關於Vue v2.5 調整與更新不完全問題
本文主要介紹了Vue v2.5 調整和更新不完全問題的相關資料,需要的朋友可以參考下,希望能幫助到大家。
Vue 2.5 Level E 發布了: 新功能特性一覽
近日,Vue v2.5 發布,除了對TypeScript 的更好的支援外,還有一些功能和語法的調整,你需要了解。本文,不談 TypeScript,只對一些主要的調整進行說明。
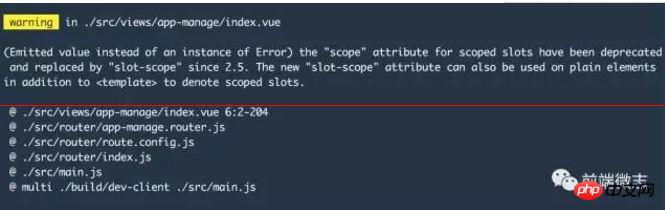
本來,對 Vue 的版本升級不太敏感,所以沒有太關注最近的 v2.5 的發布。今天,在重新下載 Vue 建置專案的時候,發現有好幾個警告提示。

看警告提示,知道是因為使用了v2.5 的Vue,scoped slot 的語法進行了調整,然後去GitHub 上查看了v2.5 的release 才知道,v2.5 中已經不建議使用scope 屬性了,建議使用slot-scope 屬性來設定上下文。
將程式碼中的 scope=”scope” 修改為 slot-scope=”scope”。如下圖。

進入正題,下面列一寫 Vue v2.5 中的主要更新與調整。
使用errorCaptured 鉤子來處理元件內異常
在v2.5 之前,可以用全域的config.errorHandler 設定來為應用程式提供一個處理未知例外的函數,也可以設定renderError組件來處理render 函數內的異常。但是,這些都不能提供一個完整的機制來處理一個單獨組件內的異常。
v2.5 中,元件內提供了一個新的鉤子函數errorCaptured,可以捕獲該元件內所有子元件樹中(不含自身)產生的所有的異常(包括非同步呼叫中的異常) ,這個鉤子函數接收的參數和errorHandler 一樣,可以讓開發者更友善地處理元件內異常。
如果你了解React 的話,會發現這個特性和React v16 中引進的「異常邊界(Error Boundary)」的概念非常相似,都是為了更好的處理和展示單個元件在渲染的過程中異常。本公眾號和知乎專欄之前的文章有專門介紹 React 的異常邊界的概念,點擊傳送門進行查看。
要利用 errorCaputerd,可以封裝一個通用元件,來包含其他的業務元件,來擷取業務元件內的異常,並做對應的展示處理。下面列一個官方給的簡單範例,封裝一個通用元件(ErrorBoundary)來包含和處理其他業務元件(another component)的異常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的傳遞行為特性
如果定義了全域的errorHandler,所有的例外還是會傳遞給errorHadnler,如果沒有定義errorHandler,這些例外仍然可以報告給一個單獨的分析服務。
如果一個元件上透過繼承或父元件定義了多個 errorCapured 鉤子函數,這些鉤子函數都會收到相同的例外訊息。
可以在 errorCapured 鉤子內 return false 來阻止異常傳播,表示:該異常已被處理,可忽略。而且,也會阻止其他的 errorCapured 鉤子函數和全域的 errorHandler 函數觸發這個異常。
單一檔案元件支援「函數式元件」
透過vue-loader v13.3.0 或以上版本,支援在單一檔案元件內定義一個“函數式元件”,且支援模板編譯、作用域CSS 和熱部署等功能。
函數式元件的定義,需要在 template 標籤上定義 functional 屬性來宣告。且範本內的表達式的執行上下文是 函數式聲明上下文,所以要存取元件的屬性,需要使用 props.xxx 來取得。簡單範例請見下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 環境
使用vue-server-renderer 來建構SSR 應用程式時,預設是需要一個Node.js 環境的,使得一些像php-v8js 或Nashorn這樣的JavaScript 運作環境下無法運作。 v2.5 中對此進行了完善,使得上述環境下都可以正常運作 SSR 應用。
在 php-v8js 和 Nashorn 中,在環境的準備階段需要模擬 global 和 process 全域對象,並且需要單獨設定 process 的環境變數。需要設定 process.env.VUE_ENV 為 “server”,而設定 process.env.NODE_ENV 為 “development” 或 “production”。
另外,在 Nashorn 中,還需要用 Java 原生的 timers 為 Promise 和 settimeout 提供一個 polyfill。
官方給了一個在php-v8js 中的使用範例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修飾符
鍵值key 自動修飾符
在Vue v2.5 之前的版本中,如果要在v-on 中使用沒有內建別名的鍵盤鍵值,要么直接使用keyCode 當修飾符(@keyup.13=”foo”),要么需要使用config .keyCodes 來為鍵值註冊別名。
在 v2.5中,你可以直接使用合法的鍵值 key 值(參考MDN中的 KeyboardEvent.key)作為修飾符來串連使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
以上是關於Vue v2.5 調整與更新不完全問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?近期有很多人在更新軟體的時候,都是卡在45%的進度條,重啟多次還是會卡住,那麼這種情況應該要如何解決,我們可以透過重新安裝客戶端、切換地區、刪除文件的方式來處理,本期軟體教程就來分享操作步驟,希望能帶給更多的人幫助。 暴雪戰網更新一直卡在45%怎麼解決 一、客戶端 1、首先需要確認你的客戶是官網下載的官方版本。 2、如果不是的話,使用者可以進入亞服網址來進行下載。 3、進入以後點選右上角的下載就可以了。 注意:安裝的時候一定不要選擇簡體中文。
 第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩已經確定將於2月22日中午11點進行不停機更新,本次更新為我們帶來超級多新的活動和內容,包括萊婭和甜蜜奇蹟限定召喚幾率UP、神秘卡池更新、特別支線故事奇蹟女僕王國第二週開啟等,一起來看看這次的更新。手遊更新時間表第七史詩2月22日更新:奇蹟女僕王國第二週開啟※「萊婭」&「甜蜜奇蹟」限定召喚幾率UP! ■限定召喚幾率UP時間:-2024/02/22(週四)11:00~2024/03/07(週四)10:59■角色屬性&職業:自然屬性、戰士■角色簡介:四人樂隊【奇蹟女僕王國】的副主唱兼貝
 更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
一分鐘搞定:如何更新pip版本,需要具體程式碼範例隨著Python的快速發展,pip成為了Python套件管理的標準工具。然而,隨著時間的推移,pip版本也不斷更新,為了能夠使用最新的功能和修復可能的安全漏洞,更新pip版本是非常重要的。本文將介紹如何在一分鐘內快速更新pip,並提供具體的程式碼範例。首先,我們需要打開命令列視窗。在Windows系統中,可以使用
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城已經確定將於2月29日更新,更新之後會上線提燈與地下城重製版本,而且重製版本還會與哪吒傳奇聯動,重製版本還帶來全新職業,玩家可以直接轉職哦,地下城內容也將拓展,開放全新副本區域等。手遊更新時間表提燈與地下城2月29日更新:重製版╳「哪吒傳奇」聯動版本重點內容全新職業,邀您轉職什麼?提燈者竟然可以轉職了?如此酷炫的裝備真是讓人眼饞,聽說,轉職之後,提燈者還能學習很多超帥的技能,五郎直接驚呼:泰褲辣!哪吒傳奇,連結來襲!踩著那風火輪,乾坤圈手中拿♫~智勇雙全的小英雄:哪吒和小龍女,即將來臨
 Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
小夥伴電腦出現這樣的故障,開啟「此電腦」和C碟檔案會提示「Explorer.EXEWindows無法存取指定裝置、路徑或檔案。你可能沒有適當的權限存取存取專案。」包括資料夾、檔案、此電腦、回收站等,雙擊都會彈出這樣的窗口,右鍵又是正常的。這是系統更新導致,如果你也遇到這樣的狀況,下面小編教大家如何解決。一,開啟登錄編輯程式Win+R,輸入regedit,或右鍵開始選單執行輸入regedit;二,定位登錄機「電腦\HKEY_CLASSES_ROOT\PackagedCom\ClassInd
 win10版本2004更新失敗0x80004002怎麼解決
Jan 10, 2024 am 09:25 AM
win10版本2004更新失敗0x80004002怎麼解決
Jan 10, 2024 am 09:25 AM
如果我們的電腦安裝使用的是win10系統準備更新win102004的話,對於在更新的時候出現的win10版本2004更新失敗,並且提示錯誤代碼0x80004002這種問題小編覺得可能是因為我們系統的內部出現了一些不能解決的故障問題導致的,可以在命令提示字元中進行修復。詳細的解決步驟就來看下小編是怎麼做的吧~win10版本2004更新失敗0x80004002怎麼解決方法一:“乾淨啟動”,排除第三方軟體的影響:1.停止非核心的程序運作(包括第三方殺毒、優化軟體)2.情況允許的話,卸載設備中的第三方防毒
 微星顯卡驅動怎麼更新?微星顯示卡驅動下載安裝步驟
Mar 13, 2024 pm 08:49 PM
微星顯卡驅動怎麼更新?微星顯示卡驅動下載安裝步驟
Mar 13, 2024 pm 08:49 PM
微星顯示卡是市面上主流的顯示卡品牌,我們知道顯示卡都需要安裝驅動才能發揮效能,並保證相容性。那麼微星顯示卡驅動要怎麼更新到最新版本呢?一般微星顯卡驅動可以官網下載驅動安裝,以下就來了解一下。 顯卡驅動更新方法: 1.首先我們進入「微星官網」。 2.進入後點選右上角「搜尋」按鈕並輸入自己的顯示卡型號。 3.然後找到對應的顯示卡點開詳情頁。 4.隨後進入上方「技術支援」選項。 5.最後在“驅動器&下載”






