vue-cli中打包圖片路徑錯誤如何解決
本文主要介紹了vue-cli中打包圖片路徑錯誤的解決方法 ,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
最近第一次使用vue-cli建置項目,第一次打包部署到伺服器上的時候出現圖片載入不出來,結合網路上的方法,終於給摸索出來。將專案部署到伺服器上分為兩種:一種是直接部署到伺服器的根目錄,另一種是部署到伺服器的子目錄下。
1.我們先來部署到根目錄下就是例如:www.****.com
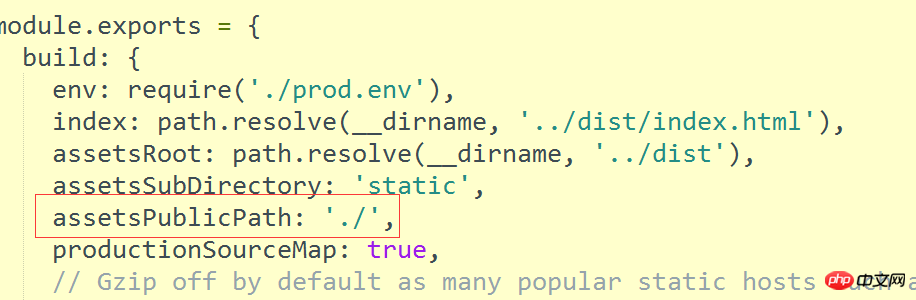
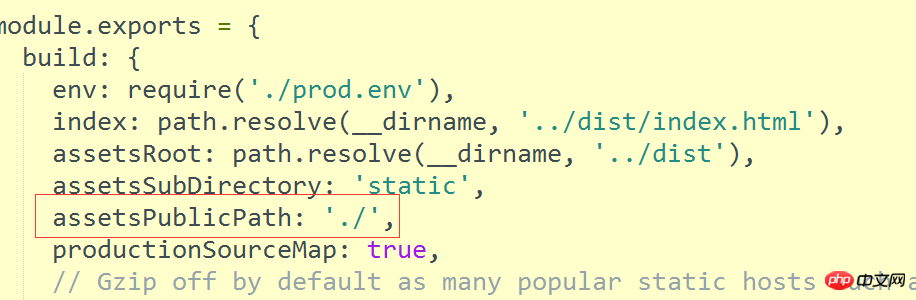
找到專案中config資料夾下的index.js檔案
將文件中的assetsPublicPath: '/',改成如下方格這樣。
這樣的目的是將絕對路徑改成相對路徑
如果放在根目錄下,這樣就可以了

2 .放在子目錄下如:www.***.com/community/dist
分為兩個步驟和上面的一樣

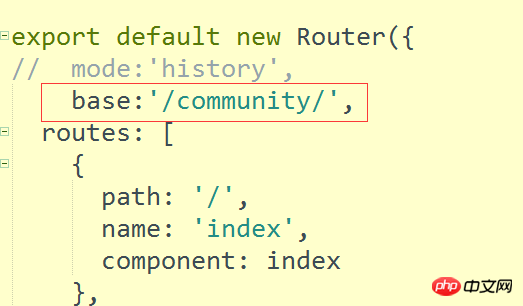
如果你還用到路由的話,將router資料夾下的index文件,改成如下圖這樣

#用npm run build指令打包完畢後,就將dist檔案放到community資料夾下,這樣圖片就可以顯示出來了。
相關推薦:
以上是vue-cli中打包圖片路徑錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 無法完成操作(錯誤0x0000771)印表機錯誤
Mar 16, 2024 pm 03:50 PM
無法完成操作(錯誤0x0000771)印表機錯誤
Mar 16, 2024 pm 03:50 PM
如果您在使用印表機時遇到錯誤訊息,例如操作無法完成(錯誤0x00000771),可能是因為印表機已中斷連線。在這種情況下,您可以透過以下方法解決問題。在本文中,我們將討論如何在Windows11/10PC上修復此問題。整個錯誤訊息說:操作無法完成(錯誤0x0000771)。指定的印表機已被刪除。修正WindowsPC上的0x00000771印表機錯誤若要修復印表機錯誤操作無法完成(錯誤0x0000771),指定的印表機已在Windows11/10PC上刪除,請遵循下列解決方案:重新啟動列印假脫機
 揭秘HTTP狀態碼460的出現原因
Feb 19, 2024 pm 08:30 PM
揭秘HTTP狀態碼460的出現原因
Feb 19, 2024 pm 08:30 PM
解密HTTP狀態碼460:為什麼會出現這個錯誤?引言:在日常的網路使用中,常常會遇到各種各樣的錯誤提示,其中包括HTTP狀態碼。這些狀態碼是HTTP協定定義的一種機制,用來指示請求的處理。在這些狀態碼中,有一種比較罕見的錯誤碼,即460。本文將深入探討這個錯誤碼,並解釋為什麼會出現這個錯誤。 HTTP狀態碼460的定義:首先,我們要先了解HTTP狀態碼的基
 Windows沙盒啟動失敗-存取被拒絕
Feb 19, 2024 pm 01:00 PM
Windows沙盒啟動失敗-存取被拒絕
Feb 19, 2024 pm 01:00 PM
Windows沙盒是否終止,並顯示Windows沙盒無法啟動,錯誤0x80070005,拒絕存取訊息?一些用戶報告說,Windows沙盒無法開啟。如果您也遇到此錯誤,您可以按照本指南進行修復。 Windows沙盒啟動失敗-存取被拒絕如果Windows沙盒終止,並顯示Windows沙盒無法啟動,錯誤0x80070005,拒絕存取訊息,請確保您以管理員身分登入。此類錯誤通常是由於權限不足引起的。因此,請嘗試以管理員身份登入並查看是否解決問題。如果問題仍然存在,可以嘗試以下解決方案:以管理員身分執行Wi
 Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
目錄解決方法一解決方法二一、刪除Windows更新的臨時檔案二、修復受損的系統檔案三、檢視並修改登錄項目四、關閉網卡IPv6五、執行WindowsUpdateTroubleshootor工具進行修復六、關閉防火牆和其它相關的防毒軟體。七、關閉WidowsUpdate服務。解決方法三解決方法四華為電腦Windows更新出現「0x8024401c」報錯問題現象問題原因解決方案仍未解決?最近web伺服器因為系統漏洞需要更新,登入伺服器之後,更新提示錯誤碼0x8024401c解決方法一
 伺服器在建立新的虛擬機器時遇到錯誤,0x80070003
Feb 19, 2024 pm 02:30 PM
伺服器在建立新的虛擬機器時遇到錯誤,0x80070003
Feb 19, 2024 pm 02:30 PM
使用Hyper-V建立或啟動虛擬機器時,如果遇到錯誤代碼0x80070003,可能是因為權限問題、檔案損壞或設定錯誤造成的。解決方法包括檢查檔案權限、修復損壞檔案、確保正確配置等。可透過逐一排除不同可能性來解決此問題。整個錯誤訊息如下所示:伺服器在建立[虛擬機名]時遇到錯誤。無法建立新的虛擬機器。無法存取配置儲存:系統找不到指定的路徑。 (0x80070003)。導致此錯誤的一些可能原因包括:虛擬機器檔案已損壞。這可能是由於惡意軟體、病毒或廣告軟體攻擊而發生的。雖然發生這種情況的可能性很低,但你不能完
 斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
檔案路徑是作業系統中用於識別和定位檔案或資料夾的字串。在檔案路徑中,常見的有兩種符號分隔路徑,即正斜線(/)和反斜線()。這兩個符號在不同的作業系統中有不同的使用方式和意義。正斜線(/)是Unix和Linux系統中常用的路徑分隔符號。在這些系統中,檔案路徑是以根目錄(/)為起始點,每個目錄之間使用正斜線進行分隔。例如,路徑/home/user/Docume
 解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
標題:分析Oracle錯誤3114:原因及解決方法在使用Oracle資料庫時,常常會遇到各種錯誤代碼,其中錯誤3114是比較常見的一個。此錯誤一般涉及資料庫連結的問題,可能導致存取資料庫時出現異常狀況。本文將對Oracle錯誤3114進行解讀,探討其造成的原因,並給出解決該錯誤的具體方法以及相關的程式碼範例。 1.錯誤3114的定義Oracle錯誤3114通
 修復先鋒錯誤代碼Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
修復先鋒錯誤代碼Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
如果你在玩《決勝時刻:先鋒》時遇到了Kadena-Keesler錯誤,這篇文章可能會對你有所幫助。根據一些玩家的回饋,遊戲在WindowsPC、Xbox和PlayStation等平台上都存在這個問題。觸發後,您可能會收到以下錯誤訊息:連線失敗沒有網路連線失敗。您必須有活動的網路連線才能在線上或透過本地網路進行遊戲。 [原因:Kadena-Keesler]您也可能收到以下錯誤訊息:連線失敗無法存取線上服務。 [原因:Kadena-Keesler]此錯誤在Xbox上的另一個實例如下:您必須有活動的網路連接






