要實現一個簡單的列表,右上角有一個檢索功能我們要實現的是列表檢索功能,具體實例代碼大家參考下本文,希望能幫助到大家。
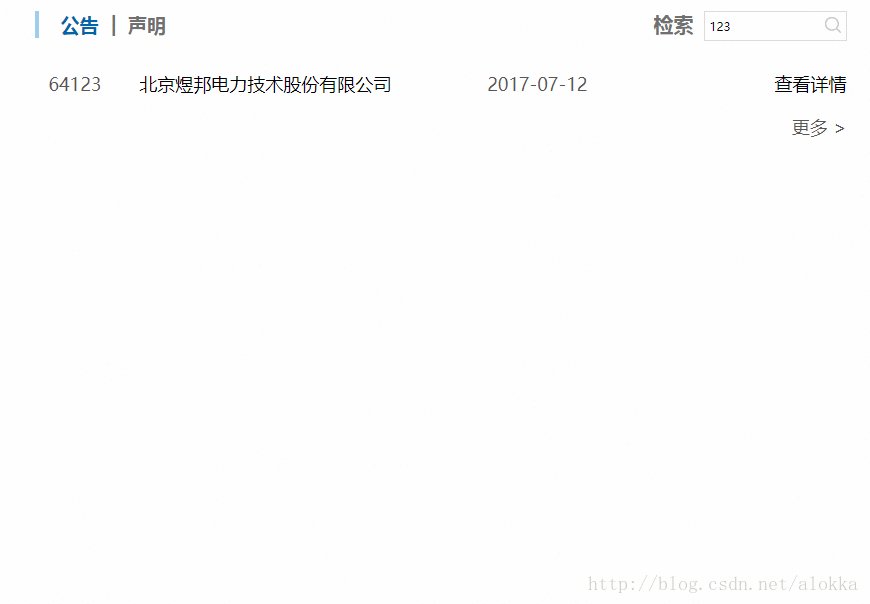
先給大家展示下效果圖:

這是一個簡單的清單右上角有一個檢索功能我們要實現的是列表檢索功能是用的jquery實現的具體代碼如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});給按鈕一個點擊事件,首先獲取到input中的值,然後讓span的其它父元素都隱藏(其實就是隱藏掉其它的li標籤)然後查找含有txt(就是input中值)的那一個li,然後顯示出來
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}這個程式碼是對鍵盤回車鍵做的一個最佳化(程式碼不多很簡單)
相關推薦:
基於JavaScript實作類似百度學術進階檢索功能_javascript技巧
php+sqlite資料庫操作範例詳解(建立/開啟/插入/檢索)
以上是jQuery列表檢索功能實現程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




