號會被發現嗎?
Mar 25, 2024 am 09:41 AM
小紅書作為一個集社交和電商於一身的平台,吸引了越來越多的用戶加入。有些用戶希望能夠註冊多個帳號以便更好地體驗和小紅書互動。那麼,小紅書要怎麼註冊多個帳號呢?一、小紅書怎麼註冊多個帳號? 1.使用不同手機號碼註冊目前,小紅書主要採用手機號碼註冊帳號的方式。用戶有時會嘗試購買多個手機號碼卡,並利用它們註冊多個小紅書帳號。但這種做法有一些限制,因為購買多個手機號碼卡比較麻煩且成本較高。 2.使用信箱註冊除了手機號碼,信箱也可以用來註冊小紅書帳號。使用者可以準備多個郵箱地址,然後分別用這些郵箱地址註冊帳號。不過
 漫蛙漫畫帳號怎麼註冊
Feb 28, 2024 am 08:00 AM
漫蛙漫畫帳號怎麼註冊
Feb 28, 2024 am 08:00 AM
在漫蛙漫畫平台上,有著豐富的漫畫資源,等待大家探索。只要輕鬆進入漫蛙漫畫的官方平台,就能享受各類精彩的漫畫作品。每個小夥伴都能依照自己的喜好,輕鬆找到心儀的漫畫進行閱讀。那麼究竟該如何註冊漫蛙漫畫的官方帳號呢,本站小編就將為大家帶來這篇詳細的教程攻略,希望能幫助到各位有需要的小伙伴們。漫蛙漫畫-官方入口:https://fuw11.cc/mw666漫蛙漫畫app下載地址:https://www.siemens-home.cn/soft/74440.html漫蛙漫畫非大陸地區入口:https: /
 怎麼查手機號碼註冊了哪些東西「詳細講解:手機號碼註冊的APP查詢方法」
Feb 07, 2024 am 08:24 AM
怎麼查手機號碼註冊了哪些東西「詳細講解:手機號碼註冊的APP查詢方法」
Feb 07, 2024 am 08:24 AM
不知道大家有沒有這樣一種經歷,手機經常會收到莫名其妙的一些短信,或者是一些網站的註冊信息或者其他的一些驗證信息,實際上可能我們的手機號綁定了很多陌生的網站,我們自己都不知情,那麼今天給大家分享的是教你如何一鍵解除所有陌生的網站綁定。步驟一、打開碼號服務平台這個技巧非常實用。操作步驟如下:開啟微信,點選搜尋框的加號圖標,選擇新增朋友,然後輸入碼號服務平台進行搜尋。我們可以看到有碼號服務平台,當然它是屬於事業單位,是國家信通院推出的,可以幫助大家一鍵解除手機號碼綁定資訊。步驟二、查詢手機是否被標記我
 怎麼註冊小紅書帳號?註冊小紅書帳號需要什麼?
Mar 22, 2024 am 10:16 AM
怎麼註冊小紅書帳號?註冊小紅書帳號需要什麼?
Mar 22, 2024 am 10:16 AM
小紅書,一個集生活、娛樂、購物、分享於一體的社交平台,已成為許多年輕人日常生活中不可或缺的一部分。那麼,如何註冊小紅書帳號呢?一、怎麼註冊小紅書帳號? 1.開啟小紅書官網或下載小紅書APP。點擊下方的「註冊」按鈕,您可以選擇不同的註冊方式。目前,小紅書支援手機號碼、信箱以及第三方帳號(如微信、QQ、微博等)進行註冊。 3.填寫相關資料。根據選擇的註冊方式,填寫相應的手機號碼、郵箱或第三方帳號資訊。 4.設定密碼。設定一個強壯的密碼,確保帳號安全。 5.完成驗證。根據提示完成手機驗證或信箱驗證。 6.完善個人
 怎麼註冊163信箱
Feb 14, 2024 am 09:20 AM
怎麼註冊163信箱
Feb 14, 2024 am 09:20 AM
有的用戶想要使用163郵箱的時候發現自己沒有帳號,那麼這個時候就需要註冊一個帳號了要怎麼操作呢?現在就來看看小編帶來的163郵箱註冊方法吧。 1.先在瀏覽器中搜尋163郵箱官網後在頁面中點選【註冊新帳號】;2、然後選擇【免費信箱】也可以選擇【VIP信箱】;3、最後選擇好之後填寫資料後點選【立即註冊】即可;
 小紅書帳號怎麼註冊?它的帳號異常怎麼恢復?
Mar 21, 2024 pm 04:57 PM
小紅書帳號怎麼註冊?它的帳號異常怎麼恢復?
Mar 21, 2024 pm 04:57 PM
小紅書作為全球最受歡迎的生活方式分享平台之一,吸引了大量用戶關注。那麼,如何註冊小紅書帳號呢?本文將為您詳細介紹小紅書帳號的註冊流程,並解答小紅書帳號異常如何復原的問題。一、小紅書帳號怎麼註冊? 1.下載小紅書APP:在手機應用程式商店搜尋並下載小紅書APP,安裝完成後開啟。 2.註冊帳號:開啟小紅書APP後,點選首頁右下角的「我」按鈕,然後選擇「註冊」。 3.填寫註冊資料:依照指示填寫手機號碼、設定密碼、驗證碼等註冊資料。 4.完善個人資料:註冊成功後,根據指示完善個人資料,如姓名、性別、生日等。 5.設定
 qooapp帳號怎麼註冊
Mar 19, 2024 pm 08:58 PM
qooapp帳號怎麼註冊
Mar 19, 2024 pm 08:58 PM
qooapp是能夠下載很多遊戲的軟體,那麼帳號怎麼註冊呢?用戶們需要點擊還沒有通行證,去註冊這個按鍵,然後選擇一種註冊方式就可以了。這篇帳號註冊方法介紹夠告訴大家具體該怎麼操作,以下就是具體的介紹,趕快看看吧。 qooapp帳號怎麼註冊答:點選去註冊,然後選擇一種註冊方式具體方法:1、先進入登入介面後,點選下面的還沒有通行證?現在申請。 2、之後選擇一個自己需要的登入方式。 3、之後就能夠直接使用了。官網註冊:1.開啟網站https://apps.ppaooq.com/,點選右上角註冊。 2、選擇註冊
 如何看微信註冊多久了?看微信註冊了多久的方法
Mar 13, 2024 am 08:52 AM
如何看微信註冊多久了?看微信註冊了多久的方法
Mar 13, 2024 am 08:52 AM
微信是一款廣受歡迎的社群軟體,功能豐富,用戶眾多。想要查看微信註冊了多久,雖然微信本身並未直接提供查看註冊時間的功能,但我們可以透過一些間接方式來推測。但是這些方法並非絕對準確,因為各種因素都可能影響結果的精確性。若對註冊時間有精確需求,建議聯絡微信客服諮詢。如何看微信註冊多久了?看微信註冊了多久的方法第一種方法是透過查看QQ郵箱。如果你使用QQ登入的微信,那麼註冊成功後,QQ郵箱會收到微信發送的歡迎郵件。你可以在QQ郵箱中搜尋「微信」查看是否有這樣的郵件,進而確定註冊時間。第二種方法是透過檢視






