本文主要為大家介紹了關於jquery form表單序列化的注意事項,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編來一起學習學習吧。
本文主要介紹給大家的是關於jquery form表單序列化的一些注意事項,分享出來供大家參考學習,下面話不多說,來一起看看詳細的介紹:
我們先來講講表單中中readonly和disabled的區別:
readonly只對input和textarea有效, 但是disabled對於所以的表單元素都是有效的,包括radio,checkbox等
如果表單中使用的disabled那麼使用者是不能選擇的,也就是說這個文字方塊是無法取得到焦點的,而readonly是可以取得到焦點,只是不能修改,為只讀
#最重要的一點, 在傳送表單的時候,表單的控制項屬性沒有name屬性該欄位不會傳送,也不會形成鍵值對;表單控制項屬性是disabeld,則該欄位不會傳送,也不會形成鍵值對
測試1,沒有設定name屬性:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>輸出結果如下:
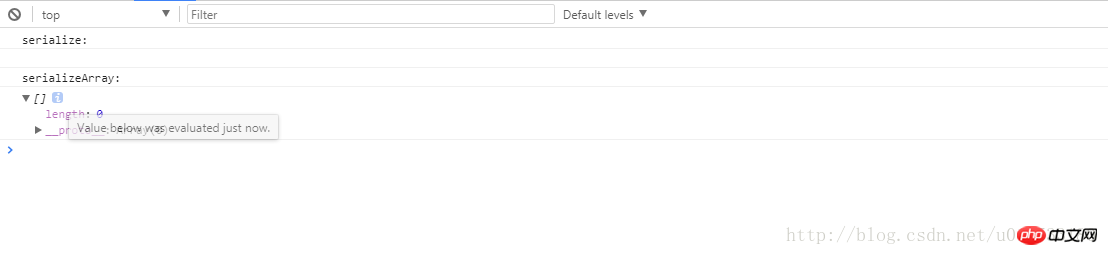
serialize: serializeArray: []length: __proto__: Array(0)

測試2,設定name屬性:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>輸出結果如下:
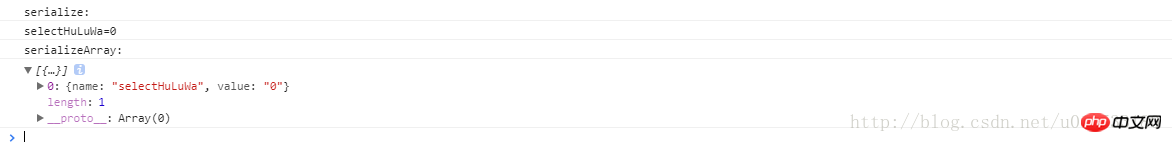
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)
測試3,設定readoly屬性:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
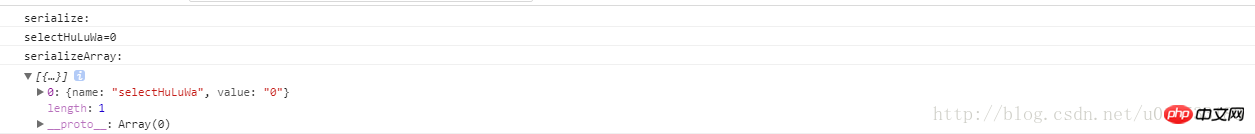
</body>測試結果如下:

測試4,設定disabled屬性
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
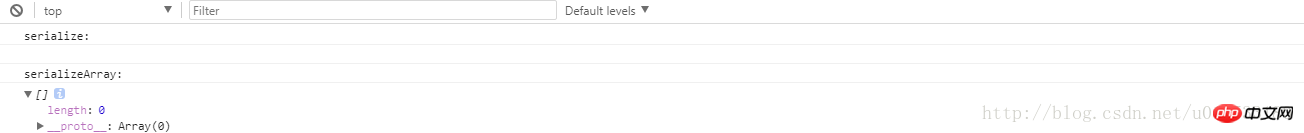
</body>測試結果如下:

jquery form表單序列化為物件的範例程式碼_jquery
以上是關於jquery form表單序列化的注意事項說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




