jquery的ajax實現二級連動效果實現方法
本文主要為大家帶來一篇使用者管理的設計_jquery的ajax實現二級連動效果。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
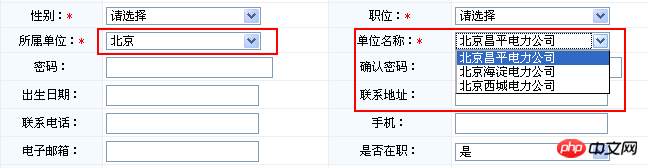
頁面效果

實作步驟
#1.引入struts整合json的外掛程式包
2.頁面使用jquery的ajax呼叫二級聯動的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3.在Action類別中定義findJctUnit()方法,這裡要將傳回的List集合放置到棧頂,struts2將其轉換成json資料
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}其中,findSystemDDLListByKeyword(jctID)是在資料字典service中實作的方法,主要根據資料型別名稱查詢資料字典,傳回list集合物件
ValueUtils是一個工具類,pushValueStack方法將list壓入到struts2值堆疊的棧頂
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2的插件包會將壓入到struts2值堆疊的list集合中物件所有的屬性全部被json化
4.在struts. xml中定義
(1)修改extends值
修改前
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
修改後
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2)新增映射
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
完成上述步驟以後,即可實現選取所屬單位下拉方塊的值,在單位名稱下拉選項中有對應值。
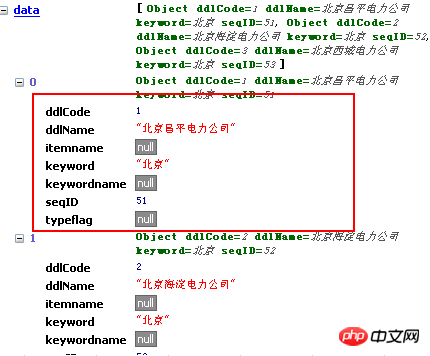
在瀏覽器頁面查看json資料如下:

#若想針對某個屬性被json化,此時可以修改struts.xml檔:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
這裡使用正規表示式攔截一個或多個ddlCode和ddlName,這樣json資料中就只含有ddlCode和ddlName了。
相關推薦:
以上是jquery的ajax實現二級連動效果實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
穿越蒼茫征途,踏足西遊之境!今日,征途IP正式宣布將與央視動畫《西遊記》展開跨界合作,共同打造一場融合了傳統與創新的文化盛宴!此次攜手,不僅標誌著兩大國產經典品牌的深度合作,更彰顯了征途系列在弘揚中國傳統文化道路上的不懈努力與堅持。征途系列自誕生以來,便憑藉其深厚的文化底蘊和多元化的遊戲玩法,受到玩家們的喜愛。在文化傳承方面,征途系列更是始終保持著對中國傳統文化的敬意與熱愛,將傳統文化元素巧妙地融入遊戲,為玩家們帶來了更多的樂趣與啟發。而央視動畫《西遊記》則是陪伴了一代又一代人成長的經典之作,其
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
日期,《逆水寒》官宣將於4月19號-5月12號與肯德基展開聯動,但聯動的具體內容卻讓許多人蚌埠住了,連番直說「民上天了」、「要社死了」!原因就出在這次主題活動的口號上,曾經見識過《原神》《崩鐵》肯德基聯動的小伙伴肯定有印象,什麼“異世相遇、盡享美味”,到了《逆水寒》這裡就成了:對店員喊出「神候府查案,爾等何人?」店員需回答「炸雞大業,不容差池!」對員工的訓練指南:絕對不能笑!不只這個,這次聯動還辦起了舞蹈大賽,到主題店做出「聞『基』起舞」舞蹈動作,還能獲得一個搖搖樂小立牌。民,太民了!但就是要這
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 經典重聚,逆轉時空《天龍2》X《大話西遊》電影連結決定
Mar 28, 2024 pm 04:40 PM
經典重聚,逆轉時空《天龍2》X《大話西遊》電影連結決定
Mar 28, 2024 pm 04:40 PM
經典重聚,逆轉時空。 《天龍2》手遊與經典電影《大話西遊》攜手定檔4月11日!恰逢《天龍2》手遊週年慶典,邀請大家共同重溫經典回憶,再次見證至尊寶與紫霞至死不渝的傳奇故事。七彩祥雲要有,金甲聖衣也要有當那句「般若波羅蜜」迴盪在耳邊時,你是否會想起紫霞留在至尊寶心底的那一滴眼淚?一眼萬年,卻難逃宿命之劫。縱使萬劫不復,吾愛至死不渝。大話西遊連結外觀【一眼萬年】【天意】將隨週年慶版本同步上線。願你可以身披金甲聖衣又或可以邂逅自己的蓋世英雄,重回至情至性的青春年少。五百年守護,真愛至死不渝那日偶遇洛陽說






