Node.js中環境變數process.env先詳解
本文主要為大家介紹了關於Node.js中環境變數process.env的一些事,文中透過範例程式碼介紹的非常詳細,對大家學習或使用node.js具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
最近這兩天在和維運GG搞部署專案的事兒。碰到一個問題就是,咱們的dev,uat,product環境的問題。
因為是前後端分離,所以在開發和部署的過程中會有對後端介面的網域的切換問題。折騰了一下午,查詢了各種資料這才把這Node環境變數process.env給弄明白。
下面這就做個問題解決的記錄。希望能對這個不明白的人有幫助。話不多說了,來一起看看詳細的介紹吧。
Node環境變數
首先,咱們在做react、vue的單頁應用開發的時候,相信大家對設定檔裡的process.env並不眼生。
想不起來? 黑人問號.jpg。
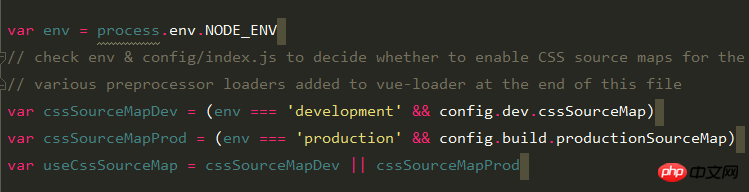
就是下面這些玩意兒。

從字面上看,就是這個 env屬性,在 development和production不同環境上,配置會有些不同。
行,那下面我們開始看看這個所謂的 process到底是個什麼東西。
文件:http://nodejs.cn/api/process.html
官方解釋:process 物件是一個global (全域變數),提供有關信息,控制目前Node.js 進程。作為一個對象,它對於 Node.js 應用程式始終是可用的,故無需使用 require()。
process(進程)其實就是存在nodejs中的一個全域變數。
然後呢,咱們可以透過這個所謂的進程能拿到一些有意思的東西。
不過我們今天主要是講講 process.env。
process.env
這是啥?
#官方: process.env屬性傳回一個包含使用者環境資訊的物件。
文件:http://nodejs.cn/api/process.html#process_process_env
噢噢噢,原來著個屬性能回傳專案運作所在環境的一些資訊。
有啥用呢?
很明顯的一個使用場景,依靠這個我們就可以給伺服器上一個標籤。這樣的話,我們就能依照不同的環境,做一些配置上的處理。例如開啟 sourceMap,後端介面的網域切換等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何設定環境變數
下面講如何設定各個環境的環境變數。
Windows配置
暫時配置
直接在cmd環境配置即可,查看環境變量,新增環境變量,刪除環境變數。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久設定
右鍵(此電腦) -> 屬性(R) -> 進階系統設定-> 環境變數(N)...
# Linux配置
暫時
查看環境變量,新增環境變量,刪除環境變數
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
開啟設定檔所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在檔案末端新增類似如下語句進行環境變數的設定或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最後修改完成後需要執行如下語句令系統重新載入
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解決環境導致後端接口變換問題
搞清楚這個問題後,我們就可以在不同環境的機器上設定不同的NODE_ENV,當然這個欄位也不一定。
你也可以換成其他的NODE_ENV_NIZUISHUAI等等,反正是自訂的。
解決步驟
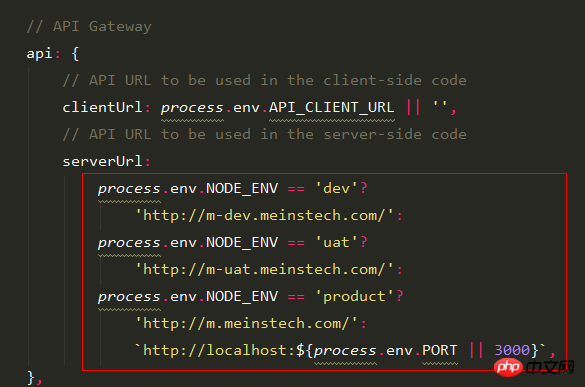
1.修改程式碼裡的後端位址設定
很簡單,就是利用 process.env.NODE_ENV這個欄位來判斷。 (process是node全域屬性,直接用就行了)

#2.在linux上設定環境變數
export NODE_ENV=dev
然後你就可以去愉快的啟動項目玩了。
說在最後
因為我現在這個專案 React 服務端渲染。所以後端的請求轉送就沒交給nginx處理。
像平常的純單頁應用,一般是用nginx進行請求轉發的。
相關推薦:
以上是Node.js中環境變數process.env先詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






