本文主要介紹了vue語法之拼接字串的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
先來一行程式碼:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
如程式碼所示,只需要在陣列語法中拼接字串即可。
***知識點***
順便總結vue語法
寫法也分成:style的綁定和class的綁定
(以下程式碼部分為官網範例)
(1)物件語法
顧名思義,就是有使用物件寫法的語法
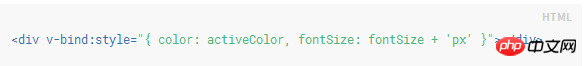
style綁定:

這類寫法和css寫法類似
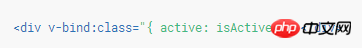
class綁定:

active是類別名,isActive為true的時候active有效
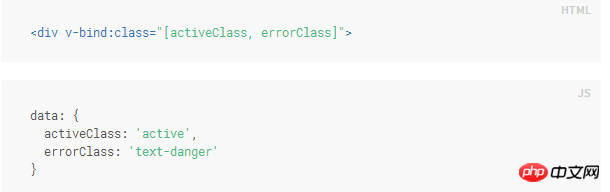
(2)陣列語法
style綁定:
<p :style="[style1,style2,style3]"></p>
data寫法官網沒介紹,我這邊簡單寫一下例子:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
}class綁定:

相關推薦:
以上是vue語法之拼接字串詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




