Nuxt 的 Vue.js 服務端渲染實踐
Vue.js 是目前最火熱的前端框架之一,而Nuxt.js 是針對Vue.js 推出的服務端渲染框架,透過高度客製化的配置以及簡潔的API,開發者可以快速進行服務端渲染專案的開發,本文將對Nuxt.js 框架做一個簡單介紹。本文主要介紹了詳解基於 Nuxt 的 Vue.js 服務端渲染實踐,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
服務端渲染
服務端渲染(Server Side Render)並不是一個新的概念,在單頁應用(SPA)還沒有流行起來的時候,頁面就是透過服務端渲染好,並傳遞給瀏覽器的。當使用者需要造訪新的頁面時,需要再次請求伺服器,返回新的頁面。
為了優化體驗,開發者開始選擇採用JavaScript 在前端完成渲染過程,用前後端分離的手段,使後端更專注於數據,而前端注重於處理展示,透過設計良好的API以及Ajax 技術完成前後端的交互,jQuery、React.js、Vue.js、Angular.js 等框架應運而生。
這些框架為開發者帶來了巨大的便利,但是對於一些論壇、資訊網站、或是企業的官方網站來說,他們對搜尋引擎優化(SEO) 有強烈的要求,而前端渲染技術是無法滿足他們的需求的。如果無法透過搜尋引擎的搜尋輸出自身的內容,那麼網站的價值就會大大受影響,要解決這類問題,還是要靠服務端渲染。
本文會介紹 Vue.js 的服務端渲染解決方案 Nuxt.js。 Vue.js 推出後,其數據驅動和組件化思想,以及簡潔易上手的特性給開發者帶來了巨大的便利,Vue.js 官方提供的vue-server-renderer 可以用來進行服務端渲染的工作,但需要增加額外的工作量,開發體驗仍有待提高,而Nuxt.js 推出後,這個問題就被很好的解決了。
Nuxt.js 簡介
Nuxt.js 是一個基於Vue.js 的通用應用框架,Nuxt.js 預設了利用Vue.js 開發服務端渲染的應用程式所需的各種配置,並且可以一鍵產生靜態網站。同時,Nuxt.js 的熱載入機制可以讓開發者非常方便的進行網站的開發。
Nuxt.js 於2016 年10 月25 號發布,上線還不到一年,但已經受到了廣泛的好評,最新的穩定版本是0.10.7,目前仍在進行1.0 版本的內測,Nuxt.js 社群也在逐步完善中,官網已經支援了中文文件。
簡單上手
Vue.js 的vue-cli 工具可以很方便的讓我們使用現成的範本初始化Vue.js 項目,而Nuxt.js 團隊已經為我們提供了初始化Nuxt.js 專案的模板,安裝vue-cli 後,只需在命令列中輸入
vue init nuxt/starter <projectName>
即可完成專案的建立工作,然後進入專案目錄執行下列命令:
npm installnpm run dev
Nuxt.js 會使用3000 連接埠執行服務,在瀏覽器中輸入http://localhost:3000 就可以看到一個有Nuxt.js 的logo 的原始的頁面了。
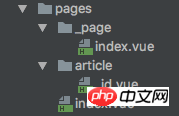
 專案目錄
專案目錄
完成了一個簡單的 Hello World 專案後,我們來進一步研究 Nuxt.js。進入Nuxt.js 專案後,專案目錄如下:

下面簡單介紹各個目錄的作用:
##.nuxt/ :用於存放Nuxt.js 的核心庫檔案。例如,你可以在這個目錄下找到server.js 文件,描述了Nuxt.js 進行服務端渲染的邏輯(參見下一段「Nuxt.js 的渲染流程」), router. js 檔案包含一張自動產生的路由表。
assets/ :用於存放靜態資源,該目錄下的資源使用 Webpack 建置。
components/ :存放項目中的各種元件。請注意,只有在這個目錄下的檔案才能稱為 元件 。
layouts/ :建立自訂的頁面佈局,可以在這個目錄下建立全域頁面的統一佈局,或是錯誤頁佈局。如果需要在佈局中渲染 pages 目錄中的路由頁面,則需要在佈局檔案中加上 標籤。
middleware/ :放置自訂的中間件,會在載入元件之前呼叫。
pages/ :在這個目錄下,Nuxt.js 會根據目錄的結構產生 vue-router 路由,詳見下文。
plugins/ :可以在这个目录中放置自定义插件,在根 Vue 对象实例化之前运行。例如,可以将项目中的埋点逻辑封装成一个插件,放置在这个目录中,并在 nuxt.config.js 中加载。
static/ :不使用 Webpack 构建的静态资源,会映射到根路径下,如 robots.txt
store/ :存放 Vuex 状态树。
nuxt.config.js :Nuxt.js 的配置文件,详见下文。
Nuxt.js 的渲染流程
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
我们在 Nuxt.js 的源码 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}这个方法会在 asyncData 方法调用完毕后进行调用,可以看到,组件从 asyncData 方法中获取的数据会和组件原生的 data 方法获取的数据做一次合并,最终仍然会在 data 方法中返回,所以得出, asyncData 方法其实是原生 data 方法的扩展。
经过以上四步后,接下来就是渲染组件的工作了,整个过程可以用下图表示:

(图片来源:Nuxt.js 官网)
如上文所述,在 .nuxt 目录下,你可以找到 server.js 文件,这个文件封装了 Nuxt.js 在服务端渲染的逻辑,包括一个完整的 Promise 对象的链式调用,从而完成上面描述的整个服务端渲染的步骤。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通过针对一系列参数的设置来完成 Nuxt.js 项目的配置,可以在Nuxt.js 官网 找到针对这个文件的说明,下面举例一些常用的配置:
head: 可以在这个配置项中配置全局的 head ,如定义网站的标题、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 这个配置项用来配置 Nuxt.js 项目的构建规则,即 Webpack 的构建配置,如通过 vendor 字段引入第三方模块,通过 plugin 字段配置 Webpack 插件,通过 loaders 字段自定义 Webpack 加载器等。通常我们会在 build 的 vendor 字段中引入 axios 模块,从而在项目中进行 HTTP 请求( axios 也是 Vue.js 官方推荐的 HTTP 请求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在这个配置项中,引入全局的 CSS 文件,之后每个页面都会被引入。
router: 可以在此配置路由的基本规则,以及进行中间件的配置。例如,你可以创建一个用来获取 User-Agent 的中间件,并在此加载。
loading: Nuxt.js 提供了一套页面内加载进度指示组件,可以在此配置颜色,禁用,或是配置自定义的加载组件。
env: 可以在此配置用来在服务端和客户端共享的全局变量。
目录即路由
Nuxt.js 在 vue-router 之上定义了一套自动化的生成规则,即依据 pages 的目录结构生成。例如,我们有以下目录结构:

这个目录下含有一个基础路由(无参数)以及两个动态路由(带参数),Nuxt.js 会生成如下的路由配置表(可以在 .nuxt 目录下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]对于 article-id 这个路由,路径中带有 :id? 参数,表明这是一个可选的路由,如果要将其设为必选,则必须在 article 的目录下添加 index.vue 文件。
再看下面一个例子:

由于有同名文件和文件夹的存在,Nuxt.js 会为我们生成嵌套路由,生成的路由结构如下,在使用时,需要增加 <nuxt-child /> 标签来显示子视图的内容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 还可以设置动态嵌套路由,具体可参见Nuxt.js 的官方文档。
总结
Nuxt.js 尽管是一个非常年轻的框架,目前也有很多待改进的问题,但它的出现为 Vue.js 开发者搭建服务端渲染项目提供了巨大的便利,期待 Nuxt.js 1.0 版本发布后,能给我们带来更多实用的新功能。
相关推荐:
webpack+react+nodejs服务端渲染_html/css_WEB-ITnose
Diy页面服务端渲染解决方案_html/css_WEB-ITnose
以上是Nuxt 的 Vue.js 服務端渲染實踐的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






