本文主要介紹了Ajax寫分頁查詢(實現不刷新頁面)的實例,具有很好的參考和學習ajax的價值,下面跟著小編一起來看下Ajax寫分頁查詢(實現不刷新頁面)吧
要求:

取得資料庫中大量的資訊顯示在頁面上,必然要使用到分頁查詢;
若不使用Ajax,而是用其他的方法,肯定是要刷新頁面的,用戶體檢很不好,
所以最好使用Ajax的方法寫分頁查詢;
1.先來找一張數據很多的表吧!

一張簡單的表格
程式碼,引入jquery套件:
<script src=" jquery-1.11.2.min.js"></script>
寫一張表格,顯示我們的代號跟名稱:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
這些都很簡單,沒毛病!
2.設一個目前頁,定義一個變數為1(第一頁):
var page = 1; //当前页,默认等于1
3.下面來寫第一個方法:需要用ajax,這個方法主要起查詢,且分頁的作用:
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
data:{page:page},
//当前页记得传过去
type:"POST",
dataType: "TEXT",
success: function (data) {
}
});
}4.去寫顯示數據的處理頁面;這裡要考慮的是跳過多少條數據還有想要顯示多少條數據,用到limit:
<?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
echo $db->Query($sql);做完了第一步,來看看圖:

顯示資料實作!
好的,每頁先是三條資料已經實現了,(頁面變成這樣我用了美化網頁的Bookstrap,前面有講到)
5.顯示分頁訊息,寫一個方法,先用ajax先取得總頁數:
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数
}
});
}接下來做查詢總頁數的php頁面:
<?php
//查询总页数
include ("db.class.php");
$db = new db();
$sql = "select count(*) from min";
$zts = $db->strquery($sql);
//总条数
echo ceil($zts/3);
//ceil向上取整好啦,總頁數取得到了,回來把分頁寫完吧:
//加载分页信息方法
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数,查到的最大页数交个默认的最大页数
}
});
//加载上一页
s += "<li><a>«</a></li>";
// 加载分页列表
for(i=page-4;i<page+5;i++)
{
//i代表列表的页数
if(i>=xiao && i<=da)
{
s += " <li><a>"+i+"</a></li>"
}
}
// 加载下一页
s += "<li><a>»</a></li>";
$("#fenye").html(s);
}這樣寫完了以後,來看圖:

分頁的資訊也顯示出來了
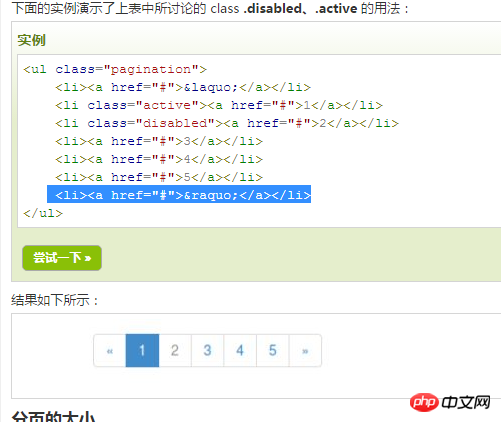
6.來把預設選取頁數的背景色來改變一下吧
看Bookstrap;改背景色的方法吧:

很顯然是多了一個active的樣式,我們用判斷給加上吧
if(i>=xiao && i<=da) {
if (i == page) {
s += " <li class='active'><a>" + i + "</a></li>"
}
else {
s += " <li><a>" + i + "</a></li>";
}好了,看一下:

可以,沒毛病
7.做頁數的點擊事件,實現點擊頁數跳到該頁數並顯示數據,還要更新列表;
##先給數字列表加上一個classs += "
//给列表加上点击事件
$(".list").click(function(){
//改变当前页数
//把点击的页数,扔给page(当前页)
page = $(this).text();
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
}
8.再來就是上一頁和下一頁的點擊事件了,首先是上一頁的點擊事件:
首先在上一頁的清單加上class,方便寫事件:s += "
#
$(".sy").click(function(){
//改变当前页
if(page>1)
{
//如果不是第一页
page = parseInt(page) - 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})s += "
//下一页点击事件
$(".xy").click(function(){
// alert(da);
if(page<da)
{
//如果不是第一页
page = parseInt(page) + 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})##好,完美實作ajax分頁查詢;
8.再加一個按條件查詢:加上文字方塊:
##
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
#來寫點擊事件:
//给查询加点击事件
$("#chaxun").click(function(){
//重新加载
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})data:{page:page,name:name},
type:"POST",data:{name:name},
type:"POST",$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like '%{$name}%' ";
}最后在sql语句后面调用就好啦
图:

页面不刷新的分页查询就欧克了;
源码:
显示页面:
无标题文档 显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class='sy'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
查询总页数的页面:
strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整
加载分页信息的页面:
Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;以上就是本篇文章的所有内容了,希望对大家学习有所帮助!
相关推荐:
以上是Ajax寫分頁查詢(實作不刷新頁面)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




