有時候就是有這樣的需求,Nodejs做webserver,從瀏覽器端上傳檔案到後端伺服器,Node層只是做一個資料中轉,如果在這個過程中,Node webserver需要對資料進行適當加工,然後再Post到後端,那就得在Node層模擬檔上傳了。本文主要為大家分享一篇Node層模擬實作multipart表單的檔案上傳範例,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧,希望能幫助大家。
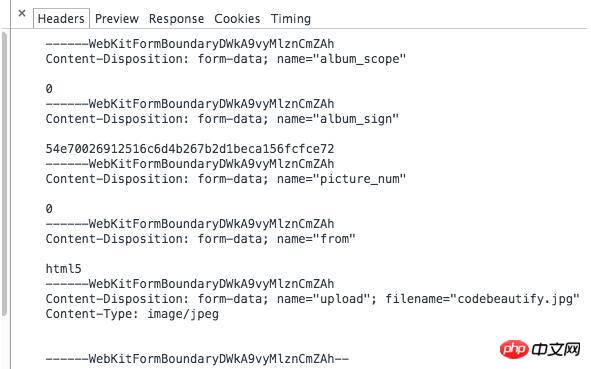
首先,透過瀏覽器上傳文件,PostData格式是長著個樣子的:

#螢幕快照2014-11-22 下午9.18.45. png
如圖,每一組資料其實就是用「-----WebkitFormBoundary.....」分隔開的,最後再用這個分隔符號結束,而且,這個分隔符號完全是可自訂的。
每一段提交數據,則透過Content-Disposition來描述,未指定Content-Type,則預設text/plain,如果是上傳的二進位文件,指定其mime-type即可。
簡單封裝一個方法,實作Node層的檔案上傳:
/**
* 上传文件
* @param files 经过formidable处理过的文件
* @param req httpRequest对象
* @param postData 额外提交的数据
*/
function uploadFile(files, req, postData) {
var boundaryKey = Math.random().toString(16);
var endData = '\r\n----' + boundaryKey + '--';
var filesLength = 0, content;
// 初始数据,把post过来的数据都携带上去
content = (function (obj) {
var rslt = [];
Object.keys(obj).forEach(function (key) {
arr = ['\r\n----' + boundaryKey + '\r\n'];
arr.push('Content-Disposition: form-data; name="' + key + '"\r\n\r\n');
arr.push(obj[key]);
rslt.push(arr.join(''));
});
return rslt.join('');
})(postData);
// 组装数据
Object.keys(files).forEach(function (key) {
if (!files.hasOwnProperty(key)) {
delete files.key;
return;
}
content += '\r\n----' + boundaryKey + '\r\n' +
'Content-Type: application/octet-stream\r\n' +
'Content-Disposition: form-data; name="' + key + '"; ' +
'filename="' + files[key].name + '"; \r\n' +
'Content-Transfer-Encoding: binary\r\n\r\n';
files[key].contentBinary = new Buffer(content, 'utf-8');
filesLength += files[key].contentBinary.length + fs.statSync(files[key].path).size;
});
req.setHeader('Content-Type', 'multipart/form-data; boundary=--' + boundaryKey);
req.setHeader('Content-Length', filesLength + Buffer.byteLength(endData));
// 执行上传
var allFiles = Object.keys(files);
var fileNum = allFiles.length;
var uploadedCount = 0;
allFiles.forEach(function (key) {
req.write(files[key].contentBinary);
var fileStream = fs.createReadStream(files[key].path, {bufferSize: 4 * 1024});
fileStream.on('end', function () {
// 上传成功一个文件之后,把临时文件删了
fs.unlink(files[key].path);
uploadedCount++;
if (uploadedCount == fileNum) {
// 如果已经是最后一个文件,那就正常结束
req.end(endData);
}
});
fileStream.pipe(req, {end: false});
});
}思路就這樣,程式碼也不複雜,可能額外需要注意的是,在http.request的response處理中, response.headers可能是gzip的,這時候buffer不能直接toString,需要透過zlib解碼再轉換成string,大概思路:
var result = [];
response.on('data', function (chunk) {
result.push(chunk);
});
// 处理response
var _dealResponse = function (data) {
var buffer = data;
try {
data = data.toString('utf8');
data = data ? (JSON.parse(data) || data) : false;
} catch (err) {
// 接口返回数据格式异常,解析失败
console.log(err);
}
self.res.writeHead(response.statusCode, 'OK', {
'content-type': 'text/plain; charset=utf-8',
'content-length': buffer.length
});
self.res.write(buffer);
self.res.end();
};
response.on('end', function () {
result = Buffer.concat(result);
// gzip 的数据,需要zlib解码
if (response.headers['content-encoding'] == 'gzip') {
zlib.gunzip(result, function (err, dezipped) {
var data = err ? new Buffer('{}') : dezipped;
_dealResponse(data);
});
} else {
_dealResponse(result);
}
});Mark一下,也許你路過正好需要~~~
相關推薦:
form表單上傳圖片表單標籤中enctype="multipart/form-data"的作用
php HTTP請求類,支援GET,POST,Multipart/form-data
為什麼上傳檔案的表單需要設定enctype="multipart/form-data"
#以上是Node層模擬實作multipart表單檔案上傳詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




