TP5整合webuploader實作預覽拖曳搜尋刪除
本文主要介紹了thinkphp5整合webuploader封裝成上傳元件的實例,提供給大家參考。希望對大家有幫助。
WebUploader是由Baidu WebFE(FEX)團隊開發的一個簡單的以HTML5為主,FLASH為輔的現代檔案上傳元件。在現代的瀏覽器裡面能充分發揮HTML5的優勢,同時又不摒棄主流IE瀏覽器,沿用原來的FLASH運行時,兼容IE6+,iOS 6+, android 4+。兩套運作時,同樣的呼叫方式,可供用戶任意選用。採用大文件分片並發上傳,極大的提高了文件上傳效率。
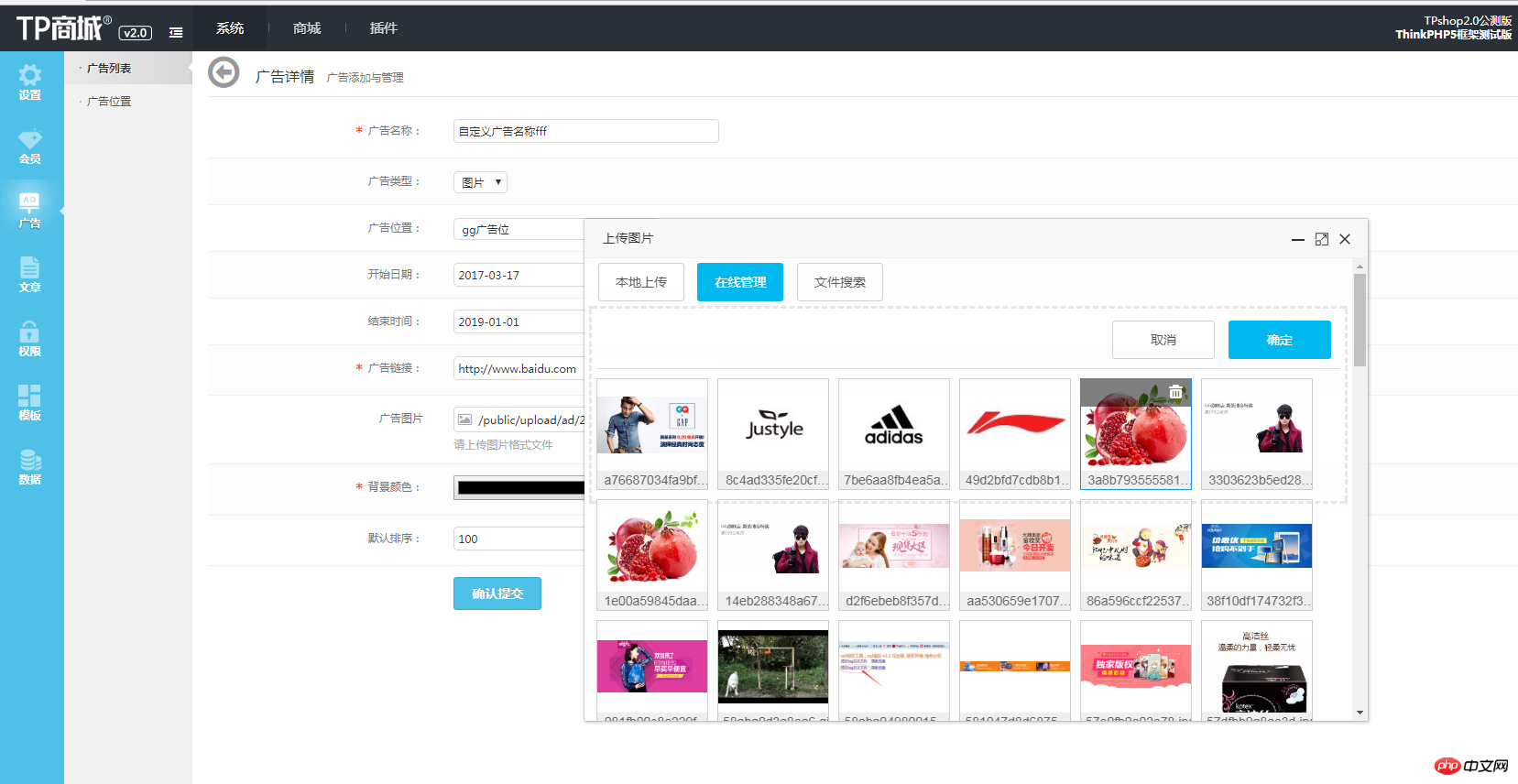
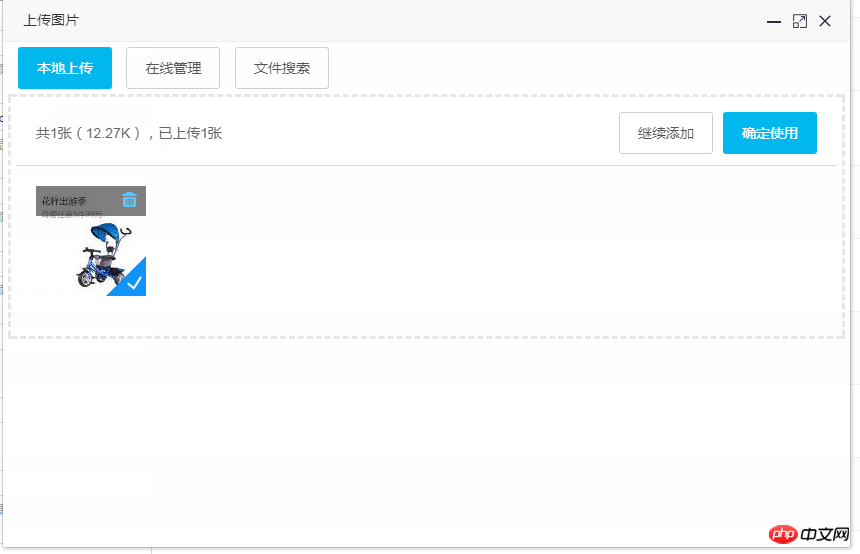
最近很多瀏覽器升級全面支援html5,並且停用了flash,許多上傳外掛程式都需要用到flash,例如我們的專案中用到的uploadify,在最新Google火狐瀏覽下就相容不了,最後採取了webuploader替代,感覺非常不錯,並且同時兼容html5和flash上傳,還支持大文件分片上傳,有興趣的朋友可以繼續優化改善。下面截圖幾張圖看看效果



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html>#相關推薦:
以上是TP5整合webuploader實作預覽拖曳搜尋刪除的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 刪除 Windows 11 搜尋中的新聞和趨勢內容的方法
Oct 16, 2023 pm 08:13 PM
刪除 Windows 11 搜尋中的新聞和趨勢內容的方法
Oct 16, 2023 pm 08:13 PM
當您按一下Windows11中的搜尋欄位時,搜尋介面會自動展開。它在左側顯示最近程式的列表,在右側顯示Web內容。 Microsoft在那裡顯示新聞和趨勢內容。今天的支票宣傳了必應新的DALL-E3圖像生成功能、「與必應聊天龍」的提議、有關龍的更多資訊、來自網路部分的熱門新聞、遊戲建議和趨勢搜尋部分。整個項目清單與您在電腦上的活動無關。雖然一些用戶可能會喜歡查看新聞的能力,但所有這些都可以在其他地方大量獲得。其他人可能會直接或間接將其歸類為促銷甚至廣告。 Microsoft使用介面來推廣自己的內容,
 閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶?在軟體閒魚中,我們可以直接在軟體裡面去找想要溝通的使用者。但卻不清楚該怎麼搜尋用戶。在搜尋後的用戶中查看即可。接下來就是小編為用戶帶來的搜尋用戶方式介紹的介紹,有興趣的用戶快來一起看看吧!閒魚怎麼搜尋用戶答:在搜尋後的用戶中查看詳情介紹:1、進入軟體,點選搜尋框。 2、輸入使用者名稱,點選搜尋。 3.再選擇搜尋框下的【用戶】,即可找到對應用戶了。
 百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度高級搜尋怎麼用百度搜尋引擎是目前中國最常用的搜尋引擎之一,它提供了豐富的搜尋功能,其中之一就是進階搜尋。進階搜尋可以幫助使用者更精確地搜尋到所需的信息,提高搜尋效率。那麼,百度高級搜尋要怎麼使用呢?第一步,打開百度搜尋引擎首頁。首先,我們需要開啟一個百度的官方網站,也就是www.baidu.com。這是百度搜索的入口。第二步,點選進階搜尋按鈕。在百度搜尋框的右側,有
 wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
智能為主導的時代,辦公室軟體也普及開來,Wps表格由於它的靈活性被廣大的辦公室人員採用。在工作上要求我們不只是要學會簡單的表格製作和文字輸入,我們要掌握更多的操作技能,才能完成實際工作中的任務,有數據的報表,運用表格更方便更清楚更準確。今天我們帶給大家的課程是:wps表格找不到正在搜尋的資料,為什麼請檢查搜尋選項位置? 1.先選取Excel表格,雙擊開啟。然後在該介面中,選取所有的儲存格。 2、然後在該介面中,點選頂部工具列裡「檔案」裡的「編輯」選項。 3、其次在該介面中,點選頂部工具列裡的“
 手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶app軟體內提供的商品好物非常多,隨時隨地想買就買,而且件件都是正品,每一件商品的價格標籤一清二楚,完全沒有任何的複雜操作,享受更加便捷的購物樂趣。隨心所欲自由搜尋選購,不同品類的商品板塊都是開放的,添加個人的收貨地址以及聯絡電話,方便快遞公司聯繫到你,實時查看最新的物流動態,那麼有些新人用戶第一次使用它,不知道如何搜尋商品,當然只需要在搜尋欄輸入關鍵字就能找到所有的商品結果,自由選購根本停不下來,現在小編在線詳細為手機淘寶用戶們帶來搜尋店鋪名的方法。 1.先打開手機淘寶app,
 如何使用C++中的雜湊搜尋演算法
Sep 19, 2023 pm 02:49 PM
如何使用C++中的雜湊搜尋演算法
Sep 19, 2023 pm 02:49 PM
如何使用C++中的雜湊搜尋演算法雜湊(Hash)搜尋演算法是一種高效的查找和儲存技術,它將關鍵字透過雜湊函數轉換為固定長度的索引,然後利用這個索引在資料結構中進行搜尋。在C++中,我們可以透過使用標準函式庫中的雜湊容器和雜湊函數來實作哈希搜尋演算法。本文將介紹如何使用C++中的雜湊搜尋演算法,並提供具體的程式碼範例。引入頭檔和命名空間首先,在使用C++中的雜湊搜尋算
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶






