本文主要介紹了開源的JavaScript插件化框架MinimaJS的詳解,詳細的介紹了MinimaJS的使用,具有一定的參考價值,有興趣的可以了解一下,希望能幫助到大家。
本文介紹我開發的一個JavaScript寫的插件化框架-MinimaJS,完全開源,原始碼下載位址:https://github.com/lorry2018/minimajs。此框架參考OSGi規範,將該規範定義的三大插件化功能在Node上實現了。 MinimaJS三個功能:動態插件化,服務和擴充。框架基於VSCode開發、使用ES6編碼,基於Node 8開發,程式碼量數千行,非常的簡單、優雅、輕量。框架的程式碼結構劃分清晰,命名優雅。
我們先簡單看一下,如何來使用這個框架。
透過這幾行程式碼就可以建立一個插件框架,並且從目前的plugins目錄下載入插件。
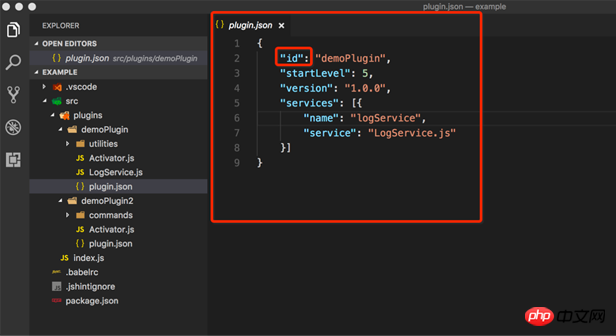
每一個插件在plugins目錄下,由plugin.json來定義插件的基本資訊、依賴資訊、服務和擴展,該檔案必須在插件根目錄下,並且包含。一個插件由plugin.json和其它檔案構成,其它檔案為可選,可以包括js、html、css檔案等。如下為一個插件範例。對於plugin.json文件,除了id是必填屬性,其它均為可選,這意味著最小的插件為一個只定義了plugin.json且該文件只聲明插件id。

通OSGi規格類似,每個外掛程式可以定義一個啟動器,預設為Activator.js,如果命名不是預設值,則需要在plugin.json裡面通過activator定義該激活器檔案名稱。一個典型的Activator定義如下,用來聲明插件的入口和出口。
這裡start與stop分別代表入口與出口,用於服務註冊、綁定、事件監聽等。
外掛程式間透過服務進行通訊,一個外掛程式註冊服務,一個外掛程式消費服務。插件註冊可以透過plugin.json來聲明,也可以透過啟動器start方法的PluginContext參數的addService來註冊服務。如下所示,使用plugin.json來註冊一個服務。
另一個插件,可以透過啟動器來消費服務。
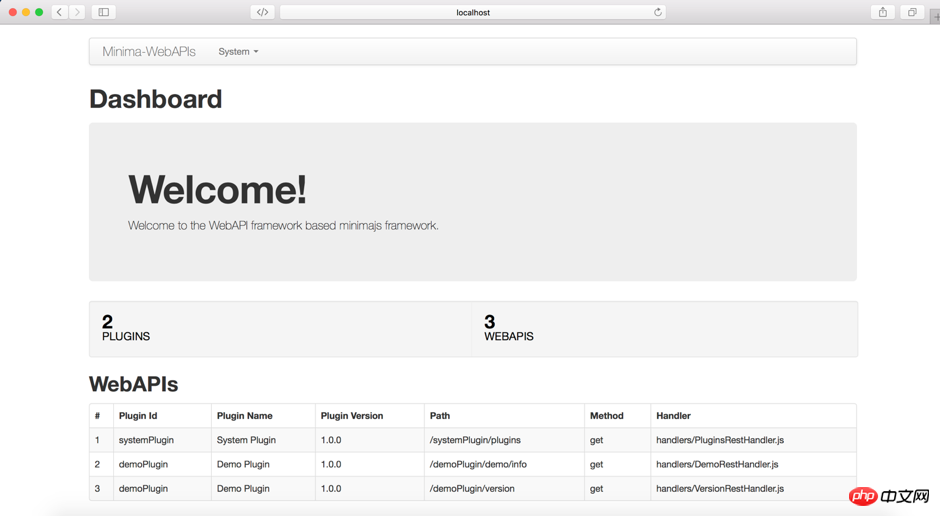
這個框架也提供了外掛擴充功能、類別載入等特性,可以透過框架提供的實例來探索。以下是一個插件化的REST框架,基於插件化建構的實例,可以透過原始碼下載取得。

這個範例示範了Express、Art-Template、WebAPI框架、外掛動態擴充、Web輕量級框架的構建,詳細可以檢視實例。
相關推薦:
javascript外掛程式開發的一些感想和心得_javascript技巧
以上是JavaScript插件化框架MinimaJS詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




