本文主要介紹了Node.js學習教程之HTTP/2伺服器推送的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或是工作有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。希望能幫助大家。
前言
最近Node.js v8.4+版本發布帶來了體驗版的HTTP/2,你可以自己透過設定參數--expose-http2啟動。
這篇文章,我將介紹HTTP/2最重要的一方面伺服器推送並且建立一個小的Node.js程式案例來使用它。下面話不多說了,來一起看看詳細的介紹吧。
關於HTTP/2
HTTP/2 的目的是透過支援完整的請求與回應重複使用來減少延遲,透過有效壓縮HTTP 標頭欄位將協定開銷降至最低,同時增加對請求優先權和伺服器推送的支援。
伺服器推送
HTTP/2 伺服器推送(Server Push)允許伺服器在瀏覽器請求之前將資源傳送到瀏覽器。
在我們轉到HTTP/2之前,讓我們先來看看它如何與HTTP/1配合使用:
在HTTP/1中,客戶端向伺服器發送請求,伺服器傳回一個包含許多外部資源(.js,.css等檔案)連結的HTML檔案。當瀏覽器處理這個初始HTML檔案時,它開始解析這些鏈接,並分別載入它們。
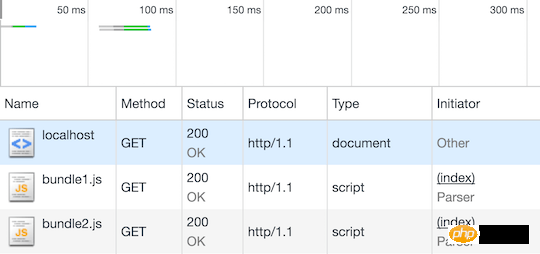
查看下面的demo載入過程的圖片。 請注意時間表上的獨立請求以及這些請求的啟動:

HTTP/1資源載入
這是HTTP/1的工作原理,這就是我們如何開發這麼多年的應用程式。為什麼要改變它呢?
目前方法的問題是使用者必須等待瀏覽器解析回應,發現連結並取得資源。 這會延遲渲染並增加載入時間。 有一些解決方案,如內聯一些資源,但也使得初始回應越來越大。
這是HTTP/2伺服器推送功能進入視線的地方,因為伺服器可以在瀏覽器請求之前將資源傳送到瀏覽器。
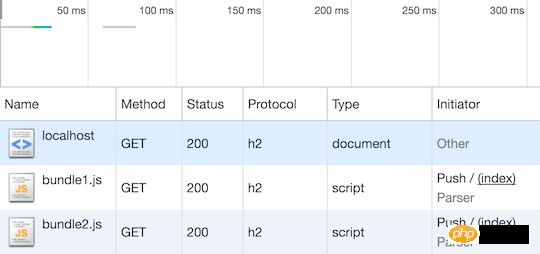
看看下面的圖片,透過HTTP/2提供相同服務的網站。查看時間軸和啟動器。 你可以看到HTTP/2復用減少了請求數量,並且資源與初始請求一起立即發送。

HTTP/2伺服器推送
讓我們看看今天如何在Node.js中使用HTTP/2伺服器推送,來加快客戶端的載入時間。
一個Node.js HTTP/2伺服器推送案例
透過載入內建的http2模組,我們可以建立我們的伺服器,就像我們使用https模組一樣。
有趣的部分是在請求index.html時推送其他資源:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}這樣bundle1.js和bundle2.js資源即使在它要求它們之前也會被發送到瀏覽器。
你可以查看完整的案例:https://github.com/RisingStack/http2-push-example
HTTP/2 & Node
HTTP/2可以幫助我們在很多方面優化我們的客戶端與伺服器之間的通訊。
透過伺服器推送,我們可以將資源傳送到瀏覽器,減少使用者的初始載入時間。
相關建議:
以上是Node.js學習教程之HTTP/2伺服器推送實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




