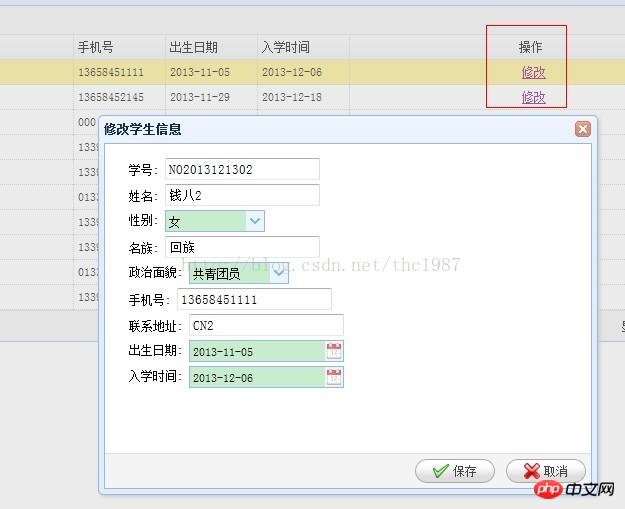
做專案的時候因為需求,要在表格的最後新增一列操作列,easyUI貌似沒有提供這種功能,下面我們來自訂按鈕列,具體實現程式碼,大家參考下本文吧,希望能幫助大家。
版本:jQuery easyUI 1.3.2
這裡我的實作方式是採用HTML形式,js方式暫時還沒用到
首先是HTML部分
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>注意紅色部分,就是我們的操作列,field的名字隨便取,我這裡是_operate,關鍵是formatOper函數
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}formatOper()函數中有三個參數,val指當前單元格的值,row,當前行物件,index當前行的索引.這裡我們就需要這個index
我把這個index傳入了一個叫editUser的函數中,為什麼要傳這個index呢,我們在來看下這個editUser函數
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}翻閱easyUI文檔可以發現datagrid有一個方法叫selectRow
selectRow index Select a row, the row index start with 0.
它的作用就是手動選取表格的行,參數就是index值,從0開始
這樣,我們就能即時取得到滑鼠點選行所對應的資料了
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
這兩句話就是取得選取的行

詳解EasyUI的DataGrid綁定Json資料來源方法#
以上是Easyui Datagrid自訂按鈕列詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




