實例詳解jQuery dateRangePicker外掛程式使用方法
本文主要為大家詳細介紹了jQuery dateRangePicker插件的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
jQuery dateRangePicker外掛程式使用總結。
版本說明:
目前使用版本:2.1.25
特別說明:版本不同,部分api可能會發生變化,需要引起重點關注
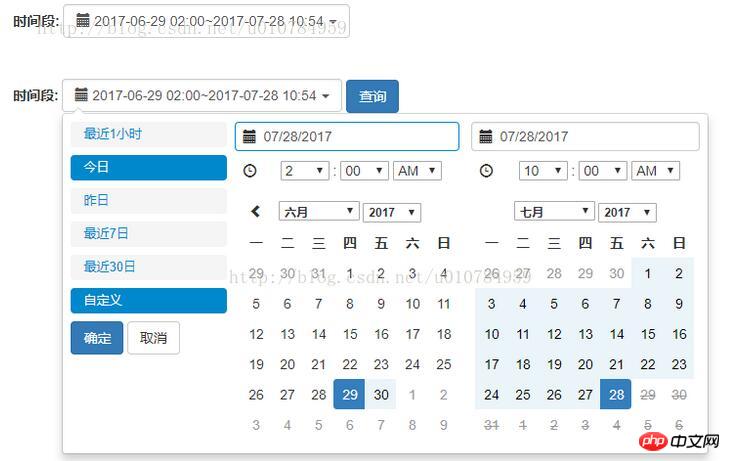
#效果圖

關鍵程式碼片段
$("#dateTimeRange span").html(moment().subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + moment().format('YYYY-MM-DD HH:mm'));
$("#dateTimeRange").daterangepicker({
maxDate : moment(), //最大时间
dateLimit : {
days : 30
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract(1, 'hours'), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1, 'days').startOf('day'), moment().subtract(1, 'days').endOf('day')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : ['btn btn-default'],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {
// 格式化日期显示框
$("#dateTimeRange span").html(start.subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + end.format('YYYY-MM-DD HH:mm'));
});html:
<p class="inline">
<label>时间段:</label>
<p class="date-picker form-inline-control" id="dateTimeRange">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="searchDateRange"></span>
<b class="caret"></b>
</p>
</p>相關推薦:
關於日期時間範圍選擇外掛程式:daterangepicker使用總結
以上是實例詳解jQuery dateRangePicker外掛程式使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置






