vue產生token保存在客戶端localStorage中實例
本文主要介紹了vue生成token保存在客戶端localStorage中的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
前面我們已經了解了可以透過localStorage在客戶端(瀏覽器)儲存資料。
我們後端有這樣一個介面:
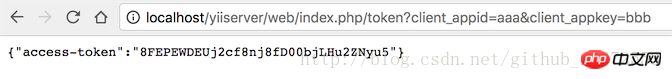
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其實就向clients(理解為使用者表即可)裡面去產生一個token

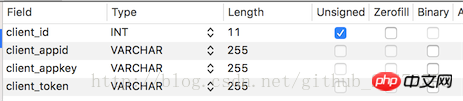
 #
#
client_appid 就相當於用戶名,client_appkey 就相當於密碼。
access-token,我們需要把這個access-token 保存在客戶端。
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
注意,我們專案既然早已用上了VueX,那麼我肯定就要在Store(vuex裡的概念)裡面來建立一個module。

UsersModule.js 來處理使用者登入的業務,並注意不要忘記在入口檔案users-index .js 中引入。如果我們的『會員後台』也需要用戶相關數據,也要引入。
users-index.js 裡修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});
#
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
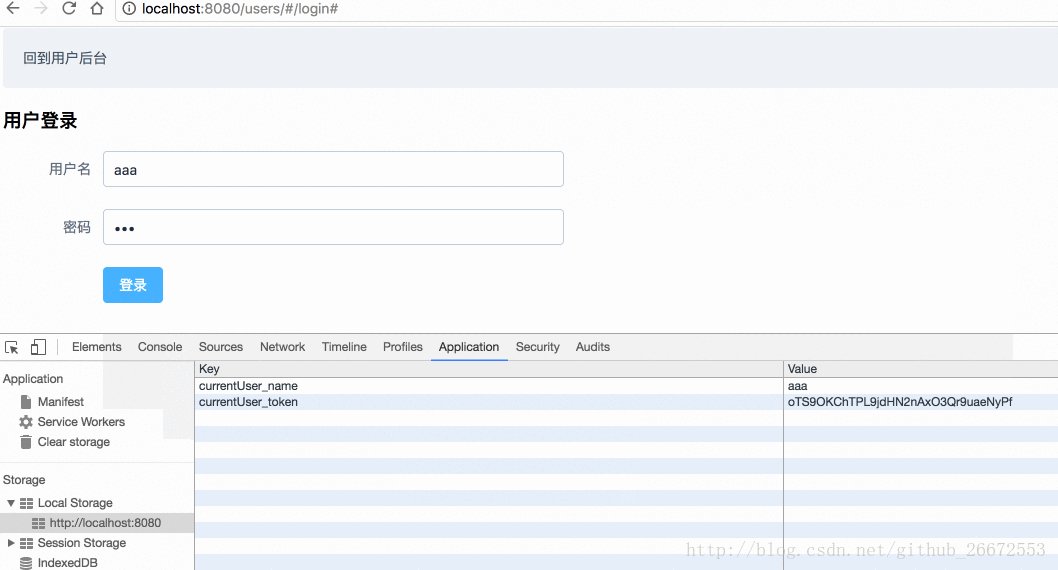
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}userLogin()方法,來傳送http請求後端伺服器,請求成功傳回的資料呼叫在mutations部分定義的setUser()方法儲存到客戶端。
userLogin()方法,是供在使用者登入頁面呼叫的,也就是userslogin.vue裡。
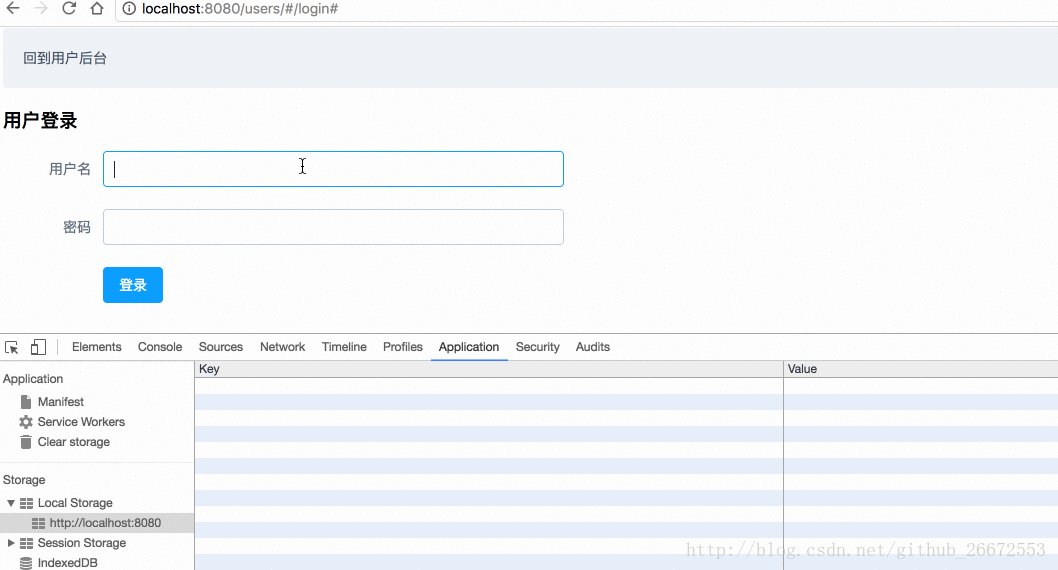
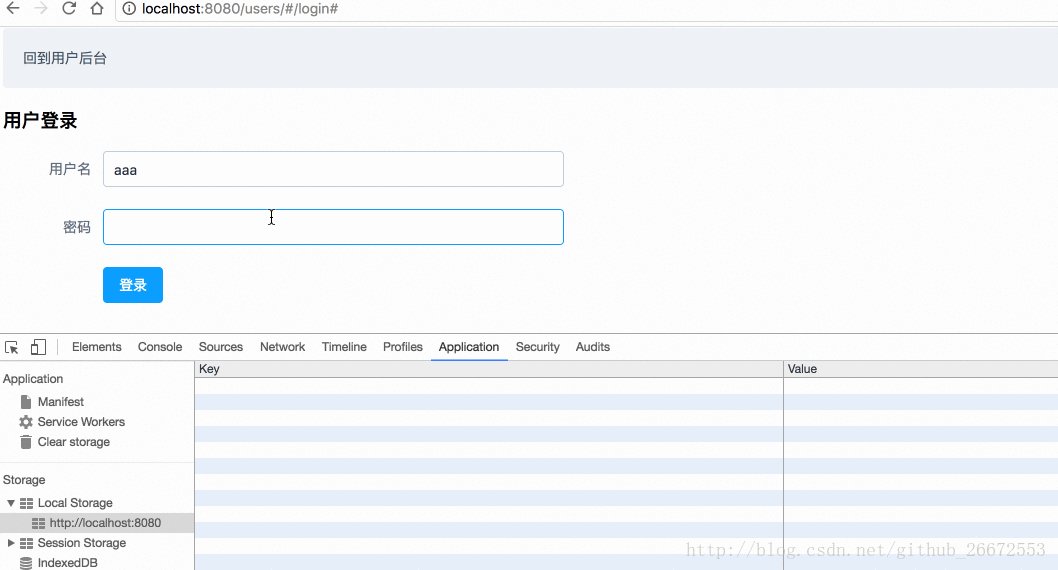
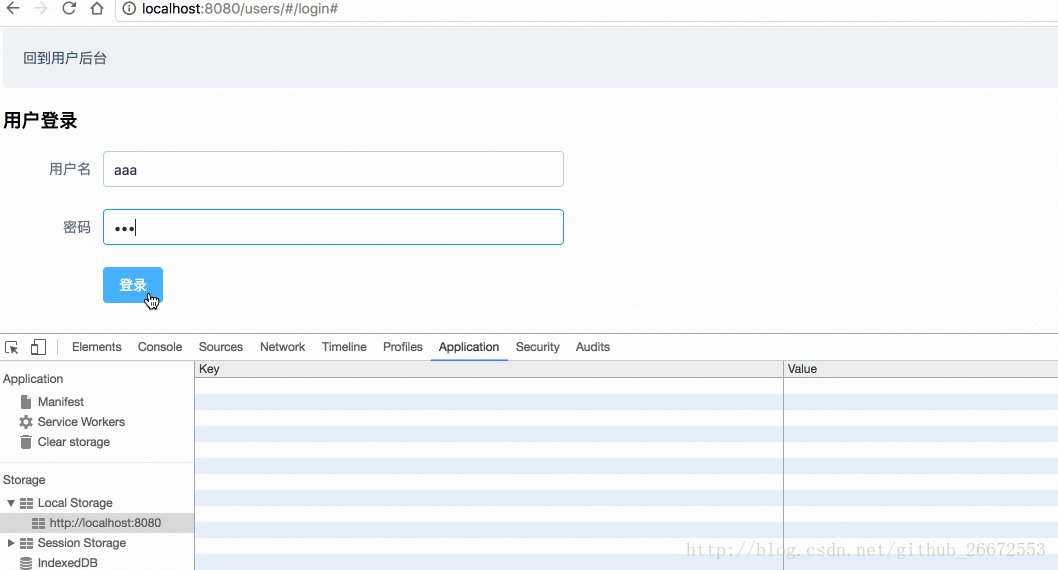
userlogin.vue,修改如下程式碼:
localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
member-index.js中:
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
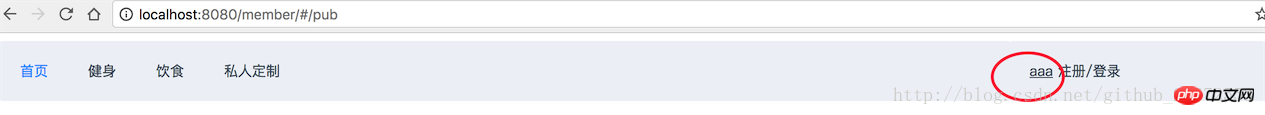
});<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>
以上是vue產生token保存在客戶端localStorage中實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![VMware Horizon Client無法開啟[已修復]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMwareHorizon用戶端可協助您便利地存取虛擬桌面。然而,有時虛擬桌面基礎架構可能會遇到啟動問題。本文將討論當VMwareHorizon客戶端未能成功啟動時,您可以採取的解決方法。為什麼我的VMwareHorizon客戶端無法開啟?在設定VDI時,如果未開啟VMWareHorizon客戶端,可能會發生錯誤。請確認您的IT管理員提供了正確的URL和憑證。如果一切正常,請按照本指南中提到的解決方案解決問題。修復未開啟的VMWareHorizon用戶端如果您的Windows電腦上未開啟VMW
![VMware Horizon客戶端在連線時凍結或停滯[修復]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
在使用VMWareHorizon用戶端連線到VDI時,我們可能會遇到應用程式在驗證過程中凍結或連線阻塞的情況。本文將探討這個問題,並提供解決這種情況的方法。當VMWareHorizon用戶端出現凍結或連線問題時,您可以採取一些措施來解決這個問題。修復VMWareHorizon用戶端在連接時凍結或卡住如果VMWareHorizon客戶端在Windows11/10上凍結或無法連接,請執行下面提到的解決方案:檢查網路連接重新啟動Horizon用戶端檢查Horizon伺服器狀態清除客戶端緩存修復Ho
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)是一種輕量級的訊息傳輸協議,通常用於物聯網設備之間的通訊。 PHP是一種常用的伺服器端程式語言,可以用來開發MQTT客戶端。本文將介紹如何使用PHP開發MQTT客戶端,並包含以下內容:MQTT協定的基本概念PHPMQTT客戶端程式庫的選取和使用實例:使用PHPMQTT客戶端發布和
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
如何設定localstorage的過期時間,需要具體程式碼範例隨著網路發展的迅猛,前端開發中經常需要在瀏覽器中保存資料。而localstorage是一種常用的WebAPI,旨在提供了一種在瀏覽器中本地儲存資料的方式。然而,localstorage並沒有提供一個直接的方法來設定過期時間。本文將介紹如何透過程式碼範例來實現設定localstorage的過期時間。






